LV05-部署云服务器-02-部署网站
本文主要是如何在Windows下将自己的Hexo静态博客部署到云服务器上去的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| Windows | Win11 |
| Git | Version 3.5.2 (Windows版本) |
| 云服务器 | 腾讯轻量级云服务器,配置为CPU: 2核 内存: 2GB SSD:40GB 系统为Ubuntu20.04-64位 |
点击查看本文参考资料
| 参考方向 | 参考原文 |
| --- | --- |
一、Windows本地端
1. Git安装与基本配置
1. 安装
git官网
git官网地址:git官网
1 | https://git-scm.com/ |
我们直接在Git官网的Download页面下载符合自己Windows的版本即可,然后进行安装就可以了,这个安装过程嘛,这里就不写了,就是一直下一步就完了,我是这样的,正常使用,没有问题的。
2. 配置
其实简单来说只需要配置以下两项就足够使用啦。
- 对
commit操作设置关联的用户名
1 | git config --global user.name "[name]" |
- 对commit操作设置关联的邮箱地址
1 | git config --global user.email "[email address]" |
2. SSH生成公钥
可以先查看一下自己的电脑中是否已经生成过SSH私钥和公钥,我们打开Git Bash,然后输入以下命令:
1 | ls ~/.ssh |
然后就可以查看自己电脑中是否有SSH公钥和私钥了,我是之前使用过,所以有私钥文件id_rsa和公钥文件id_rsa.pub:
1 | id_rsa id_rsa.pub known_hosts known_hosts.old |
若是提示.ssh目录不存在,或者是ls之后什么也没有,那这个时候就需要生成SSH私钥啦,我们可以输入以下命令:
1 | ssh-keygen -t rsa -C "user's email address" |
点击查看参数解释
-t指定密钥类型,默认是rsa,可以省略 ;-C用于识别这个密钥的注释,可以输入任何内容 ;
这里的user's email address好像并没有什么限制,我在Git官方说明文档上看到,其实我们不需要输入邮箱也可以,也可以使用下边的命令生成相应的公钥和私钥文件:
1 | ssh-keygen -o |
然后我们一路默认就可以啦,期间会有一次让输入passphrase输入完后还会让确认passphrase,这个好像是一个密码之类的,为了方便,我一直都是没有填写passphrase的,直接enter过去。
生成后,我们就可以在~/.ssh文件目录下看到上边的两个文件啦,该目录在Win下的绝对路径是C:\Users\用户名\.ssh。
二、宝塔面板
按照宝塔面板的目的就是,部署网站,让我们可以通过域名或者IP地址访问到我们的网站。
1. 宝塔面板简介
宝塔面板是一款安全高效的服务器运维面板,可以用于管理、维护服务器,也就是可以通过浏览器管理服务器,例如创建新网站、FTP、数据库等。宝塔面板官网地址:宝塔面板
2. 宝塔面板安装
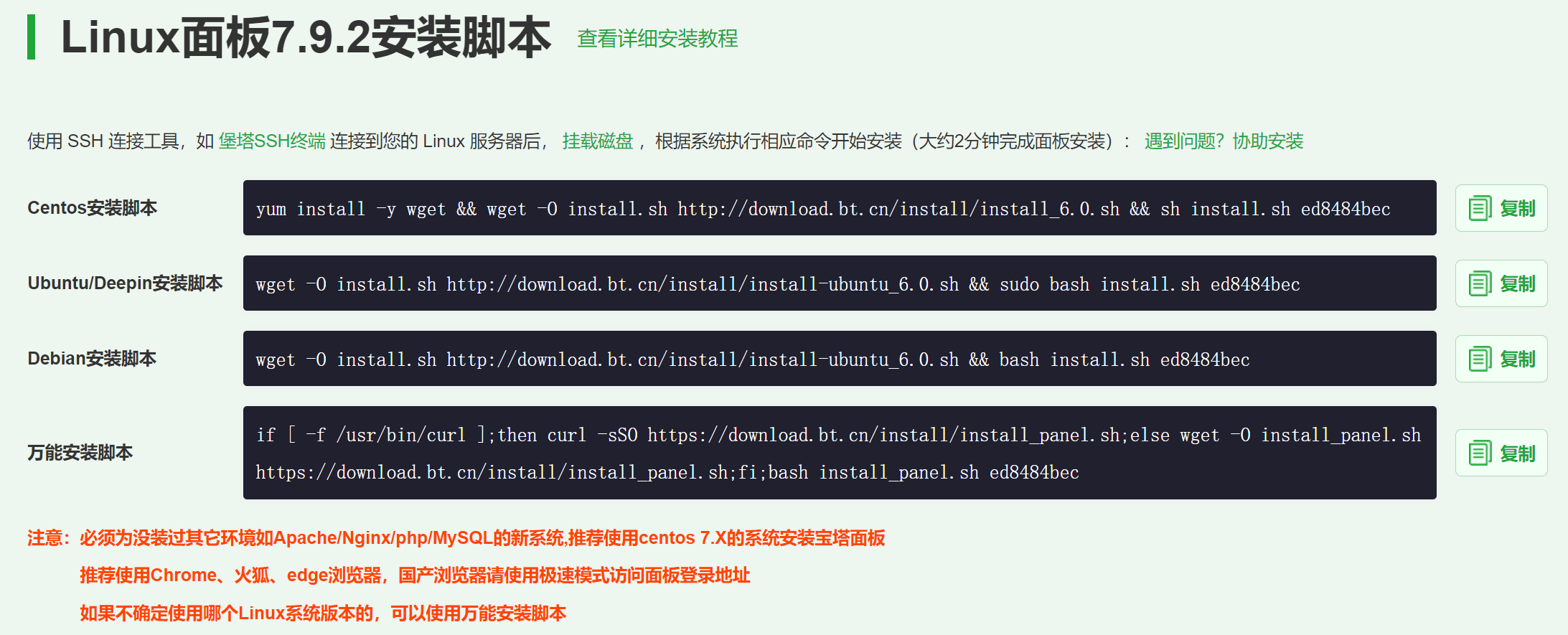
2.1 安装命令获取
我们可以在这里找到如何安装宝塔面板:宝塔面板下载,免费全能的服务器运维软件 (bt.cn)
它有两种安装方式,脚本安装和在线安装,个人觉得在线安装好麻烦,还要登陆SSH验证之类的,我就选择脚本安装啦。

由于我的服务器是Ubuntu20.04系统的,所以按要求选择相应的命令即可:

2.2 在云服务器上安装
让我们登录自己的服务器,然后输入上边的命令,即可开始自动下载安装:
1 | wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec |
等待一会,就会安装完毕,安装过程中会有一次需要用户确认的选项:
1 | Do you want to install Bt-Panel to the /www directory now?(y/n) |
然后输入y就可以啦,过一会安装完毕后会有如下信息提示:
1 | 上边都是安装过程,省略了,出现下边的就是安装成功了 |
外网面板地址就是我们访问宝塔面板的网址,username就是我们登录面板的用户名,password就是登录宝塔面板的密码。
3. 云服务器开放端口
我们看到安装成功后,有这么一句提示:
1 | 若无法访问面板,请检查防火墙/安全组是否有放行面板[8888]端口 |
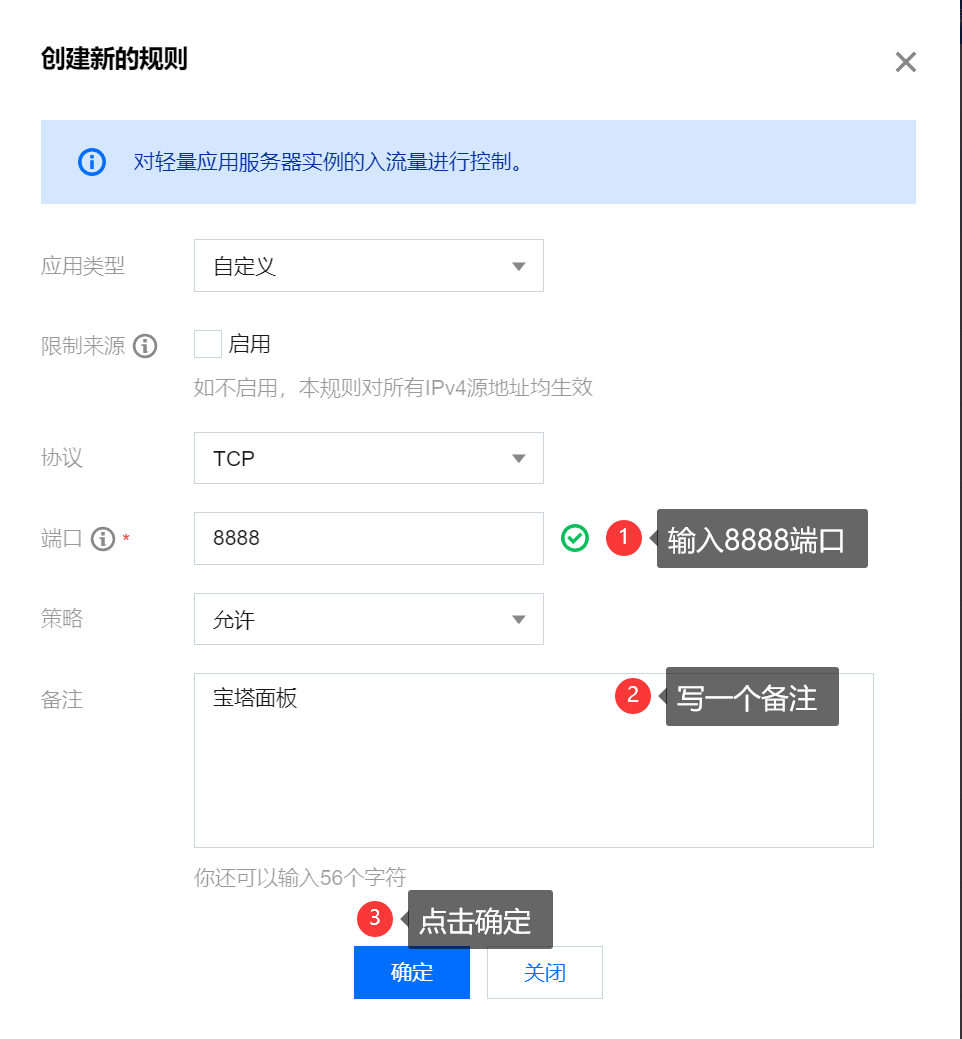
这个时候,我们可以打开我们的服务器【服务器】→【防火墙】→【添加规则】(服务器 - 轻量应用服务器 - 控制台 (tencent.com) )

然后我们会看到这样一个界面:

(1)应用类型,选自定义就可以啦;
(2)协议就默认的就行;
(3)端口要选择8888;
(4)备注嘛,不是必须的,我们随便写就好啦
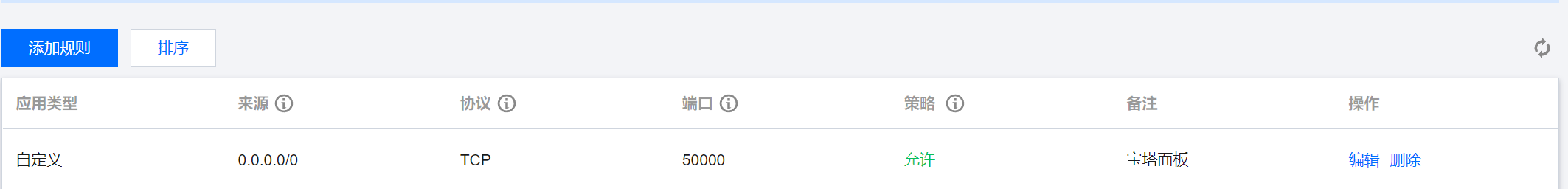
开放端口后,就可以在规则这里看到啦:

4. 登录宝塔面板
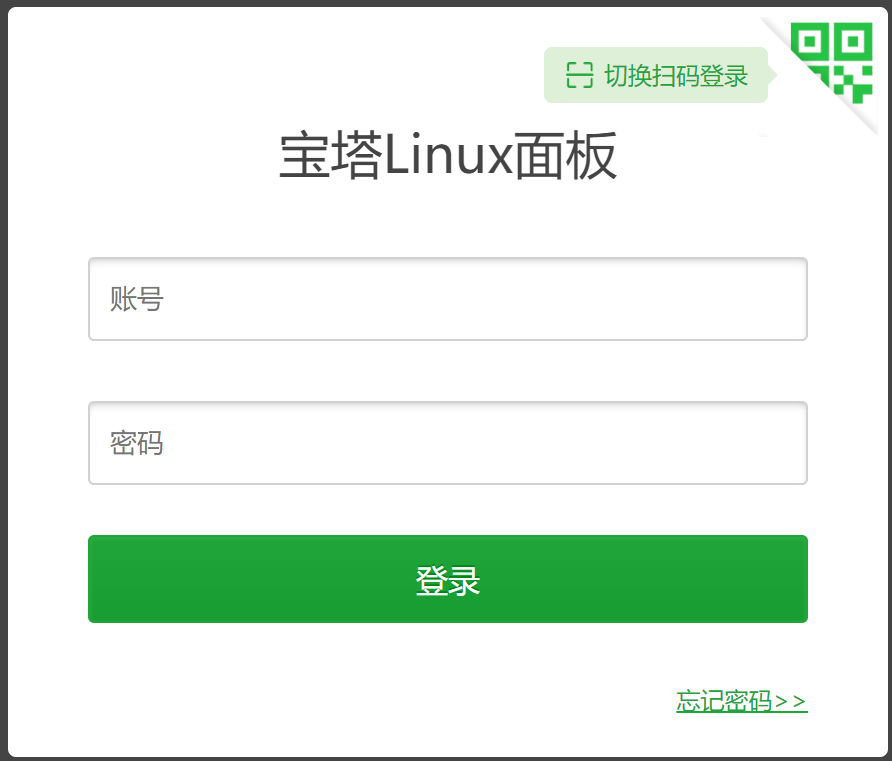
我们将刚才的外网面板地址复制到浏览器中打开,就可以进入登录界面了:
1 | http://xxx.xxx.xxx.xxx:8888/xxxxxxxx |

然后我们输入刚才的username和password登录即可,登录成功后,会提示绑定宝塔账号,自己可以去官网注册一个,然后在这一步绑定即可:

5. 安装套件
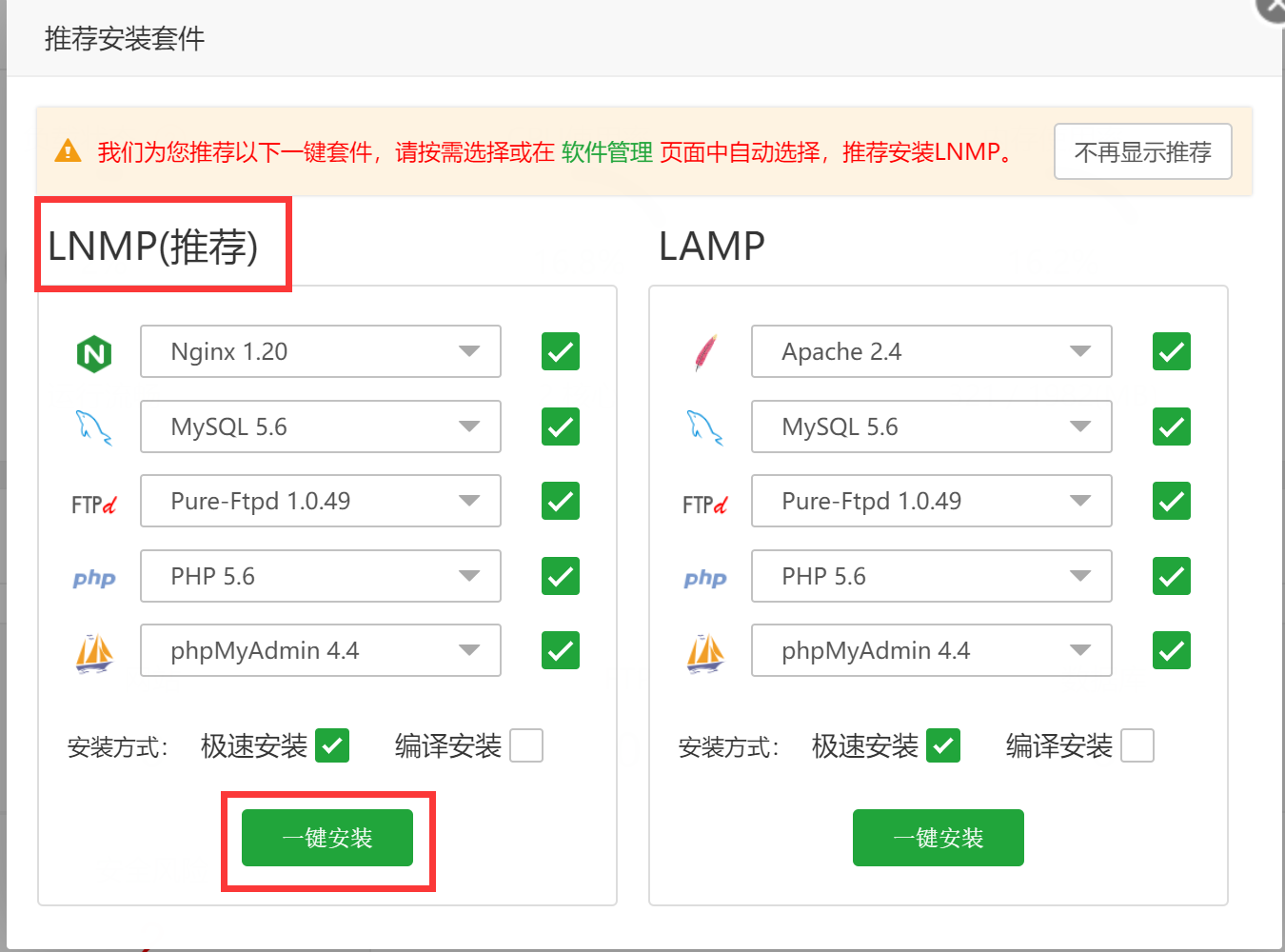
绑定完毕后会进入宝塔面板的主页,会直接弹出一个推荐安装的套件,我一般是直接选择LNMP套件进行安装,我也是刚开始搞这一方面,本着能用就行的思想,直接一键安装。

然后等待安装完毕就好啦,安装时间比较久,这段时间其实可以去配置一下服务器。
6. 创建网站
6.1 添加站点
我们选择【网站】→【PHP项目】→【添加站点】

上边的三种项目有啥不同嘛,我也不是特别清楚,作为只是了解一点点前端的人来说,我只管建一个网站,能跑就行,哈哈哈,后边搞明白了再补充修改。
6.2 填写网站信息

(1)是要填写自己的域名,我的还在备案中,所以这里随便填个名称,后边根目录的名称会根据这个生成的,一定要按格式,我图中填写的后边提交的时候就会报错。
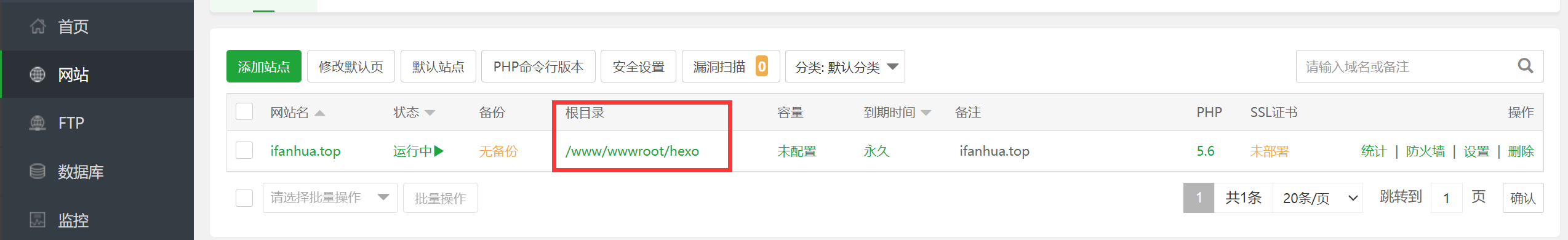
(2)关于根目录,它会以我们填写的域名为根目录,也就是说我们上边填的name,下边的根目录就会是/www/wwwroot/name的形式,其实根目录是可以自己指定的,也就是说,我可以把根目录除的name改成自己想要的名字,它上边的两级就不要改了,按照默认的话可能出错的几率小些把。比如我上边填的hexo,下边自动生成的根目录名称就会是/www/wwwroot/hexo,但是我要是觉得不好,我就可以改成/www/wwwroot/fanhua这个样子。但是最好是使用域名作为根目录名称,比如xxx.top。
(3)FTP,我是创建了一个,虽然现在还不知道有什么用;
(4)数据库,我也是选择创建了一个,虽然现在也是不知道有什么用处;
(5)剩下的选择默认就好啦。
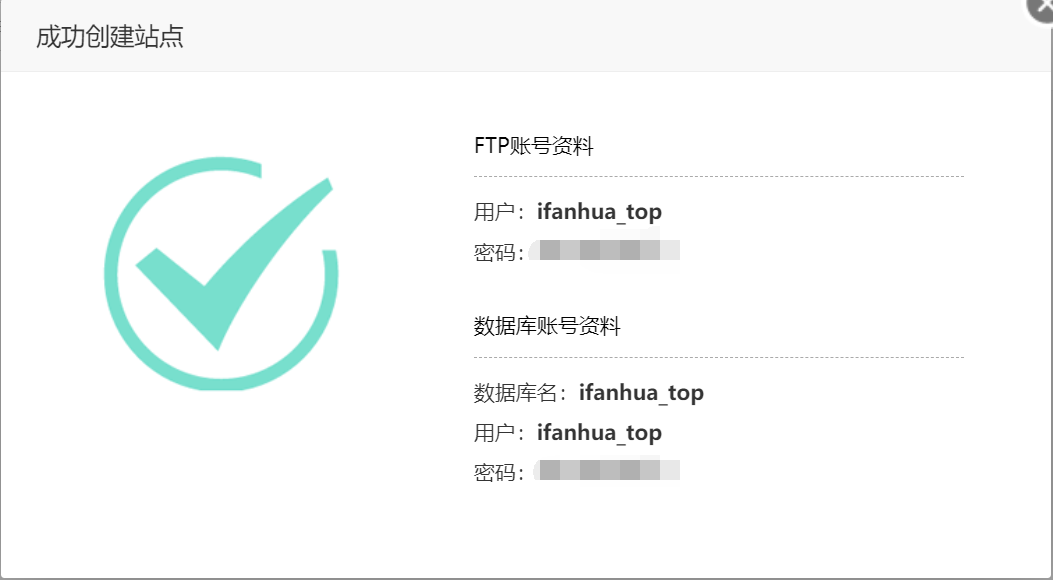
当填写完毕后,点击提交,会提示成功创建站点,如下图所指示:

【注意】后来发现,若是申请的视乎没有填写域名的话,自己自定义了一个目录名称,这可能会导致可以正常访问网页,但是CSS和JS等缺失的问题,所以这里最好还是使用自己的域名来作为目录比较好。其实理论上来说,应该是可以自定义才对,但是我还不知道怎么搞,后边知道了再补充。
7. 上传网站源码
接下来,我们就要上传自己网站的网站源码啦,我是用的Hexo生成的静态博客站点,所以我只需要上传博客站点目录下的public文件夹下的所有文件就好啦。
7.1 删除默认生成的文件
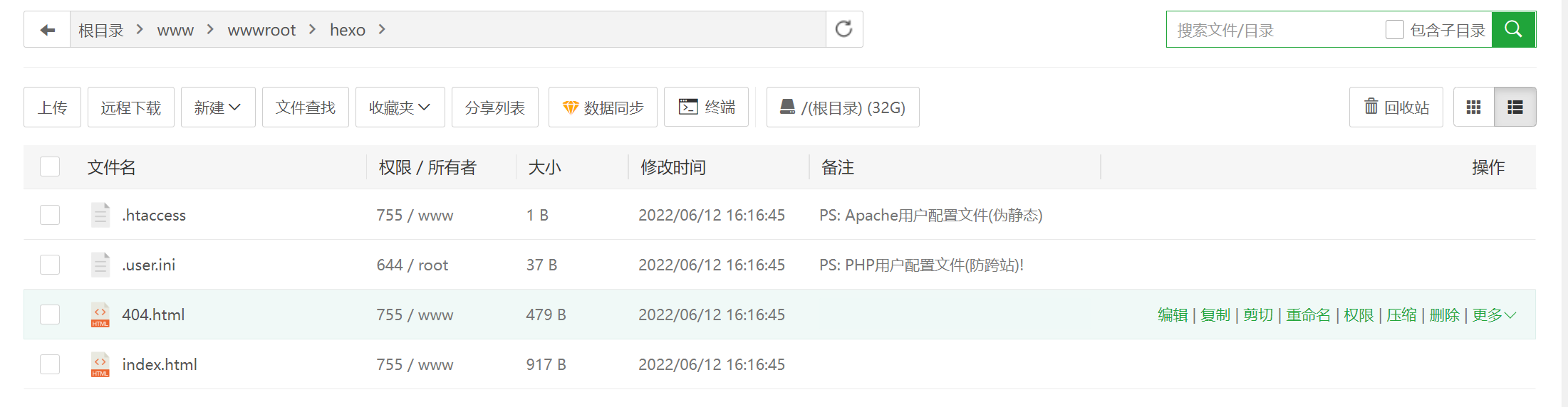
首先我们点击创建的站点中的根目录选项:

然后就会打开这个根目录,下边默认的文件如下图,我们全部删掉即可:

选中后,右键删除即可,最后还会剩下一个.user.ini是全选的时候没有删掉的,我们可以再单独选中就可以删除了,这个文件目前还不知道有什么用,我自己删掉后再上传是没什么问题的。
7.2 上传文件

点击上传就可以上传文件了,这里上传的话是上传的目录或者是文件,个人觉得不太方便,这里我就先上传一个主页的文件,用于测试,后边会在本地端直接推送文件到这个目录下的。
8. IP访问网站
上传完毕后,就该访问啦,怎么访问呢?我们还没有域名呢,当然也是支持的啦,我们可以通过 IP地址+端口 来访问的,我们有IP地址,但是端口好像还没有设置,接下来就来看看怎么弄吧
- 方法一:
还记的建站的时候,让输入域名,其实这里我们直接输入自己的服务器的IP也是可以的,也就是说,我们可以输入:
1 | xxx.xxx.xxx.xxx:port |
port就代表端口号。
- 方法二
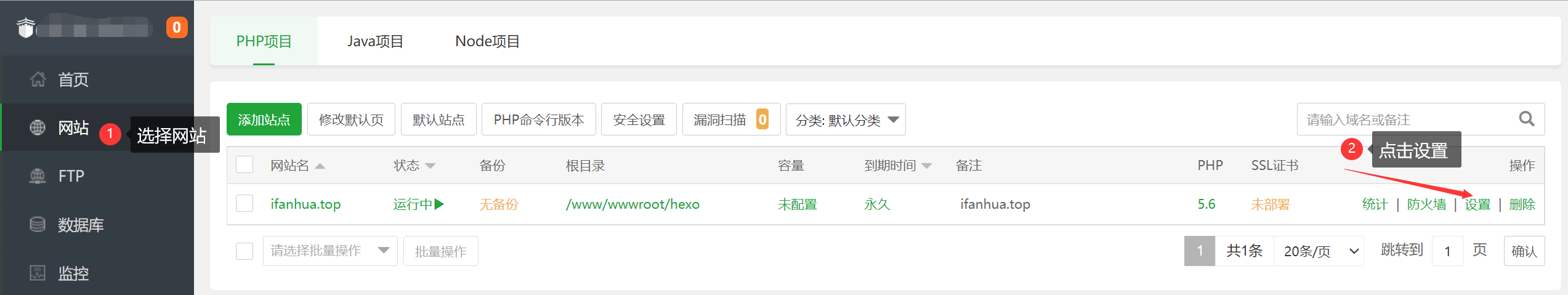
我们已经创建过了啊,这怎么办呢,还可以在这里添加:

然后,我们就进入了站点的设置选项面板中:

端口嘛,我好像还不知道有什么限制,但是我学习网络编程的时候,了解到用户使用的最好就是5000往后,所以我就设置的5200啦。然后,我们就可以通过以下格式来访问网站啦:
1 | xxx.xxx.xxx.xxx:5200 |
但是,很遗憾,无法访问,具体原因不清楚,只好改回默认的80端口啦,这下就可以了,那就修改访问格式如下:
1 | xxx.xxx.xxx.xxx:80 |
然后就可以看到这样一个页面啦:

由于只上传了网站的主页文件,所以显示出来就很不正常,后边通过服务器的配置,就可以正常显示网页啦。
9. 域名访问网站
我们创建网站不能只用IP访问吧,我们使用域名的话,怎么办呢?
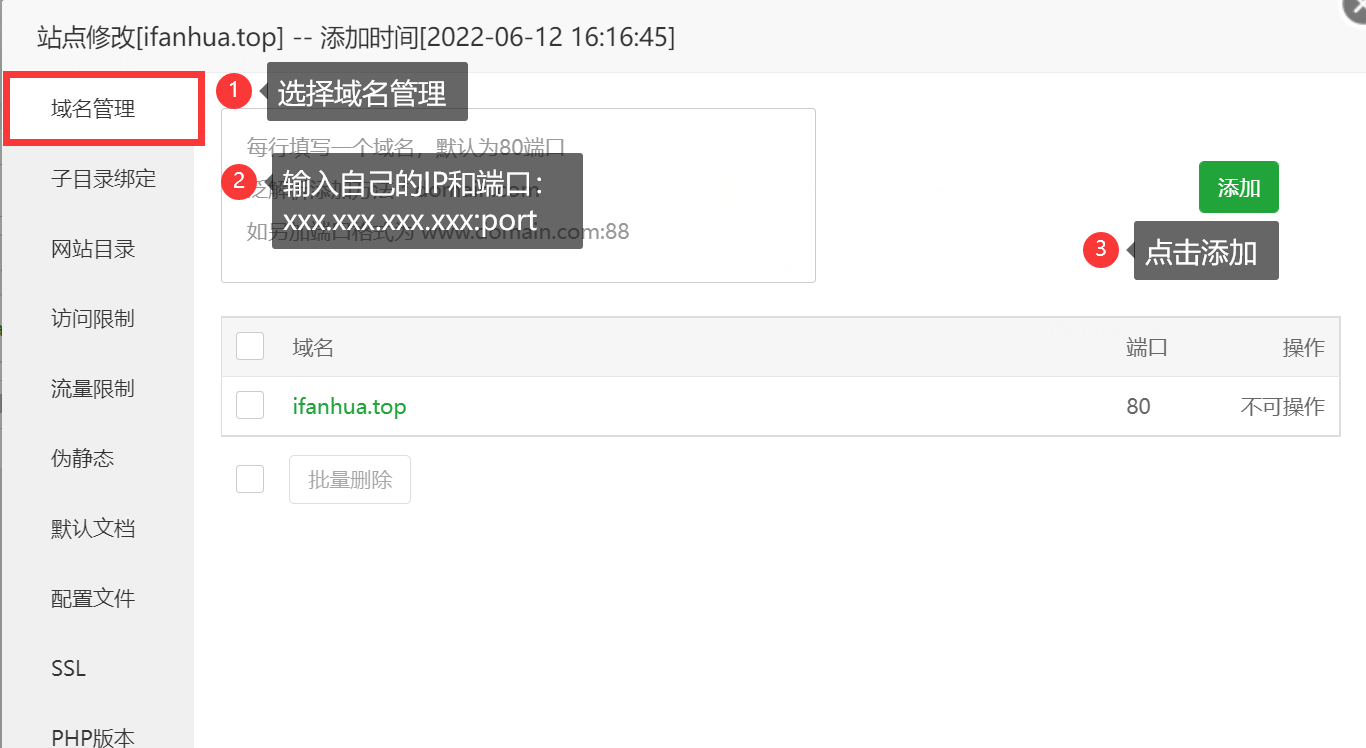
首先,域名一定要解析到自己的服务器的IP,然后我们像上边一样,在站点设置的域名管理中添加一个域名,按下边的格式,使用泛解析:
1 | *.xxx.com |
总之就是自己的域名前边加一个*.就好啦,不要直接使用域名,而什么前缀都没有,那样无法访问的。
三、服务器端
接下来就是服务器端的配置了,其实服务器端需要解决的就是如何接收Win本地端推送的数据。
1. Git的安装
其实服务器在创建的时候就自动安装了Git工具,若是没有的话,可以直接去官网搜一下就好啦,这里就不再赘述怎么安装配置了,本篇文章的目的也不在这里。这里很多的操作都需要使用root权限,所以我们可以先切换到root权限下,输入以下命令吗,然后输入密码就可以切换到root啦。
1 | su |
2. 添加新用户git
2.1 创建用户
我们新创建一个git用户来作为我们使用git的地方,我们在终端输入以下命令
1 | adduser git |
然后我们按照提示,输入两次要设置的用户密码,其他的全部默认就可以了:
1 | Adding user `git' ... |
2.2 设置git用户权限
2.2.1 sudoers文件
点击查看 sudoers 文件说明
有一个文件,是/etc/sudoers,该文件允许特定用户像root用户一样使用各种各样的命令,而不需要root用户的密码,例如,该文件下中这么一行:
1 | root ALL=(ALL:ALL) ALL |
在网上找到了一个解释:
1 | The first field indicates the username that the rule will apply to (root). |
翻译过来其实就是说
root表示用户账号,也就是我们想要配置的让哪个系统帐号可以使用sudo命令;- 第一个
ALL表示此规则适用于所有主机,意思就是允许用户从哪些地方连接到这台主机,linux作为服务器,管理员是有可能从别的主机远程连接过来的; - 第二个
ALL表示root用户可以以所有用户的身份执行命令。 - 第三个
ALL表示root用户可以作为所有组运行命令。 - 第四个
ALL表示这些规则适用于所有命令。
2.2.2 修改用户权限
- 改变
sudoers文件的权限为文件所有者可写
1 | chmod 740 /etc/sudoers |
- 编辑文件
1 | vim /etc/sudoers |
找到这一行:
1 | root ALL=(ALL:ALL) ALL |
在这一行下边添加以下内容:
1 | git ALL=(ALL:ALL) ALL |
- 将
sudoers权限修改为文件所有者可读
1 | chmod 400 /etc/sudoers |
3. 添加SSH公钥
我们要将文件从Windows本地端通过git上传到服务器的话,就需要将Windows本地的公钥添加到服务器中。之前我们一直处于root用户,现在我们切换到git用户:
1 | su git # 切换到git用户 |
- 创建
.ssh目录
1 | mkdir -p ~/.ssh |
- 创建
authorized\_keys文件
1 | touch ~/.ssh/authorized_keys # 创建authorized_keys文件 |
- 为
authorized_keys文件赋予文件所有者可读可写的权限
1 | chmod 600 ~/.ssh/authorized_keys |
- 添加
Win本地端SSH公钥
然后就是打开这个文件,将Win中C:\Users\用户名\.ssh路径下id_rsa.pub公钥文件的内容复制到服务器端刚才创建的authorized_keys文件中。
- 修改服务器端
.ssh目录权限
1 | chmod 700 ~/.ssh # 修改.ssh目录所有者可读可写可执行的权限 |
- 测试
Win本地端是否可以免密链接到服务器
在Win本地端的Git bash中执行以下命令:
1 | ssh -v git@server_IP |
若可以成功连接,将会显示以下信息:
1 | OpenSSH_8.8p1, OpenSSL 1.1.1m 14 Dec 2021 |
4. 创建Git仓库
此部分均在git用户下完成。
4.1 创建裸仓库
- 创建仓库位置
1 | sudo mkdir /home/git/repos |
- 初始化一个裸仓库
裸仓库其实就相当于我们使用git init初始化仓库后,仓库中的.git目录,裸仓库是不能存储文件的,上传的文件也不会在裸仓库出现,所以后边需要使用钩子函数进行一个自动的部署。
1 | cd /home/git/repos |
初始化完成后会有如下提醒:
1 | Initialized empty Git repository in /home/git/repos/fanhua.git/ |
4.2 添加钩子函数
这一步需要创建一个钩子函数,以完成自动部署。当我们将本地的数据推送上来的时候可以自动将文件放入/www/wwwroot/hexo下,也就是将上传的文件放到我们在宝塔面板创建的网站根目录中。
1 | cd /home/git/repos/fanhua.git/hooks # 进入裸仓库的钩子函数目录 |
编辑post-update文件并添加以下内容并保存:
1 | !/bin/sh |
5. 修改相关文件权限
5.1 修改钩子函数权限
我们需要赋予钩子函数可执行的权限,以保证钩子函数的运行。
1 | cd /home/git/repos/fanhua.git/hooks # 进入裸仓库的钩子函数目录 |
5.2 修改裸仓库权限
需要将git裸仓库的所有者改为git用户。
1 | sudo chown -R git:git /home/git/repos / # 仓库所有者改为git |
5.3 修改网站根目录权限
我们需要将站点根目录的所有者改为git用户:
1 | sudo chown -R git:git /www/wwwroot/hexo/ # 站点目录所有者改为git |
如果说,我们之前在宝塔面板将站点根目录的文件删除的干干净净,那么,这里是不会有问题的,若是没有删除,则执行上边这条命令的时候可能会报以下错误(我又建了一个1.1.1.1的根目录来测试):
1 | chown: changing ownership of '/www/wwwroot/1.1.1.1/.user.ini': Operation not permitted |
出现这个问题的话,是.user.ini这个文件的问题,一种方式就是去宝塔面板删除这个文件,另一种处理方法就是执行以下命令:
1 | sudo chattr -i /www/wwwroot/网站根目录/.user.ini |
然后再修改根目录所有者就可以啦。
6. 测试是否可以拉取裸仓库
我们在Git Bash中执行以下命令:
1 | git clone git@server_ip:/home/git/repos/fanhua.git |
首次下载的话,可能会有如下提示:
1 | Cloning into 'fanhua'... |
正常输入yes就可以了,若是下载成功,会有如下提示:
1 | warning: You appear to have cloned an empty repository. |
然后就会发现,在当前目录下出现了一个叫fanhua的目录,这就是我们拉取的仓库啦。
但是还有一种情况,就是之前服务器配置过裸仓库,但是后来重装服务器重新配置了裸仓库,那么这个时候下载的时候可能会有如下警告:
1 | Cloning into 'fanhua'... |
大概就是说/c/Users/20380/.ssh/known_hosts文件有问题,我嘛处理方式简单,直接删除,然后重新下载即可。
7. 推送文件
既然拉取成功了,那么我们来试一下推送文件上去:
1 | cd fanhua/ |
然后我们就可以正常提交:
1 | git add . |
显示以下信息表示推送成功:
1 | Enumerating objects: 3, done. |
/www/wwwroot/hexo目录情况
在任意一个用户中执行以下命令均可
1 | ls /www/wwwroot/hexo/ |
然后会看到如下信息:
1 | index.html test.html |
第一个文件使我们使用宝塔面板上传的文件,第二个就是我们刚才用git上传的文件啦。
git用户下的裸仓库
我们再来看一看裸仓库,需要先切换到git用户:
1 | su git |
然后会看到如下信息:
1 | branches config description HEAD hooks index info objects refs |
发现此目录下并没有刚才上传的git文件。由此说明,钩子函数确实发挥了作用,文件被上传到我们希望的目录去了。
四、Hexo站点的配置
最后就是我们如何在本地将hexo站点中的目标文件夹,也就是public文件中的目录推送到我们的服务器网站根目录啦,我们后来都是使用的Github Action来完成自动化的部署,应该还记得hexo有一个一键部署的hexo d命令吧。
1. 安装一键部署工具
进入本地Hexo站点根目录,执行以下命令:
1 | npm install hexo-deployer-git --save |
2. 配置站点配置文件
编辑[blogRoot]/_config.yml,修改deploy部分如下:
1 | deploy: |
3. 一键部署
1 | hexo d |
五、效果预览
到此为止,配置全部完成,除了域名没有安排上之外,其他的都已配置完成,我们可以通过IP:port的形式访问我们的网站啦,效果如下嘛,后续就访问我的域名直接查看好啦.