本文主要是使用GitHub Action自动部署博客网站的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| Windows | windows11 |
| Ubuntu | Ubuntu16.04的64位版本 |
| VMware® Workstation 16 Pro | 16.2.3 build-19376536 |
点击查看本文参考资料
点击查看相关文件下载
在刚开始使用Hexo的时候安装的脚本、插件、引用的样式和文章等都比较少,编译部署起来就还好,时间也不长,但是当哪些越来越多的时候,编译时间也越来越久,而且Gitee Pages在仓库部署完毕后,还需要手动点击更新,才能完成页面的部署,不免就有些麻烦了,本文将介绍Github自带的自动部署工具Github Actions来实现静态网站的自动部署。
一、Github Actions介绍
1. 简介
Github Actions是GitHub于 2018 年 10 月推出的一个CI/CD服务。那什么是CI/CD呢?CI/CD其实说的是三件事情:
- 持续集成(Continuous Integration)
- 持续交付(Continuous Delivery)
- 持续部署(Continuous Deployment)
按照自己的理解,就是一个可以在Github仓库中自动执行一些命令的工具,它的配置文件为yaml格式。本文不是主要详细介绍它的语法,而是介绍如何使用这个工具来完成自动部署,所以这里就不写更多关于语法的啦(主要原因还是自己也不是特别了解😭),更多详细介绍可以查看官方介绍文档:Github Actions
二、Github Actions使用
点击查看参考教程和相关Github项目
参考教程
相关Github项目
注意:若是直接复制以下代码,还请替换[UserName]为自己的Github或者Gitee名字,另外就是那些环境变量一定要在自己站点源码的Secrets中配置好。
1. 创建仓库
在一切的一切开始之前肯定是需要一个仓库啦😄,我这里存放源码的是创建的私人仓库,这里就不写如何创建仓库、建立远程连接和上传源码了。
2. 获取Token
Token就是Personal access tokens,即私人访问令牌,看自己的源码仓库是放在Github还是其他平台了,我的是在Github上,Gitee作为镜像站,所以我只需要在Github上进行操作,这里简单记录一下如何在这两个平台获取Token的方式。
点击查看获取Token的步骤
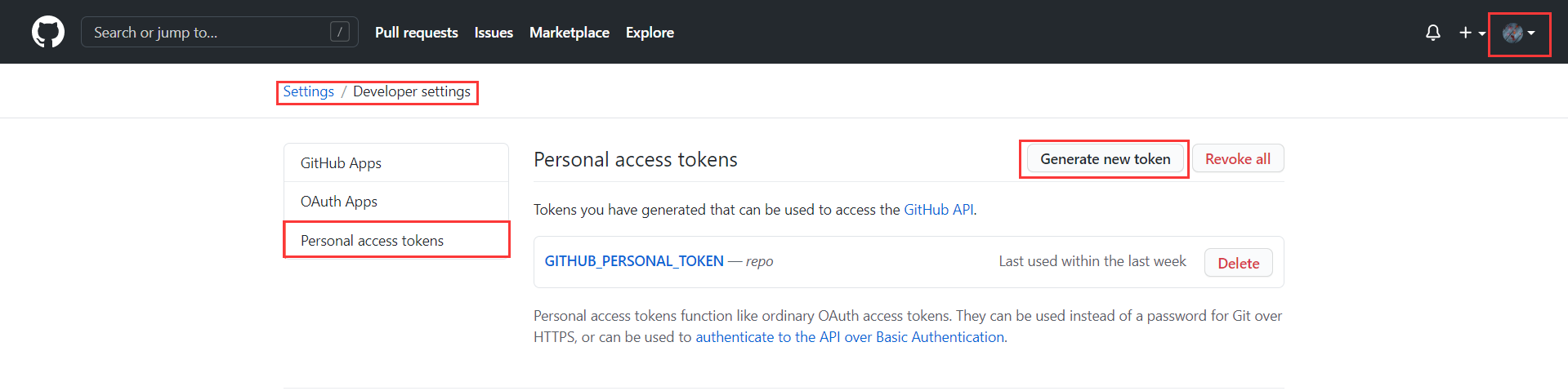
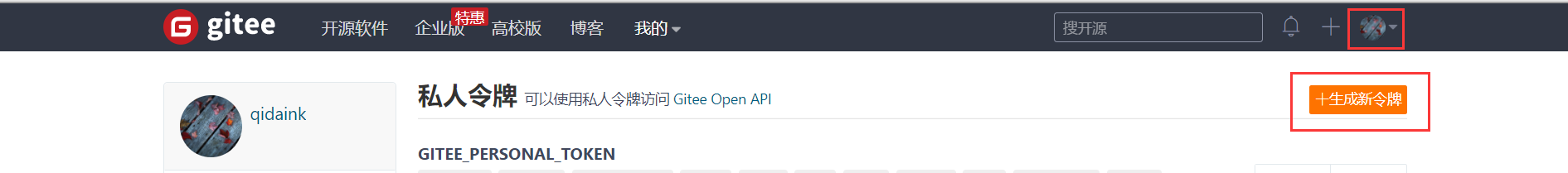
点击这里【Gitee官网】→【右上角头像】→【设置】→【私人令牌】,打开设置后下拉就可以找到【私人令牌】选项了,打开该设置项。
![]()
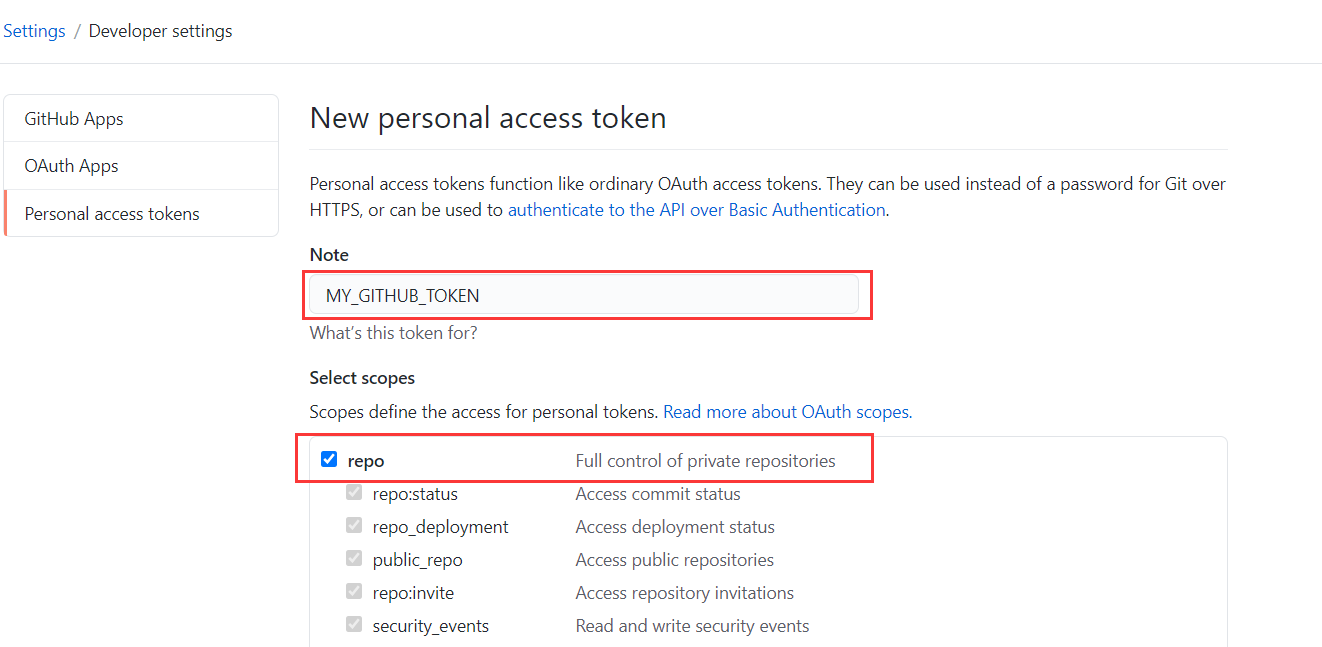
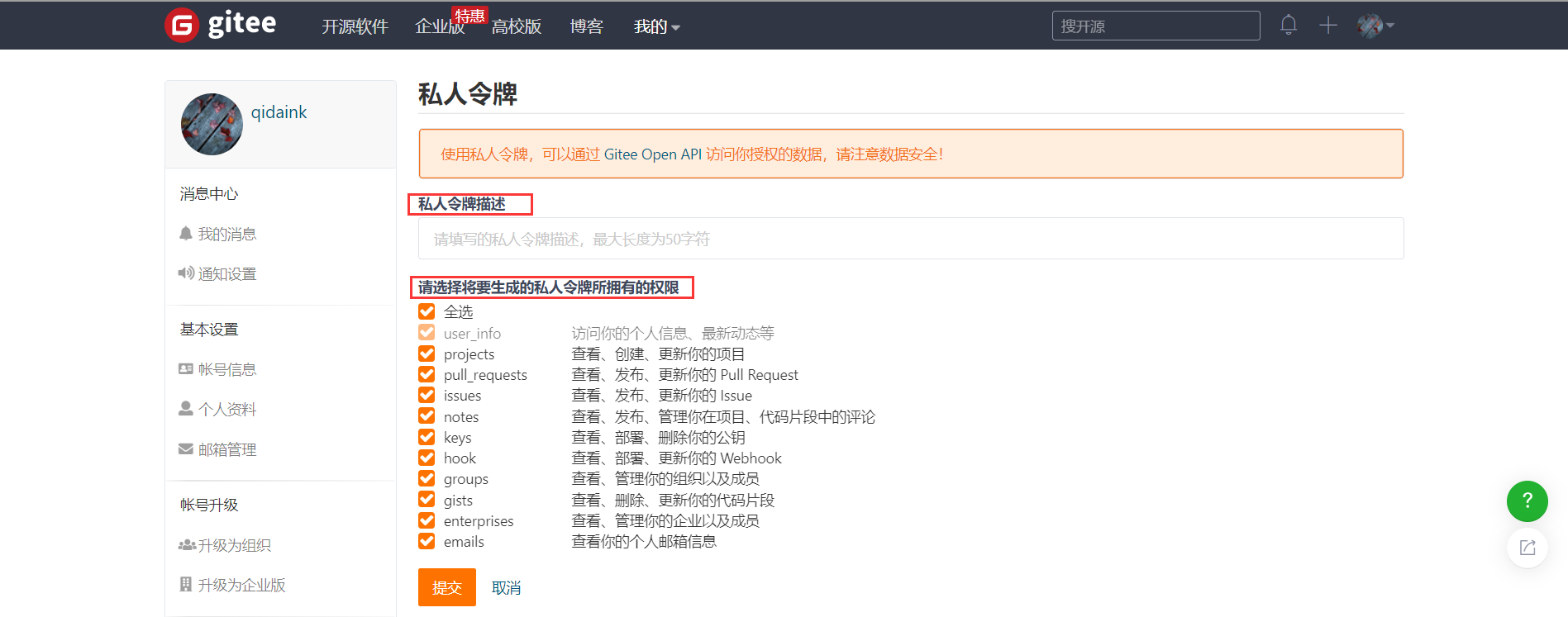
点击生成新令牌即可转到私人令牌创建界面,接下来是填写描述、勾选权限,由于是自己用的,所以我全部都勾选了。
![]()
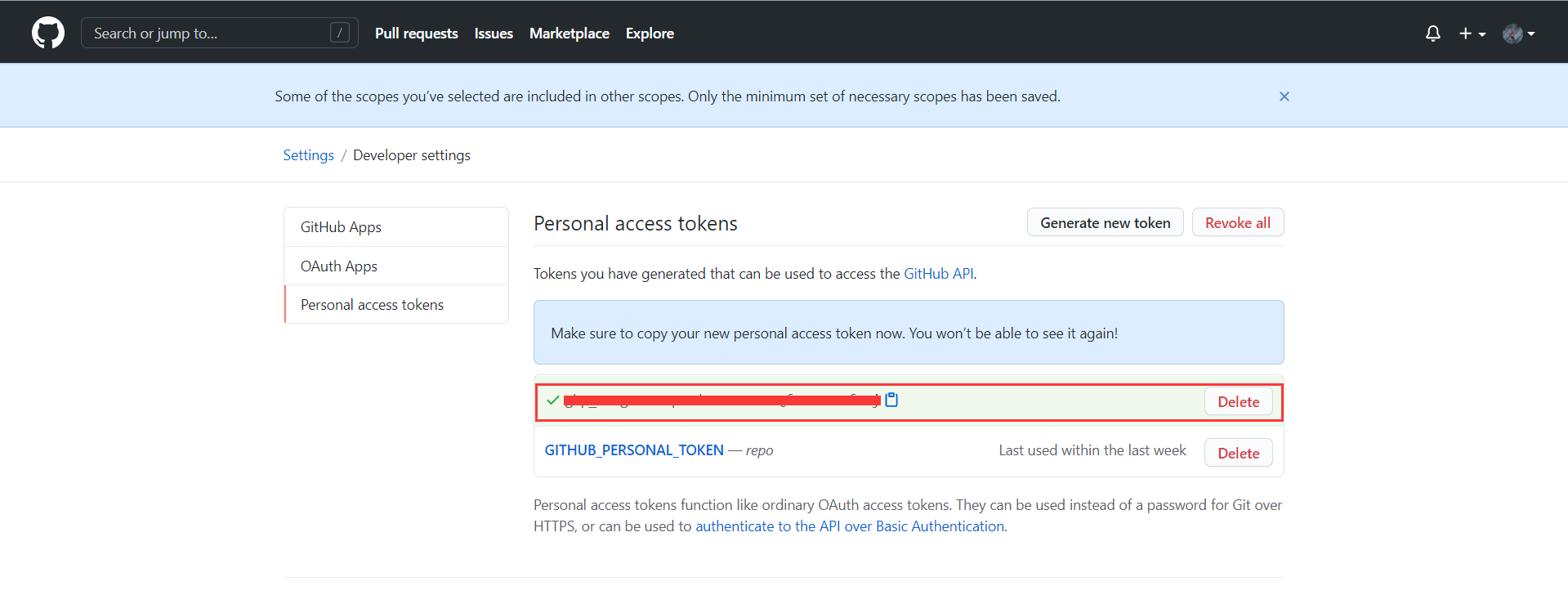
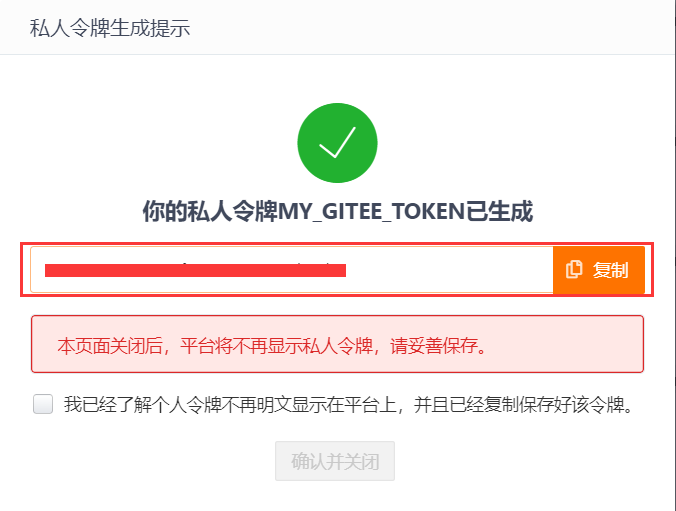
最后点击提交,然后输入登录密码进行验证即可生成自己的私人令牌,Gitee的私人访问令牌也是只有创建的时候才会显示一次,后边是查看不了的,所以也要注意记录下来。
![]()
3. 在源码仓库创建环境变量
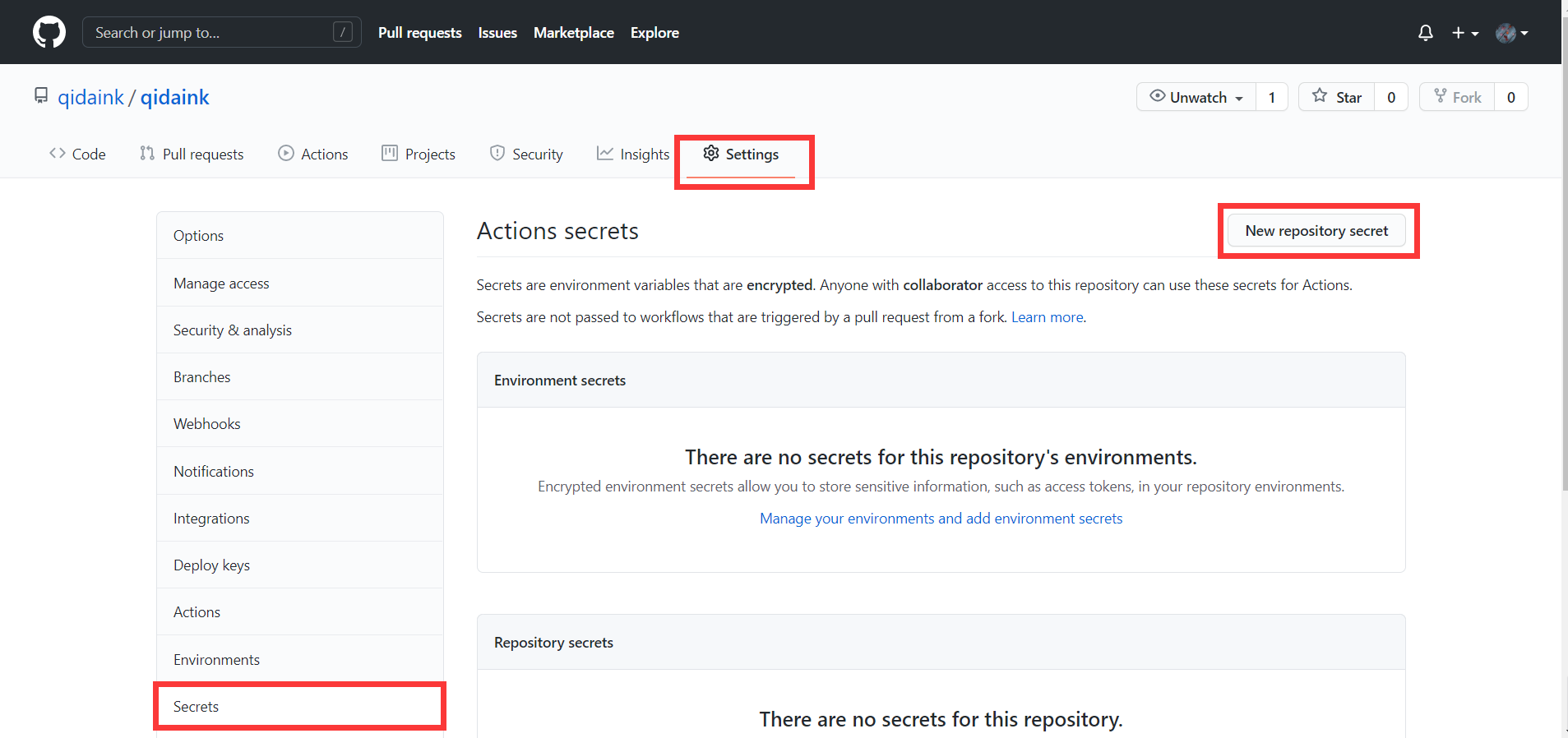
不想在文件中直接写私人令牌的话,可以在自己存放源码的仓库中添加环境变量:【Settings】→【Secrets】→【New repository secret】,在这里添加完之后,便可以在Github Actions的配置文件中通过${{ secrets.[Environment secrets name] }}来引用,更加的安全一些。
![]()
4. 创建Github Actions的配置文件
在站点[blogRoot]文件夹下也就是根目录下创建.github/workflows工作流程文件夹,一共创建2个文件夹workflows为.github的子文件夹,然后再工作流程文件夹下创建自动部署配置文件autodeploy.yml,名字任取,是yml格式文件即可。
点击查看自动部署配置文件内容
yaml [blogRoot]/.github/workflows/autodeploy.yml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
name: 自动部署
on:
push:
branches:
- master
release:
types:
- published
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: 检查分支
uses: actions/checkout@v2
with:
ref: master
- name: 安装 Node
uses: actions/setup-node@v1
with:
node-version: "12.x"
- name: 安装 Hexo
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
- name: 缓存 Hexo
uses: actions/cache@v1
id: cache
with:
path: node_modules
key: ${{runner.OS}}-${{hashFiles('**/package-lock.json')}}
- name: 安装依赖
if: steps.cache.outputs.cache-hit != 'true'
run: |
npm install --save
- name: 生成静态文件
run: |
hexo clean
hexo generate
- name: 部署Github
env:
TIME_ZONE: Asia/Shanghai
DEPLOY_REPO: [UserName]/[UserName].github.io
DEPLOY_BRANCH: master
GITHUB_PERSONAL_TOKEN: ${{ secrets.GITHUBPERSONALTOKEN }}
GITHUB_USER_NAME: ${{ secrets.GITHUBUSERNAME }}
GITHUB_USER_EMAIL: ${{ secrets.GITHUBUSEREMAIL }}
run: |
cd ./public && git init
git config user.name "$GITHUB_USER_NAME"
git config user.email "$GITHUB_USER_EMAIL"
git add .
git commit -m "Automated Deployment By GitHub Actions @ $(date '+%Y-%m-%d %H:%M:%S') ${TIME_ZONE}"
git push --force --quiet "https://$GITHUB_PERSONAL_TOKEN@github.com/$DEPLOY_REPO" master:$DEPLOY_BRANCH
|
5. 添加gulp压缩功能
本地的时候有gulp压缩代码功能,自然也是可以实现Github Actions自动部署的时候进行静态压缩啦,在autodeploy.yml配置文件的job中部署Github之前添加以下内容,若是有报错之类的,可以将安装gulp相关内容移动到安装依赖之前。
yaml [blogRoot]/.github/workflows/autodeploy.yml1
2
3
4
5
6
7
| - name: 安装gulp
run: |
npm install gulp
- name: gulp压缩站点文件
run: |
gulp
|
6. 同步自动部署Gitee Pages
有大神编写了插件以便于实现Gitee Pages的自动部署,相关文章和相关的Github项目在文章开头已经说过,可以参考,另外仓库的说明文档中也写了具体的使用方法。
6.1 添加私钥和密码
- 第一步:添加个人私钥和Gtiee的登陆密码到站点私有仓库的环境变量中
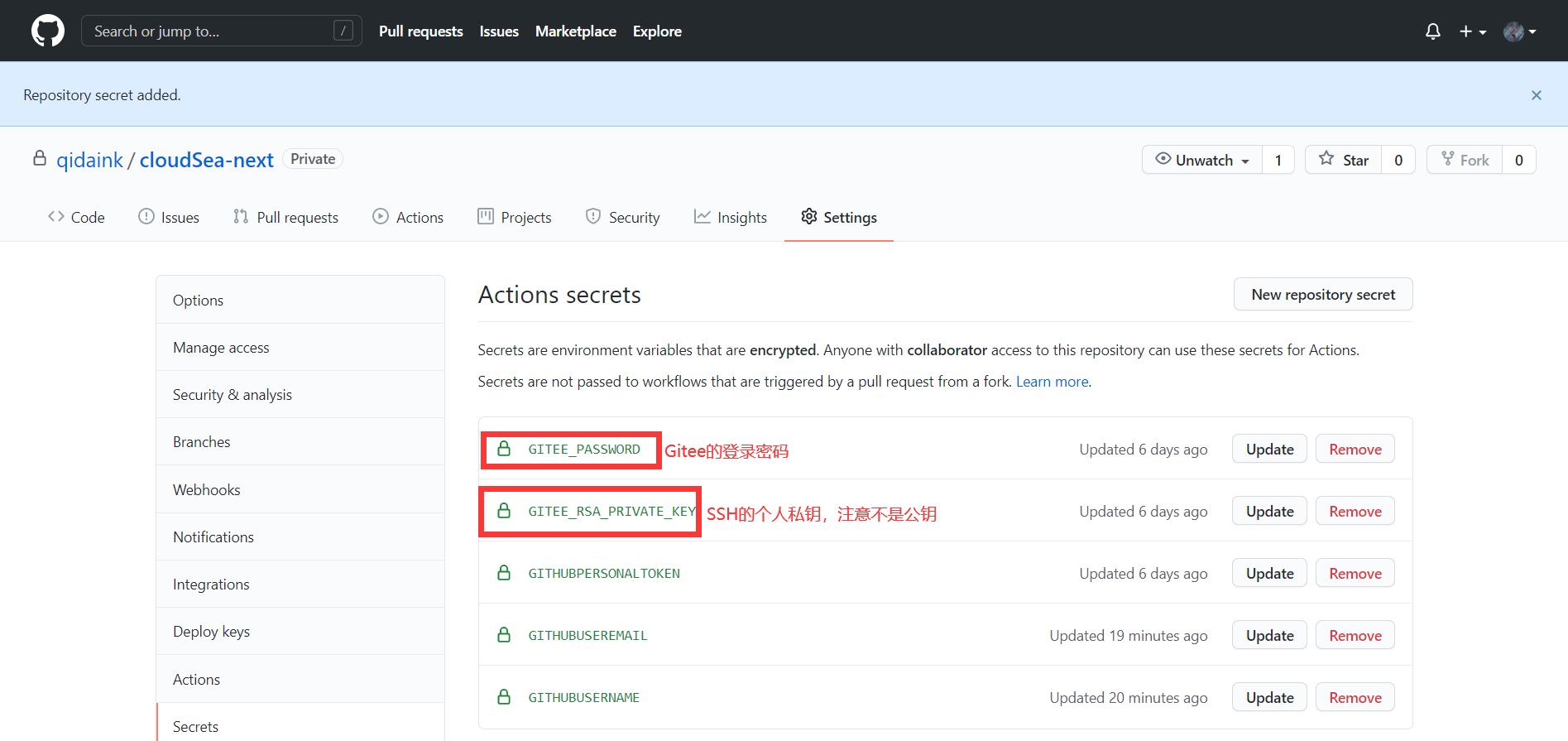
个人私钥和公钥都在.ssh文件夹内,私钥为~/.ssh/id_rsa 文件内,使用时将文件内所内容,包括-----BEGIN RSA PRIVATE KEY-----和-----END RSA PRIVATE KEY-----在内的全部内容都存放到变量值里。Gitee密码就是自己的登录密码。
![]()
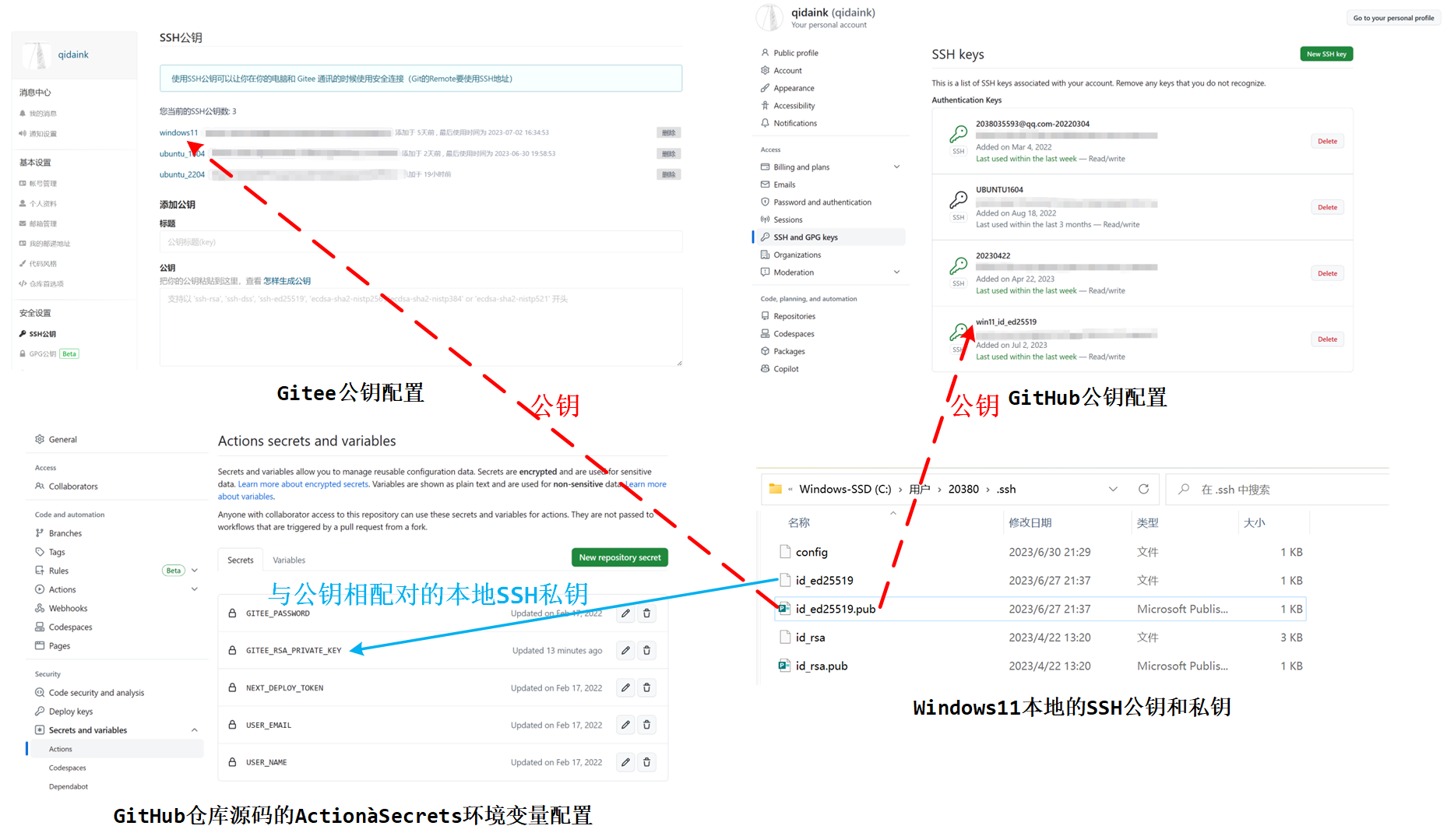
这里的私钥是哪里的私钥?应该是我们在上传源码的时候的设备中SSH相关目录下的私钥,需要注意的是GitHub和Gitee上要有相同的一个SSH公钥,仓库中的私钥要与公钥相配对:
![image-20230702164530840]()
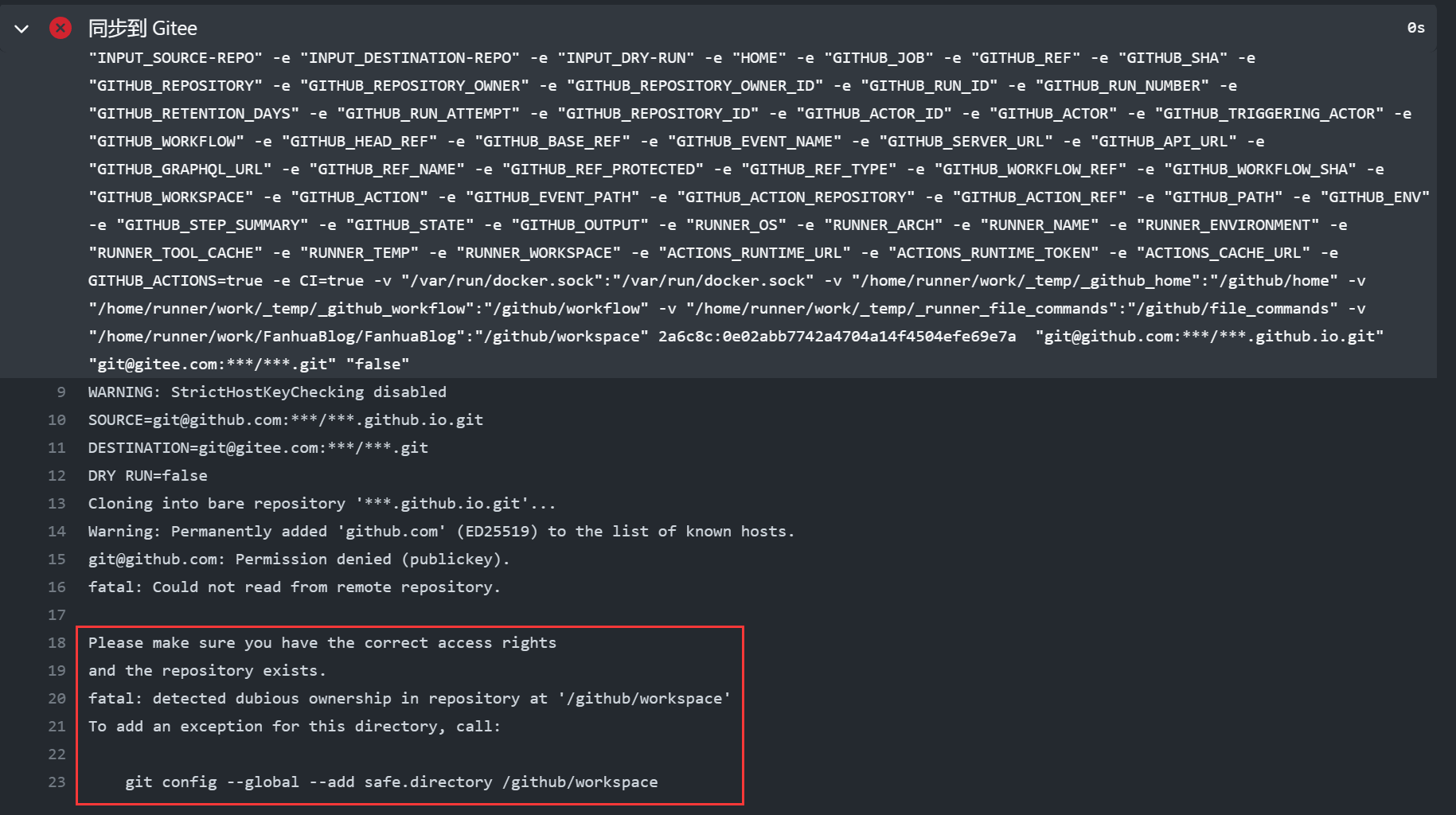
否则就可能出现下边的问题:
![image-20230702163618748]()
6.2 自动部署配置文件
在结尾添加以下内容:
yaml [blogRoot]/.github/workflows/autodeploy.yml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| - name: 同步到 Gitee
uses: wearerequired/git-mirror-action@master
env:
SSH_PRIVATE_KEY: ${{ secrets.GITEE_RSA_PRIVATE_KEY }}
with:
source-repo: "git@github.com:[UserName]/[UserName].github.io.git"
destination-repo: "git@gitee.com:[UserName]/[UserName].git"
- name: 构建 Gitee Pages
uses: yanglbme/gitee-pages-action@master
with:
gitee-username: [UserName]
gitee-password: ${{ secrets.GITEE_PASSWORD }}
gitee-repo: [UserName]/[UserName]
branch: master
|
点击查看注意事项
脚本的原理是用程序代替人工去点击Gitee Pages的更新按钮。所以需要先手动做一次页面部署,确保有那个更新按钮在,脚本才有生效的前提。
Gitee用Github Actions自动部署更新收到短信,提示异地登录需要验证码。
因为Github Actions使用的是美国的服务器,所以,使用 Github Actions来远程更新Gitee的站点部署时,会收到异地登陆的短信,提示需要验证码。这个在脚本作者的issues 里有相应的解决方案:登陆失败 #6
我是直接之前绑定过微信的,所以每次只有异地登陆提醒,还没有收过验证码,如果之前没有绑定过的话,在微信上搜索Gitee微信公众号,可以在微信公众号内绑定自己的Gitee账号,这样虽然还是会有异地登录提示,但是发过来的消息不再需要填写验证码。