LV18-01-LCD应用编程-09-横竖屏切换
本文主要是LCD应用编程——横竖屏切换的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| PC端开发环境 | Windows | Windows11 |
| Ubuntu | Ubuntu20.04.2的64位版本 | |
| VMware® Workstation 17 Pro | 17.6.0 build-24238078 | |
| 终端软件 | MobaXterm(Professional Edition v23.0 Build 5042 (license)) | |
| Win32DiskImager | Win32DiskImager v1.0 | |
| Linux开发板环境 | Linux开发板 | 正点原子 i.MX6ULL Linux 阿尔法开发板 |
| uboot | NXP官方提供的uboot,NXP提供的版本为uboot-imx-rel_imx_4.1.15_2.1.0_ga(使用的uboot版本为U-Boot 2016.03) | |
| linux内核 | linux-4.15(NXP官方提供) |
点击查看本文参考资料
| 分类 | 网址 | 说明 |
| 官方网站 | https://www.arm.com/ | ARM官方网站,在这里我们可以找到Cotex-Mx以及ARMVx的一些文档 |
| https://www.nxp.com.cn/ | NXP官方网站 | |
| https://www.nxpic.org.cn/ | NXP 官方社区 | |
| https://u-boot.readthedocs.io/en/latest/ | u-boot官网 | |
| https://www.kernel.org/ | linux内核官网 | |
| 其他网站 | kernel - Linux source code (v4.15) - Bootlin | linux内核源码在线查看 |
点击查看相关文件下载
| 分类 | 网址 | 说明 |
| NXP | https://github.com/nxp-imx | NXP imx开发资源GitHub组织,里边会有u-boot和linux内核的仓库 |
| https://elixir.bootlin.com/linux/latest/source | 在线阅读linux kernel源码 | |
| nxp-imx/linux-imx/releases/tag/rel_imx_4.1.15_2.1.0_ga | NXP linux内核仓库tags中的rel_imx_4.1.15_2.1.0_ga | |
| nxp-imx/uboot-imx/releases/tag/rel_imx_4.1.15_2.1.0_ga | NXP u-boot仓库tags中的rel_imx_4.1.15_2.1.0_ga | |
| I.MX6ULL | i.MX 6ULL Applications Processors for Industrial Products | I.MX6ULL 芯片手册(datasheet,可以在线查看) |
| i.MX 6ULL Applications ProcessorReference Manual | I.MX6ULL 参考手册(下载后才能查看,需要登录NXP官网) |
一、横竖屏切换基本原理
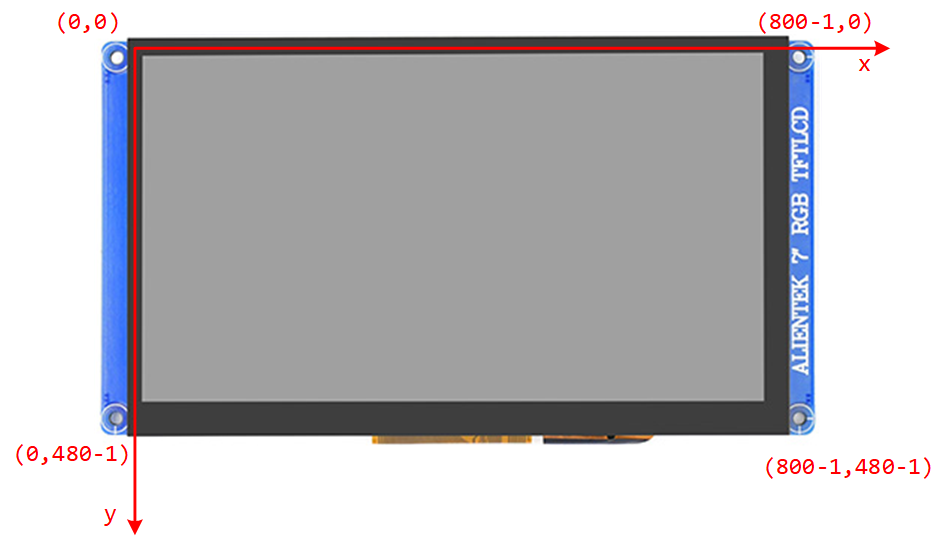
我使用的是正点原子的开发板,配套使用的这些 LCD 屏都是横屏显示的,包括正点原子 4.3 寸 480*272、 4.3 寸 800*480、 7 寸800*480、 7 寸 1024*600 以及 10.1 寸 1280*800 等这些 RGB LCD 屏; LCD 屏正向放置情况下(以 800*480分辨率为例) ,它的左上角就是坐标(0, 0)、左下角坐标是(0, 480-1)、右上角坐标是(800-1, 0)、右下角坐标是(800-1, 480-1),如下所示:

这是硬件上固定的,它是一种硬件属性,有些LCD屏控制芯片支持不同的扫描方式,实现不同方向的显示,但是这样的话就要修改LCD驱动,哪有办法不修改驱动吗?我们后面再说。像素点的排列顺序是从左到右、从上到下, 我们对 LCD 上不同像素点进行操作时,需要找到该像素点对应的显存地址,同样也是基于这种标准来的; 假设显存基地址为(unsignedchar *)base, 那么定位一个(x, y)坐标像素点对应的地址的公式为 :
1 | base + (y * width + x) * pix_bytes |
其中pix_bytes 表示一个像素点使用 pix_bytes 个字节来描述。LCD 像素点与显存对应关系示意图如下:

在很多的应用场合中,往往需要以竖屏的方式来显示画面,例如手机就是一个很好的例子,我们的手机都是竖屏方式显示的;甚至还有一些电子产品既能支持横屏也能支持竖屏显示,当然这是针对应用程序而言。 那我们的应用程序中如何将 LCD 屏修改为竖屏显示呢?
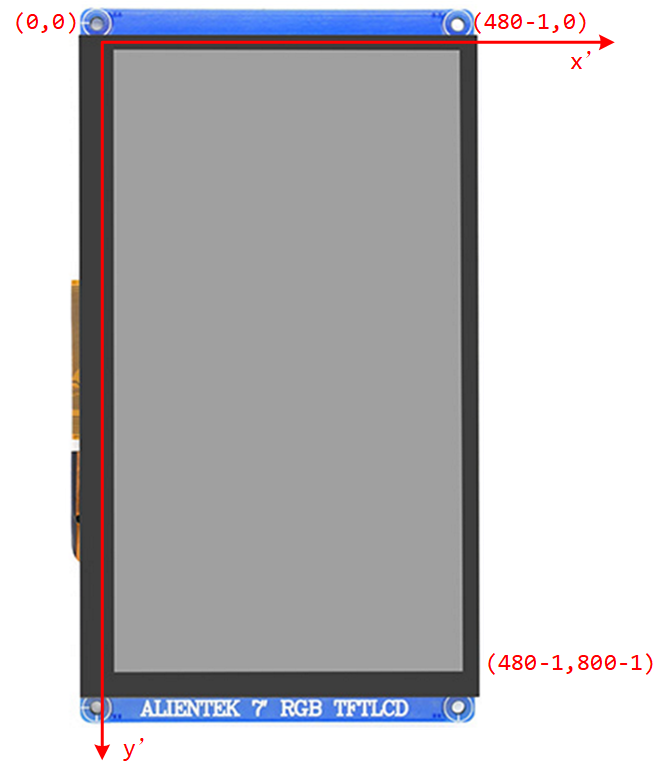
上面所示屏幕, 如果我们要将其作为竖屏显示,如在应用程序中将左下角作为起点(0, 0),那么左上角对应就是(480-1, 0)、右下角对应就是(0, 800-1)、右上角对应就是(480-1, 800-1),如下图所示:

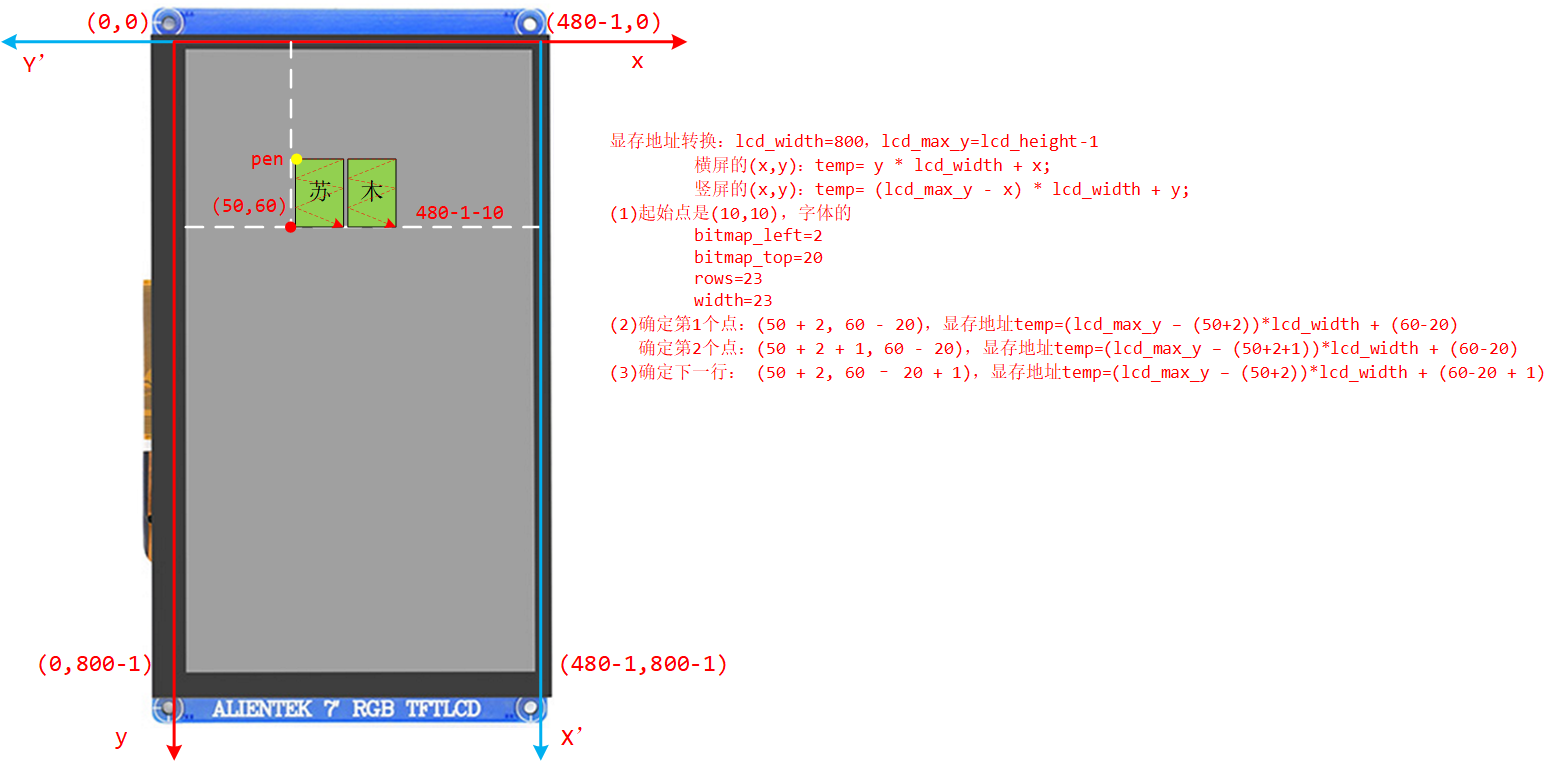
以上便是竖屏显示情况下,其中的一种坐标分布情况,当然这是应用程序认为的一种坐标分布,对于LCD 硬件来说, 实际物理上的起点坐标依然是横屏中左上角的位置。
那么在上图中竖屏这种情况下, 应用程序的坐标对应的像素点,它的显存地址就不能使用这个公式计算了:
1 | base + (y * width + x) * pix_bytes |
竖屏方式下,起点坐标(0, 0)对应的实际物理坐标是(0, 480-1),同理它的显存地址也是通过实际物理坐标(0, 480-1)这个坐标计算而来、而不是通过(0, 0)计算。

在竖屏方式下,应用程序的(x’, y’)坐标点对应的显存地址可通过如下公式进行计算:
1 | base + ((height - 1- x') * width + y')) * pix_bytes; |
二、使用实例
1. 实例1——画线
1.1 源码实现
可以看这里:LV18_LCD_DEVICE/11_lcd_vertical_display · 苏木/imx6ull-app-demo - 码云 - 开源中国 (gitee.com)

1.2 开发板验证
编译后执行以下命令:
1 | ./app_demo |
然后就会看到显示屏进行横竖防线画线。
2. 实例2——显示汉字
2.1 源码实现
可以看这里:LV18_LCD_DEVICE/12_lcd_vertical_show_font · 苏木/imx6ull-app-demo - 码云 - 开源中国 (gitee.com)

2.2 开发板验证
编译完成之后执行以下命令:
1 | ./app_demo ./data/simsun.ttc 20 24 1 # 竖屏显示 |