LV18-01-LCD应用编程-08-FreeType库的应用
本文主要是LCD应用编程——FreeType库的应用的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| PC端开发环境 | Windows | Windows11 |
| Ubuntu | Ubuntu20.04.2的64位版本 | |
| VMware® Workstation 17 Pro | 17.6.0 build-24238078 | |
| 终端软件 | MobaXterm(Professional Edition v23.0 Build 5042 (license)) | |
| Win32DiskImager | Win32DiskImager v1.0 | |
| Linux开发板环境 | Linux开发板 | 正点原子 i.MX6ULL Linux 阿尔法开发板 |
| uboot | NXP官方提供的uboot,NXP提供的版本为uboot-imx-rel_imx_4.1.15_2.1.0_ga(使用的uboot版本为U-Boot 2016.03) | |
| linux内核 | linux-4.15(NXP官方提供) |
点击查看本文参考资料
| 分类 | 网址 | 说明 |
| 官方网站 | https://www.arm.com/ | ARM官方网站,在这里我们可以找到Cotex-Mx以及ARMVx的一些文档 |
| https://www.nxp.com.cn/ | NXP官方网站 | |
| https://www.nxpic.org.cn/ | NXP 官方社区 | |
| https://u-boot.readthedocs.io/en/latest/ | u-boot官网 | |
| https://www.kernel.org/ | linux内核官网 | |
| 其他网站 | kernel - Linux source code (v4.15) - Bootlin | linux内核源码在线查看 |
点击查看相关文件下载
| 分类 | 网址 | 说明 |
| NXP | https://github.com/nxp-imx | NXP imx开发资源GitHub组织,里边会有u-boot和linux内核的仓库 |
| https://elixir.bootlin.com/linux/latest/source | 在线阅读linux kernel源码 | |
| nxp-imx/linux-imx/releases/tag/rel_imx_4.1.15_2.1.0_ga | NXP linux内核仓库tags中的rel_imx_4.1.15_2.1.0_ga | |
| nxp-imx/uboot-imx/releases/tag/rel_imx_4.1.15_2.1.0_ga | NXP u-boot仓库tags中的rel_imx_4.1.15_2.1.0_ga | |
| I.MX6ULL | i.MX 6ULL Applications Processors for Industrial Products | I.MX6ULL 芯片手册(datasheet,可以在线查看) |
| i.MX 6ULL Applications ProcessorReference Manual | I.MX6ULL 参考手册(下载后才能查看,需要登录NXP官网) |
一、基本概念
1. 字形(glyph)
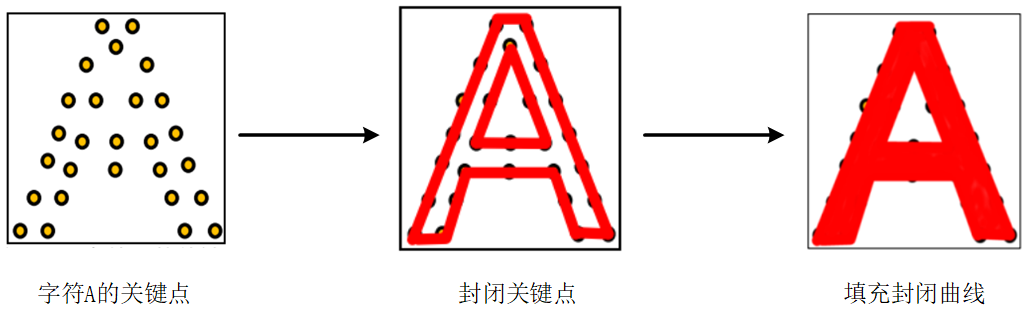
字符图像就叫做字形,也可以叫关键点,一个字符能够有多种不同的字形,可以理解为字形就是字符的一种书写风格,如宋体的汉字“国”与微软雅黑的汉字“国”,它们的字形是不同的,也就是它们书写风格是不同;宋体的“国”与微软雅黑的“国”就是两种不同的字形。

我们找到这些关键点,然后用数学曲线(比如贝塞尔曲线)将关键点都连接起来, 得到一系列的封闭的曲线,最后把封闭空间填满颜色,就显示出一个 A 字母如果需要放大或者缩小字体, 关键点的相对位置是不变的, 只要数学曲线平滑,字体就不会变形,通过关键点得来的这些字体就是矢量字体,即便放大或者缩小也不会有太明显的锯齿。
2. 像素点(pixel)、点(point)以及 dpi
像素点我们都知道,如 LCD 分辨率为 800*480,那就表示 LCD 水平方向有 800 个像素点、垂直方向有 480 个像素点,所以此 LCD 一共有 800*480 个像素点。
接下来看一下“点”的概念, 点(point)是一种简单的物理单位,在数字印刷中,一个点(point)等于 1/72 英寸(1 英寸等于 25.4 毫米)。除此之外,还有一个 dpi 的概念, dpi(dots per inch)表示每英寸的像素点数,如 300*400dpi 表示在水平方向,每英寸有 300 个像素点、在垂直方向上每英寸有 400 个像素点。 通过点数和 dpi 可以计算出像素点数,公式如下:
1 | 像素点数 = 点数 * dpi / 72 |
如,假设某一显示设备水平方向 dpi 为 300,已知水平方向的点数为 50,那么像素点数的计算方式为:
1 | 50 * 300 / 72 = 208 |
所以可以算出像素点数为 208。
3. 字形的布局
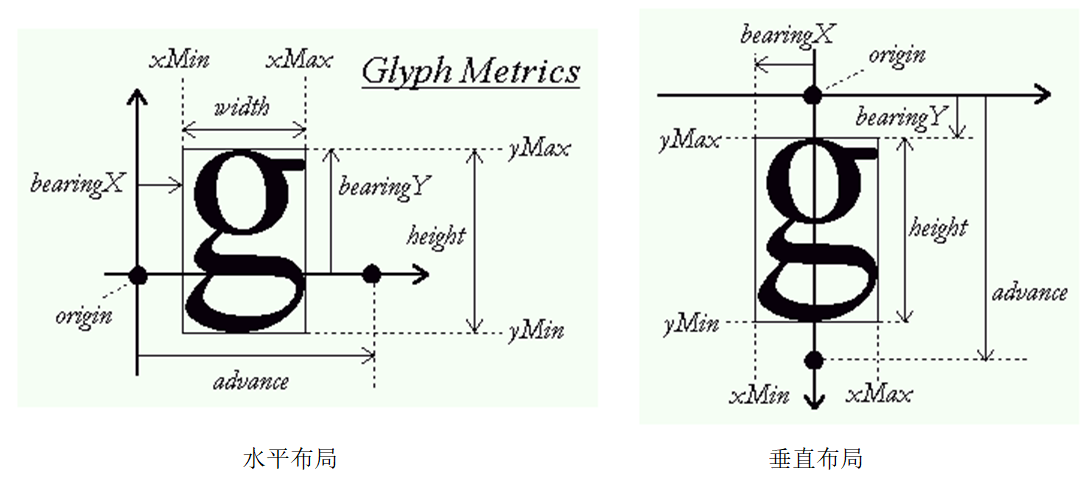
以下两张图清晰地描述了字形布局的情况:分为水平布局和垂直布局, 以下这两张图都是从官方的文档中截取过来的。

图一-4.1 字形的布局
水平方向书写文字使用水平布局方式,绝大部分情况下我们一般都是在水平方向上书写文字;垂直方向书写文字使用垂直布局方式,对于汉字来说,垂直方向书写也是比较常见的,很有代表性的就是对联、还有很多古书文字的写法, 也都是采用这种垂直书写。
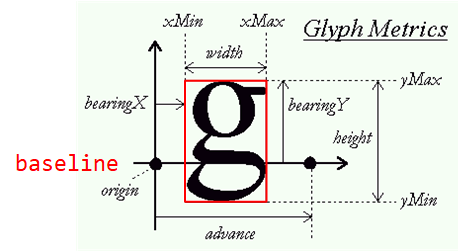
- 基准线、原点
从图中可以看到,不管是水平布局还是垂直布局,图中都可以找到一个 origin 原点, 经过原点的水平线(X 轴)和垂直线(Y 轴)称为基准线,为方便描述,可以将其称为水平基线和垂直基线。
对于水平布局, 垂直基线在字形的左边,垂直基线简单地放置在字形上,通过图中所标注的度量数据确定与基线的位置关系。
对于垂直布局,水平基线在字形的上方,字形在垂直基线上居中放置,同样也是通过图中所标注的度量数据确定与基线的位置关系。原点、基准线可以用于定位字形,水平布局和垂直布局使用不同的约束来放置字形。
- 字形的宽度和高度
每一个字形都有自己的宽度和高度,图中使用 width(宽)和 height(高)来表示, width 描述了字形轮廓的最左边到最右边的距离;而height 描述了字形轮廓的最上边到最下边的距离。同一种书写风格,不同字符所对应的字形,它们的宽高是不一定相等的,如大写 A 和小写 a,宽度和高度明显是不同的;但有些字符的字形宽度和高度是相同的,这个与具体的字符有关。
- bearingX 和 bearingY
bearingX 表示从垂直基线到字形轮廓最左边的距离。对于水平布局来说, 字形在垂直基线的右侧,所以bearingX 是一个正数;而对于垂直布局来说, 字形在垂直基线上居中放置,所以字形轮廓的最左边通常是在垂直基线的左侧,所以 bearingX 是一个负数。
bearingY 则表示从水平基线到字形轮廓最上边的距离。 对于垂直布局来说, bearingY 是一个正数,字形处于水平基线的下方;而对于水平布局来说, 如果字形轮廓的最上边在水平基线的上方,则 bearingY 是一个正数、相反则是一个负数。
- xMin/xMax、 yMin/yMax
xMin 表示字形轮廓最左边的位置, xMax 则表示字形轮廓最右边的位置; yMin 表示字形轮廓最下边的位置, yMax 则表示字形轮廓最上边的位置,通过这 4 个位置可以构成一个字形的边界框(bounding box,bbox),当然这是一个假象的框子,它尽可能紧密的装入字形。
- advance
advance 则表示步进宽度, 相邻两个原点位置的距离(字间距)。如果是水平布局,则表示相邻的两个原点在水平方向上的距离(advanceX) ,也就是相邻两条垂直基线之间的距离;
同理,如果是垂直布局,则表示相邻的两个原点在垂直方向上的距离(advanceY) ,也就是相邻两条水平基线之间的距离。
4. 字体文件与字形索引
前面我们知道我们只需要移植这个freetype字体引擎,调用对应的 API 接口,提供字体文件,就可以让 freetype 库帮我们取出字形(glyph) 、实现闭合曲线, 填充颜色, 达到显示矢量字体的目的。
字形存在字体文件中,Windows使用的字体文件在c:\Windows\Fonts 目录下,扩展名为 TTF 的都是矢量字库,

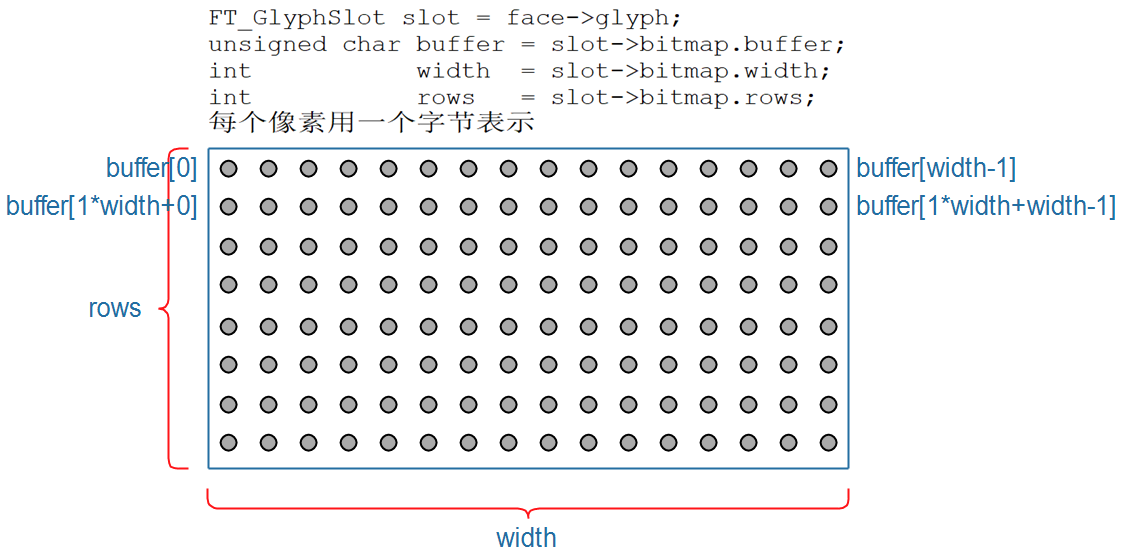
使用 FreeType 访问字体文件, 可以从字体文件中获取到字形的位图数据,位图数据存储在一个 buffer中, buffer 大小为字形的宽*高个字节(字形边界框的宽*高个字节) ,也就是 图一-4.1 字形的布局 中 width*height 个字节大小, 每一个点使用一个字节来表示,当数组中该点对应的数值等于 0,表示该点不填充颜色;当数值大于 0,表示该点需要填充颜色。
在字体文件中,通过字形索引找到对应的字形, 而字形索引是由字符编码转换而来的, 如 ASCII 编码、 GB2312 编码、 BIG5 编码、 GBK 编码以及国际标准字符集使用的 Unicode 编码等。 对于字符编码,可以看这个《01嵌入式开发/01HQ课程体系/LV16-STM32开发/LV16-26-LCD-05-字符编码.md》和《01嵌入式开发/02IMX6ULL平台/LV03-应用开发/LV18-01-LCD应用编程-08-FreeType库的应用.md》。 怎么快速预览某个字体的编码值?
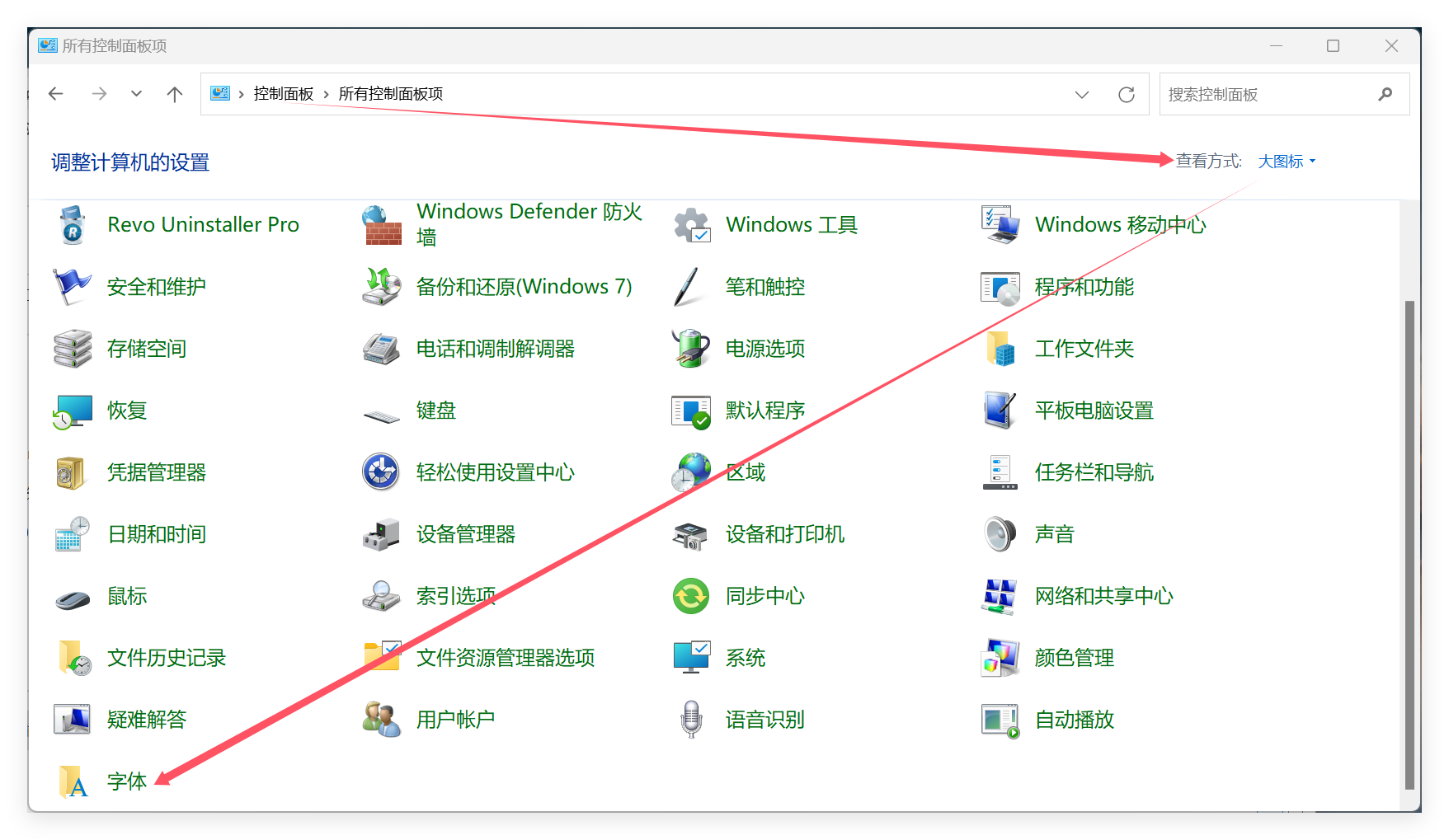
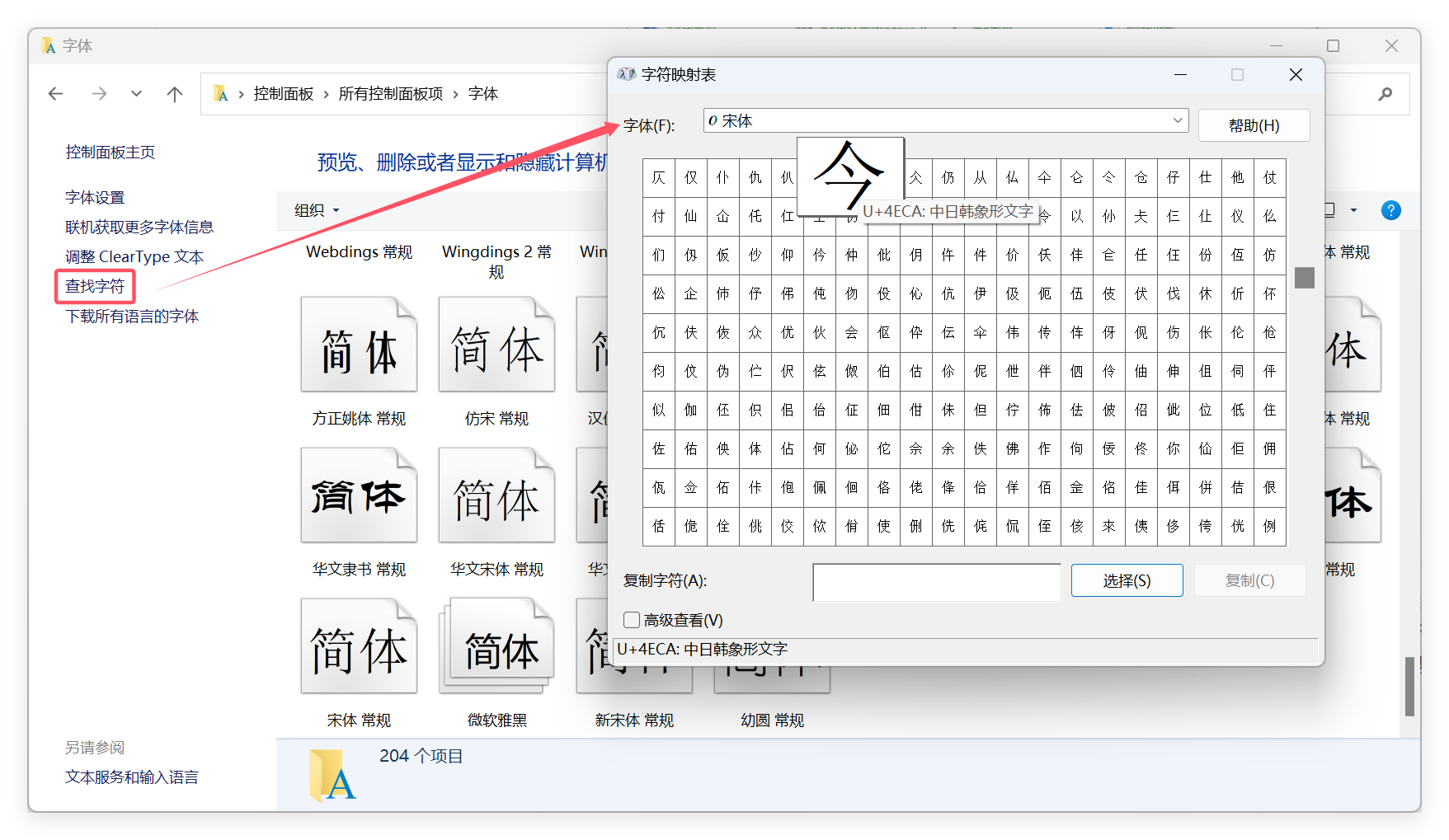
控制面板→查看方式改为大图标(打开所有控制面板项)→字体:

打开字体面板之后,点击左边菜单栏的查找字符,这里就能看到啦:

怎么在字体文件中找到它的字形?首先要确定该字符的编码值:比如 ASCII 码、 GB2312 码、 UNICODE 码。如果字体文件支持某种编码格式(charset),就可以使用这类编码值去找到该字符的字形(glyph)。有些字体文件支持多种编码格式(charset),这在文件中被称为charmaps (注意:这个单词是复数,意味着可能支持多种 charset)。
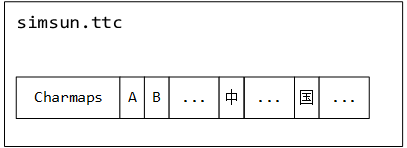
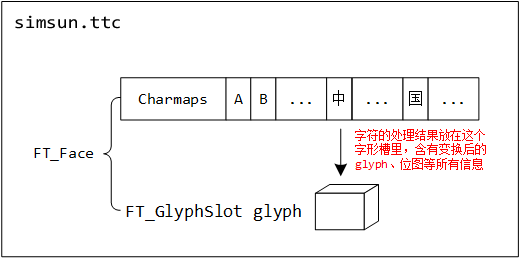
以 simsun.ttc (常规宋体)为例,该字体文件的格如下:头部含有 charmaps,可以使用某种编码值去 charmaps 中找到它对应的关键点。下图中的“ A、 B、中、国”等只是 glyph 的示意图,表示字形。

Charmaps 表示字符映射表, 字体文件可能支持哪一些编码, GB2312、UNICODE、 BIG5 或其他。如果字体文件支持该编码, 使用编码值通过 charmap 就可以找到对应的 glyph, 一般而言都支持 UNICODE 码。
二、显示一个字符
1. Freetype显示字符基本流程
一个文字的显示过程可以概括如下:
(1)给定一个字符可以确定它的编码值(ASCII、 UNICODE、 GB2312);
(2)设置字体大小;
(3)根据编码值,从文件头部中通过 charmap 找到对应的关键点(glyph),它会根据字体大小调整字形;
(4)把字形转换为位图点阵;
(5)在 LCD 上显示出来。
我们根据freetype官方库的说明文档可以总结出下列步骤:
1 | // (1)初始化: FT_InitFreetype |
上面的(5)(6)(7)可以使用一个函数代替: FT_Load_Char(face, charcode, FT_LOAD_RENDER),它就可以得到位图。
2. 显示一个矢量字体
2.1 使用 wchar_t 获得字符的 UNICODE 值
要显示一个字符,首先要确定它的编码值。 上一节学习字符编码的时候有学习过这个类型:
1 |
|
2.2 使用 freetype 得到位图
要使用 freetype 得到一个字符的位图,只需要 4 个步骤 :
1 | /* 显示矢量字体 */ |
- 1、初始化 freetype 库
1 | error = FT_Init_FreeType( &library ); /* initialize library */ |
- 2、加载字体文件, 保存在&face 中:
1 | error = FT_New_Face( library, argv[1], 0, &face ); /* create face object */ |
这里的第3行是从 face 中获得 FT_GlyphSlot,后面的代码中文字的位图就是保存在 FT_GlyphSlot 里。
- 3、设置字体大小
1 | FT_Set_Pixel_Sizes(face, font_size, 0); |
- 4、根据编码值得到位图。使用 FT_Load_Char 函数,就可以实现这 3 个功能:
(1)根据编码值获得 glyph_index: FT_Get_Char_Index
(2)根据 glyph_idex 取出 glyph: FT_Load_Glyph
(3)渲染出位图: FT_Render_Glyph
1 | error = FT_Load_Char( face, chinese_str[0], FT_LOAD_RENDER ); |
执行 FT_Load_Char 之后,字符的位图被存在 slot→bitmap 里 , 即face→glyph→bitmap。
2.3 在屏幕上显示位图
位图里的数据格式是怎样的?参考 example1.c 的代码,可以得到下图:

要在屏幕上显示出这些位图,就是把位图对应的像素点用对应的颜色填充。draw_bitmap 函数代码如下,由于位图中每一个像素用一个字节来表示,在0x00RRGGBB 的颜色格式中它只能表示蓝色,所以在 LCD上显示出来的文字是蓝色的:
1 | void draw_bitmap( FT_Bitmap* bitmap, FT_Int x, FT_Int y) |
2.4 完整实例
完整的代码和Makefile看这里吧:LV18_LCD_DEVICE/07_lcd_freetype_show_font · 苏木/imx6ull-app-demo - 码云 - 开源中国 (gitee.com)

我们编译后通过以下命令执行:
1 | ./app_demo ./data/simfang.ttf |

3. 令矢量字体旋转某个角度
在实现显示一个矢量字体后,我们可以添加让该字旋转某个角度的功能, 主要代码还是参照官网的这个例子:
freetype.org/freetype2/docs/tutorial/example1.c。
- 1、定义 2 个变量:角度、矩阵
1 | FT_Matrix matrix; /* transformation matrix */ |
- 2、设置角度值
1 | angle = ( 1.0* strtoul(argv[2], NULL, 0) / 360 ) * 3.14159 * 2; /* use 25 degrees */ |
- 3、设置矩阵、 变形、加载位图
1 | /* 确定坐标: |
完整实例和Makefile可以看这里:LV18_LCD_DEVICE/08_lcd_freetype_show_font_angle · 苏木/imx6ull-app-demo - 码云 - 开源中国 (gitee.com),编译完毕,可以通过以下命令执行:
1 | ./app_demo ./data/simfang.ttf 30 200 |

三、显示一行字符
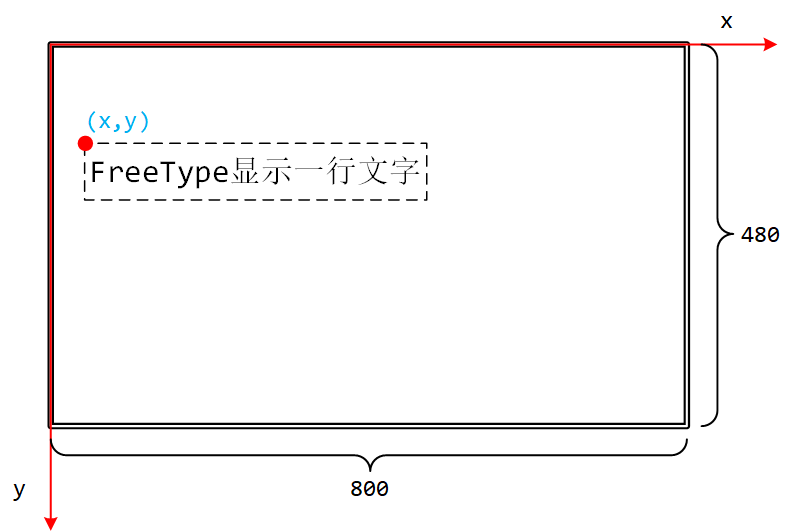
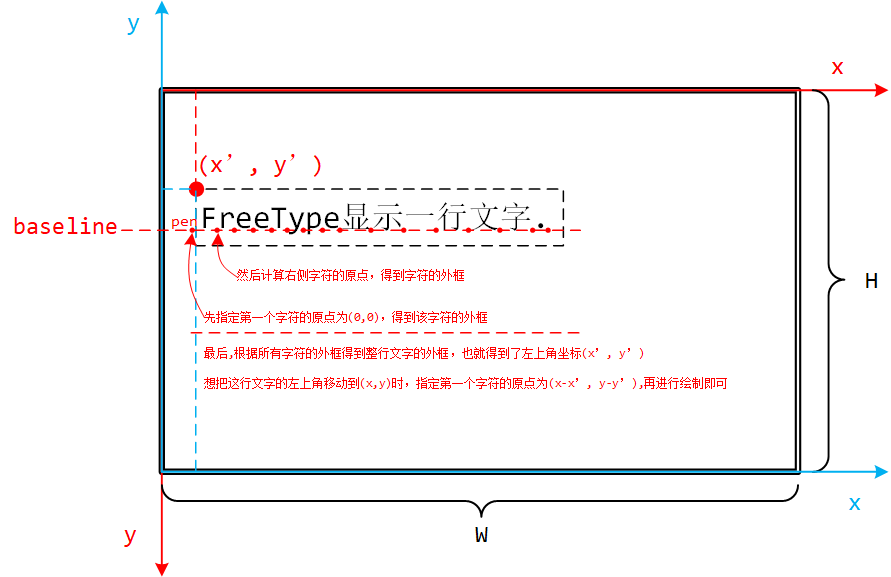
如何显示一行文字?如下图所示:

文字的外框用虚线表示,外框的左上角坐标就是(x, y)。
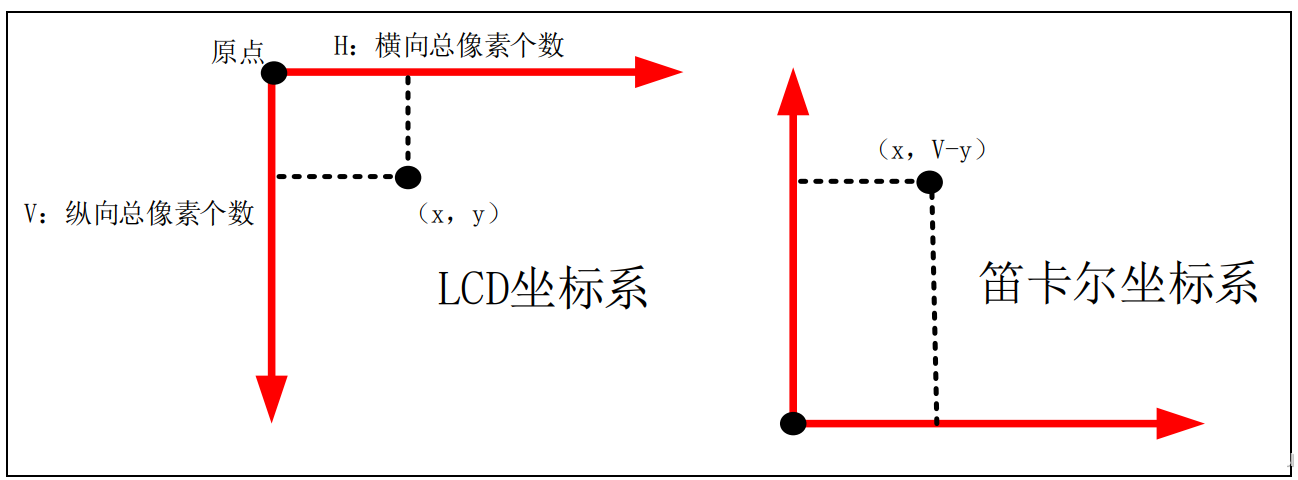
1. 笛卡尔坐标系
在 LCD 的坐标系中,原点在屏幕的左上角。对于笛卡尔坐标系,原点在左下角。 freetype 使用笛卡尔坐标系,在显示时需要转换为 LCD 坐标系。

X 方向坐标值是一样的。在 Y 方向坐标值需要换算,假设 LCD 的高度是 H。 在 LCD 坐标系中坐标是(x, y),那么它在笛卡尔坐标系中的坐标值为(x, H-y)。
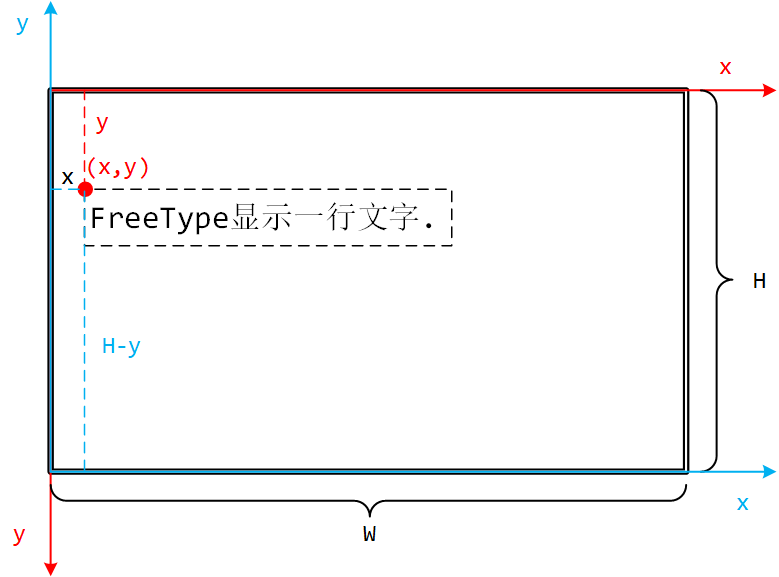
反过来也是一样的,在笛卡尔坐标系中坐标是(x, y),那么它在 LCD 坐标系中坐标值为(x, H-y)。 我们可以画到一起来看看:

2. 每个字符大小不同?
在使用 FT_Set_Pixel_Sizes 函数设置字体大小时,这只是“期望值”。比如“Fr”,如果把“ .”显示得跟其他汉字一样大,不好看。所以在显示一行文字时,后面文字其实是会受到前面文字的影响。
freetype 已经帮我们考虑到了这些影响。对于 freetype 字体的尺寸(freetype Metrics),需要参考这个文档: FreeType Tutorial / II
上述文档中有两个关于字形布局的图:

在显示一行文字时,这些文字会基于同一个基线来绘制位图: baseline。在 baseline 上,每一个字符都有它的原点(origin),比如上图中 baseline左边的黑色圆点就是字母“ g”的原点。当前 origin 加上 advance 就可以得到下一个字符的 origin,比如上图中 baseline 右边的黑色圆点。在显示一行中多个文件字时,后一个文字的原点依赖于前一个文字的原点及 advance。
字符的位图是有可能越过 baseline 的,比如上图中字母“ g”在 baseline下方还有图像。上图中红色方框内就是字母“ g”所点据的位图,它的四个角落不一定与原点重合。
上图中那些 xMin 、 xMax 、 yMin 、 yMax 如何获得?可以使用FT_Glyph_Get_CBox 函数获得一个字体的这些参数,将会保存在一个 FT_BBox结构体中,以后想计算一行文字的外框时要用到 xMin 、 xMax 、 yMin 、 yMax这些信息:
1 | typedef struct FT_BBox_ |
3. 显示一行字符
要显示一行文字时,每一个字符都有自己外框: xMin、 xMax、 yMin、 yMax。把这些字符的 xMin、 yMin 中的最小值取出来,把这些字符的 xMax、 yMax 中的最大值取出来,就可以确定这行文字的外框了。
要想在指定位置(x, y)显示一行文字 ,步骤如下图:

第1步 先指定第 1 个字符的原点 pen 坐标为(0, 0),计算出它的外框。
第2步 再计算右边字符的原点,也计算出它的外框,把所有字符都处理完后就可以得到一行文字的整体外框:假设外框左上角坐标为(x’, y’)。
第3步 想在(x, y)处显示这行文字,调整一下 pen 坐标即可。 怎么调整?pen 为(0, 0)时对应左上角(x’, y’);那么左上角为(x, y)时就可以算出pen 为(x-x’, y-y’)。
4. freetype 的几个重要数据结构
4.1 FT_Library
对应 freetype 库,使用 freetype 之前要先调用以下代码:
1 | FT_Library library; /* 对应 freetype 库 */ |
在调用该函数之前,我们需要定义一个 FT_Library 类型变量, 调用 FT_Init_FreeType()函数时将该变量的指针作为参数传递进去。FT_Init_FreeType 完成以下操作 :
(1)它创建了一个 FreeType 库对象,并将 library 作为库对象的句柄。
(2)FT_Init_FreeType()调用成功返回 0;失败将返回一个非零值错误码。
4.2 FT_Face
FT_Face句柄它对应一个矢量字体文件,在源码中使用 FT_New_Face 函数打开字体文件后,就可以得到一个 face。 可以认为它对应一个字体文件:
1 | FT_Face face; // face 对象的句柄 |
应用程序通过调用 FT_New_Face()函数创建一个新的 face 对象, 其实就是加载字体文件。一个 face 对象描述了一个特定的字体样式和风格,如”Times New Roman Regular”和”Times New Roman Italic”对应两种不同的 face。
FT_New_Face()函数原型如下所示:
1 | FT_Error FT_New_Face(FT_Library library, const char *filepathname, FT_Long face_index, FT_Face *aface); |
library: 一个 FreeType 库对象的句柄, face 对象从中建立;
filepathname: 字库文件路径名(一个标准的 C 字符串);
face_index: 某些字体格式允许把几个字体 face 嵌入到同一个文件中,这个索引指示了你想加载的 face,其实就是一个下标,如果这个值太大,函数将会返回一个错误,通常把它设置为 0 即可!想要知道一个字体文件中包含了多少个 face,只要简单地加载它的第一个face(把 face_index 设置为 0),函数调用成功返回后, face→num_faces 的值就指示出了有多少个 face 嵌入在该字体文件中。
aface: 一个指向新建 face 对象的指针,当失败时其值被设置为 NULL。
返回值: 调用成功返回 0;失败将返回一个非零值的错误码。
4.3 FT_GlyphSlot
翻译一下,Glyph是字形,Slot是槽的意思。它其实就是用来保存字符的处理结果:比如转换后的 glyph、位图 :

一个 face 中有很多字符,生成一个字符的点阵位图时,位图保存在哪里?保存在字形槽中: face→glyph。生成第 1 个字符位图时,它保存在 face→glyph 中;生成第 2 个字符位图时,也会保存在 face→glyph 中,会覆盖第 1 个字符的位图。
1 | FT_GlyphSlot slot = face->glyph; /* 字形槽: 字体的处理结果保存在这里 */ |
4.4 FT_Glyph
字体文件中保存有字符的原始字形(关键点)信息,使用 freetype 的函数可以放大、缩小、旋转,这些新的关键点保存在字形槽中(注意:位图也是保存在字形槽中)。
新的字形使用 FT_Glyph 来表示,可以使用这样的代码从 slot 中获得glyph:
1 | error = FT_Get_Glyph(slot , &glyph); |
4.5 FT_BBox
FT_BBox 结构体定义如下,它表示一个字符的外框,即新 glyph 的外框:
1 | typedef struct FT_BBox_ |
可以使用以下代码从 glyph 中获得这些信息:
1 | FT_Glyph_Get_CBox(glyph, FT_GLYPH_BBOX_TRUNCATE, &bbox ); |
5. 设置字体大小
设置字体的大小有两种方式: FT_Set_Char_Size()和 FT_Set_Pixel_Sizes()。
5.1 FT_Set_Pixel_Sizes()函数
调用 FT_Set_Pixel_Sizes()函数设置字体的宽度和高度,以像素为单位,使用示例如下所示:
1 | FT_Set_Pixel_Sizes(face, 50, 50); |
第一个参数传入 face 句柄;第二个参数和第三个参数分别指示字体的宽度和高度,以像素为单位; 需要注意的是, 我们可以将宽度或高度中的任意一个参数设置为 0,那么意味着设置为 0 的参数将会与另一个参数保持相等,如下所示:
1 | FT_Set_Pixel_Sizes(face, 50, 0); |
上面调用 FT_Set_Pixel_Sizes()函数时,将字体高度设置为 0, 也就意味着字体高度将自动等于字体宽度50。
5.2 FT_Set_Char_Size()函数
调用 FT_Set_Char_Size()函数设置字体大小, 示例如下所示,假设在一个 300x300dpi 的设备上把字体大小设置为 16pt:
1 | error = FT_Set_Char_Size( |
- 字体的宽度和高度并不是以像素为单位,而是以 1/64 点(point) 为单位表示(也就是 26.6 固定浮点格式) ,一个点是一个 1/72英寸的距离。
- 同样也可将宽度或高度其中之一设置为 0, 那么意味着设置为 0 的参数将会与另一个参数保持相等。
- dpi 参数设置为 0 时,表示使用默认值 72dpi。
6. 实例代码框架
根据上面的描述,示例框架代码如下:
1 | int main(int argc, char **argv) |
7. 完整实例
7.1 实例1
完整的实例代码和Makefile看这里:LV18_LCD_DEVICE/09_lcd_freetype_show_font_line · 苏木/imx6ull-app-demo - 码云 - 开源中国 (gitee.com)

将编译好的可执行程序和simsun.ttc 字体文件拷贝至开发板,这 2个文件放在同一个目录下,然后执行以下命令(其中的 3 个数字分别表示 LCD 的X 坐标、 Y 坐标、字体大小):
1 | ./app_demo ./data/simsun.ttc 100 200 90 |

7.2 实例2
这里还有一个实例:
LV18_LCD_DEVICE/10_lcd_freetype_show_font_line_angle · 苏木/imx6ull-app-demo - 码云 - 开源中国 (gitee.com)

我们编译完毕后执行:
1 | ./app_demo ./data/simsun.ttc 10 24 |

就会看到屏幕上有斜体的文字显示出来。