LV03-04-天猫蓝牙Mesh开发-03-天猫精灵IOT开放平台配置
本文主要是天猫蓝牙Mesh开发——天猫精灵IOT开放平台配置的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| Windows版本 | windows11 |
| Ubuntu版本 | Ubuntu22.04的64位版本 |
| VMware® Workstation 16 Pro | 16.2.3 build-19376536 |
| 终端软件 | MobaXterm(Professional Edition v23.0 Build 5042 (license)) |
点击查看本文参考资料
| 分类 | 网址 | 说明 |
| 官方网站 | 阿里云 | 阿里云官网主页 |
| 阿里生活物联平台 | 生活物联网平台(飞燕平台)主页 | |
| AliGenie | 天猫精灵开放平台AliGenie主页 | |
| 阿里物联网平台 | 阿里物联网平台主页 | |
| Bluetooth 技术网站 | 蓝牙协议规范什么的可以来这里找 | |
| Telink | Telink | Chips for a Smarter IoT (telink-semi.com) Telink中文官网 | |
| 开发手册 | AliOS Things开发指南 | AliOS Things开发指南,这里是最新版本,可以直接从官网找到 |
| AliOS Things开发指南 | AliOS Things应用开发指南,这里应该是3.3版本的完整开发文档 | |
| AliOS Things开发指南(3.0) | AliOS Things应用开发指南,这里应该是3.0版本的完整开发文档 | |
| 生活物联网平台开发文档 | 生活物联网平台(飞燕平台)开发文档 《设备端开发指南》 | |
| Wi-Fi IoT品类定义与功能开发 | 天猫精灵IoT开放平台——Wi-Fi IoT品类定义与功能开发 | |
| 硬件平台 | mk3080 WiFi开发板 | WiFi开发板使用指南-阿里云开发者社区 |
| esp8266开发板 | 一个教程:ESP8266-NodeMCU开发板详解-太极创客 (taichi-maker.com) | |
| TLSR8258 Datasheet | Datasheet for Telink BLE + IEEE802.15.4 MultiStandard Wireless SoC TLSR8258 | |
| 参考资料 | AliOS Things 3.0 应用开发指南 | 这个只是一篇参考文章,里面是一些环境搭建相关的,可以参考 |
| IP知识百科 - 华为 (huawei.com) | IP的一些相关知识点 |
点击查看相关文件下载
| 分类 | 网址 | 说明 |
| 蓝牙规范相关文档 | Core Specification 5.2 | 核心规格 5.2,该规范定义了创建可互操作的Bluetooth 设备所需的技术。 《Core_v5.2.pdf》 |
| Mesh Model(v1.1) | 本Bluetooth 规范定义了模型(以及它们所需的状态和消息),这些模型用于在mesh 网络中的节点上执行基本功能,超出了Bluetooth Mesh 配置文件 规范中定义的基础模型。 本规范包括定义跨设备类型标准功能的通用模型,以及支持关键mesh 场景的模型,如照明控制、传感器、时间和场景。 《MshMDL_v1.1.pdf》 | |
| Mesh Profile(v1.0.1) | 该Bluetooth 规范定义了基本要求,以实现可互操作的mesh 网络解决方案,用于Bluetooth 低能量无线技术。 《MshPRFv1.0.1.pdf》 | |
| Mesh Device Properties | 本规范包含Bluetooth Mesh 配置文件 和Bluetooth Mesh 模型规范所要求的设备属性的定义。 但是跟之前的有些区别,我主要看的之前的版本:《MMeshDeviceProperties_v1.2.pdf》 | |
| GATT Specification Supplement | GATT Specification Supplement | Bluetooth® Technology Website。 好像可以在线看:《GATT Specification Supplement》 | |
| Assigned Numbers | GATT的一些类型定义可以在这里找。 | |
| AliOS Things | alios-things/AliOS-Things | Gitee上的AliOSThings SDK源码仓库 |
| alibaba/AliOS-Things | GitHub上的AliOSThings SDK源码仓库 | |
| 天猫精灵蓝牙Mesh协议栈 | alibaba-archive/genie-bt-mesh-stack | GitHub上的天猫精灵蓝牙Mesh协议栈源码仓库。 之前是在alibaba/genie-bt-mesh-stack这个仓库。 写笔记的时候最新提交为faf523618a6a2560090fc423222b9db80984bb7a |
| 蓝牙Mesh设备开发指南 | 阿里云生活服务平台开发手册——蓝牙设备开发一节中的内容 |
一、天猫精灵IOT开放平台简介
1. 天猫精灵开放平台官网
我们打开天猫精灵的官网:天猫精灵开放平台首页 (aligenie.com)

2. 生活物联平台?
如下图所示,我们需要进入这个生活物联网平台

然后我们会来到这样一个页面:

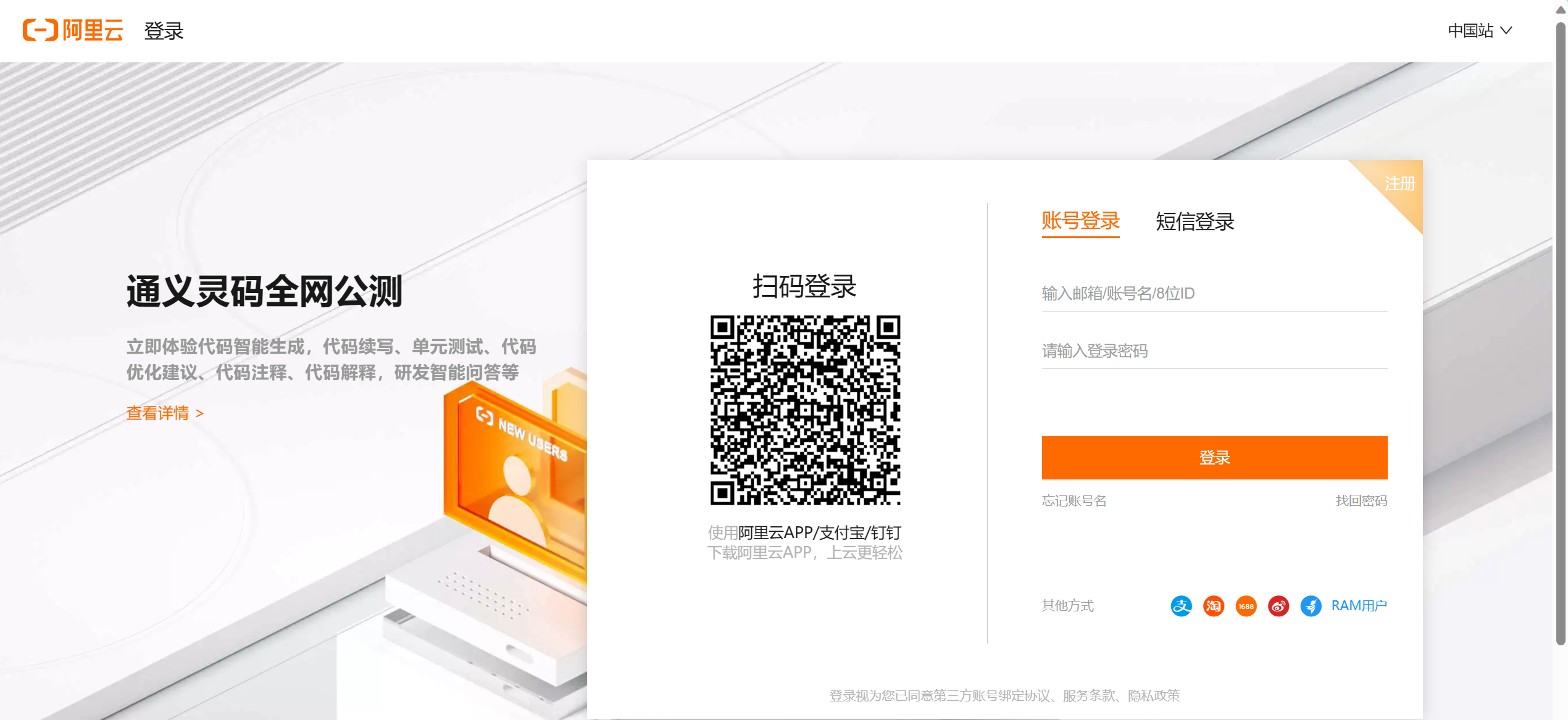
我们点直连接入回来到这里阿里云登录页 (aliyun.com):

到这里,有木有很熟悉?我们输入自己的账号密码或者注册一个登录进去即可,我这里是又注册了一个,与淘宝账号无关,也可以用淘宝账号登录:

然后惊奇的发现,我们来到了项目管理 - 生活物联网平台 (aliyun.com)页面,之前WiFi开发的时候的项目也在这里,反正就挺绕,WiFi和蓝牙的设备最终都是在这里进行管理。
二、创建蓝牙Mesh项目
这里就没啥好说的了,跟前面WiFi都是同一个了,创建过程都是一样的,只是这里有些地方需要我们注意一下。
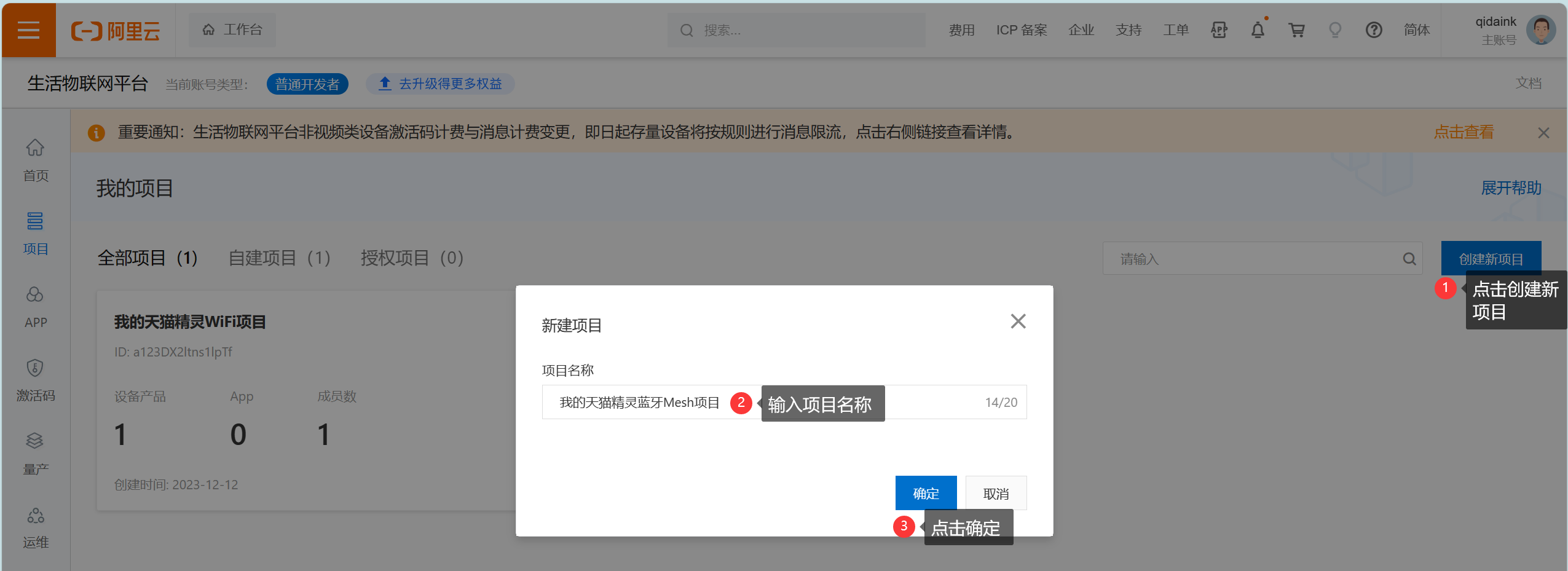
1. 创建项目

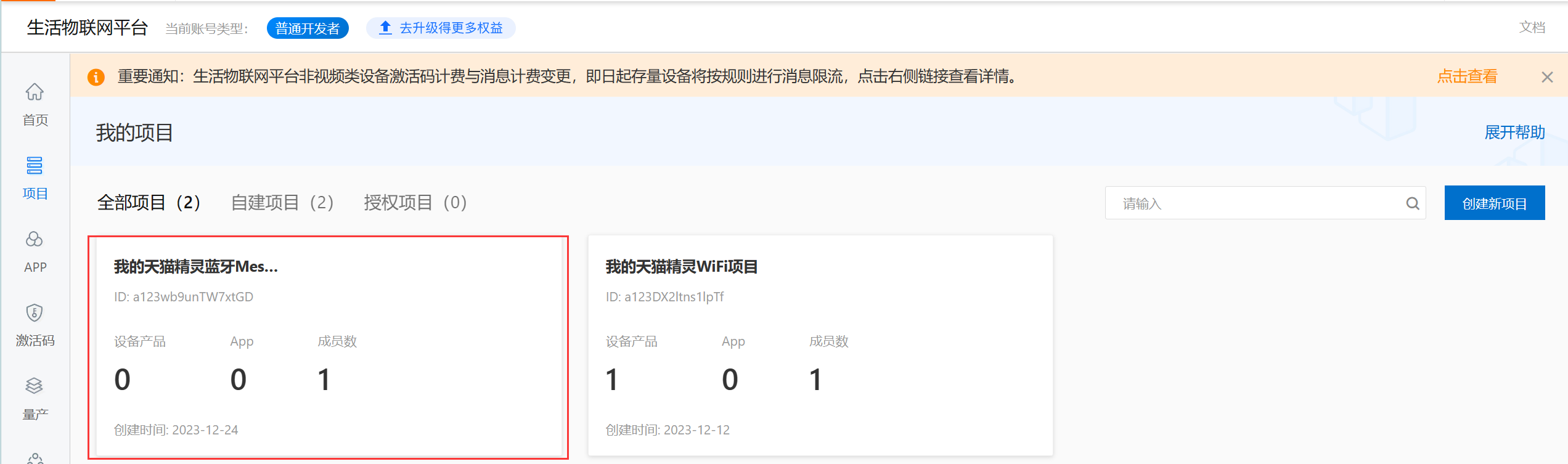
创建完成后如下图所示:

2. 创建产品
接下来我们进入项目,创建一个产品:

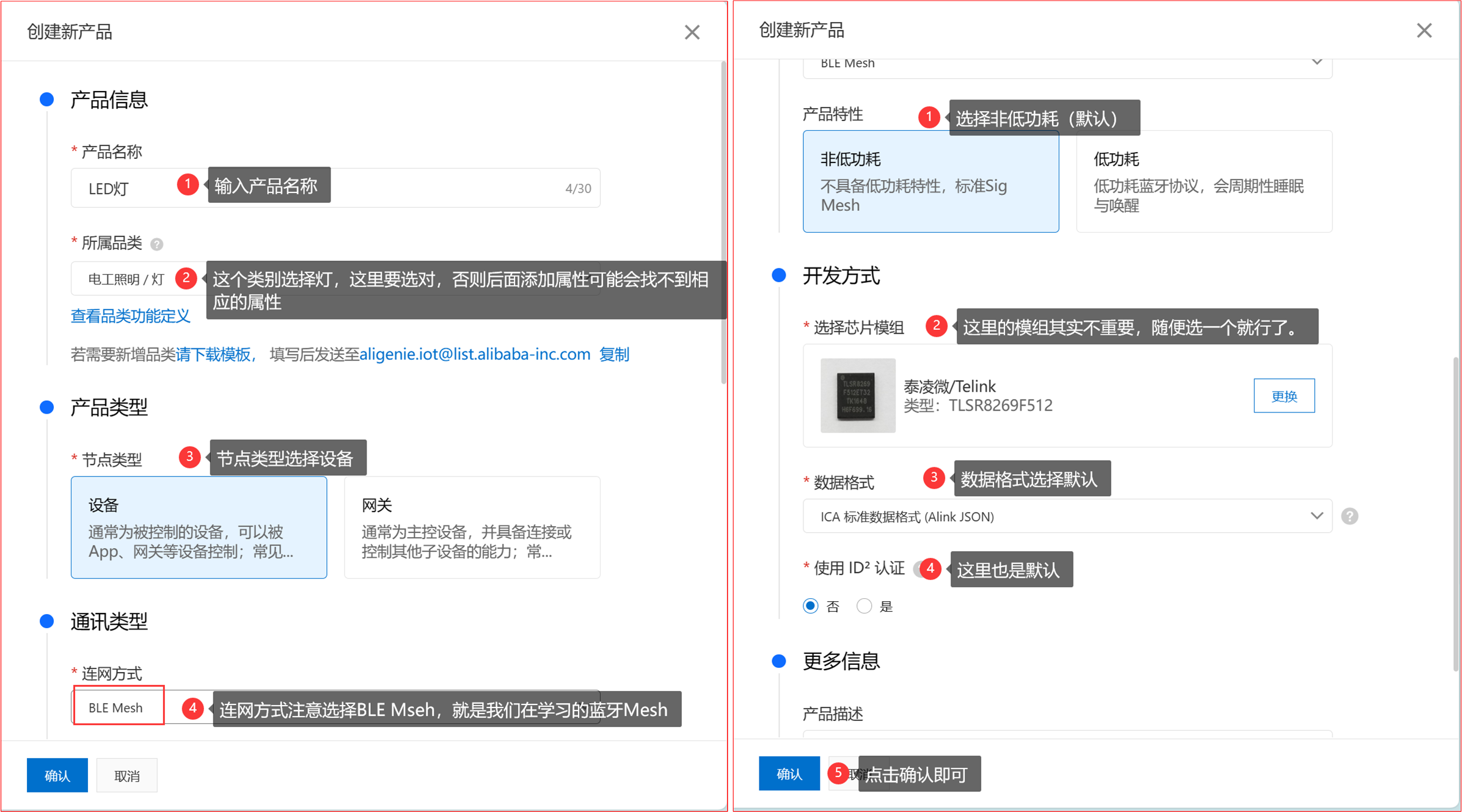
然后就会进入产品配置页面,我们按照下图进行配置,这里其实与WiFi产品的配置基本一样,只是这里的连网方式我们要选蓝牙Mesh:

3. 产品配置
我们点击产品页面这里的继续开发,进入产品配置界面:

3.1 功能定义
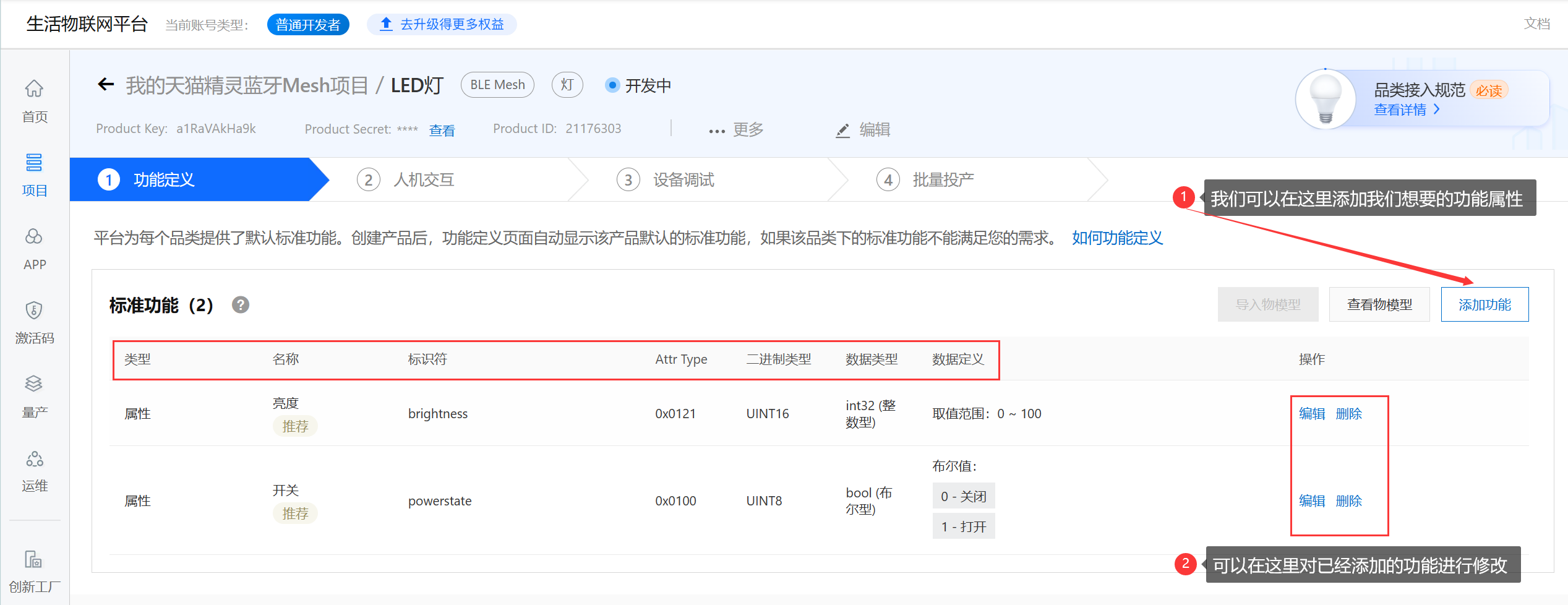
首先是功能定义的配置(产品管理 - 生活物联网平台 (aliyun.com)——功能定义):

我这里保持默认选项。
3.2 人机交互
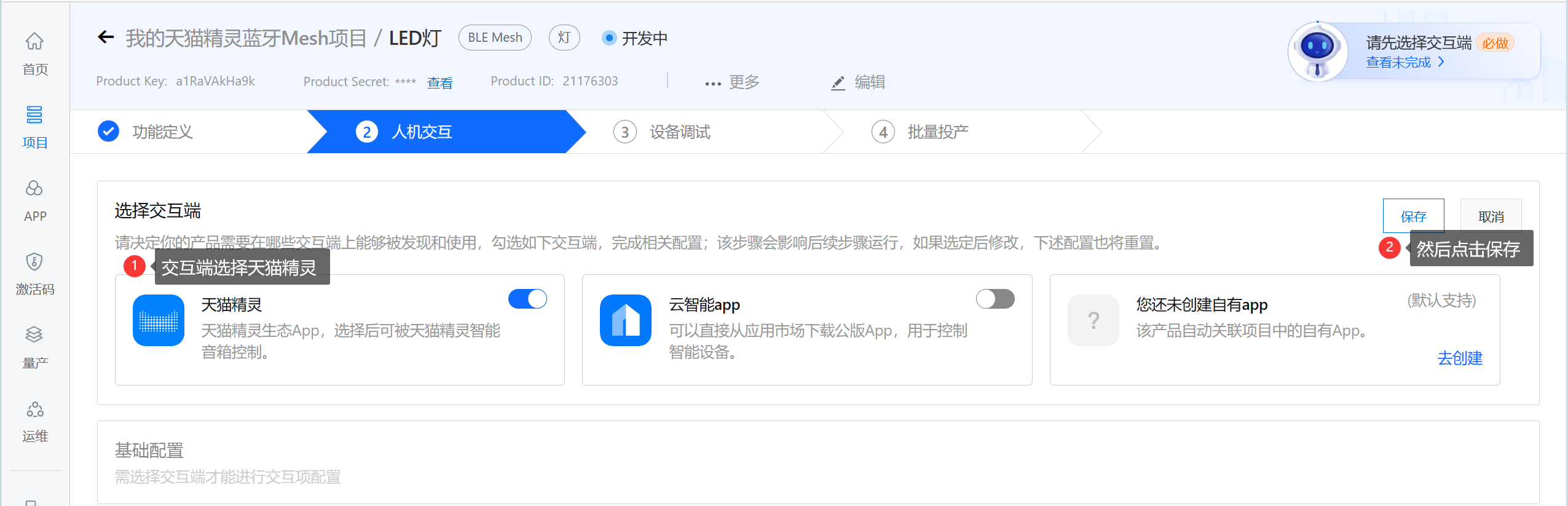
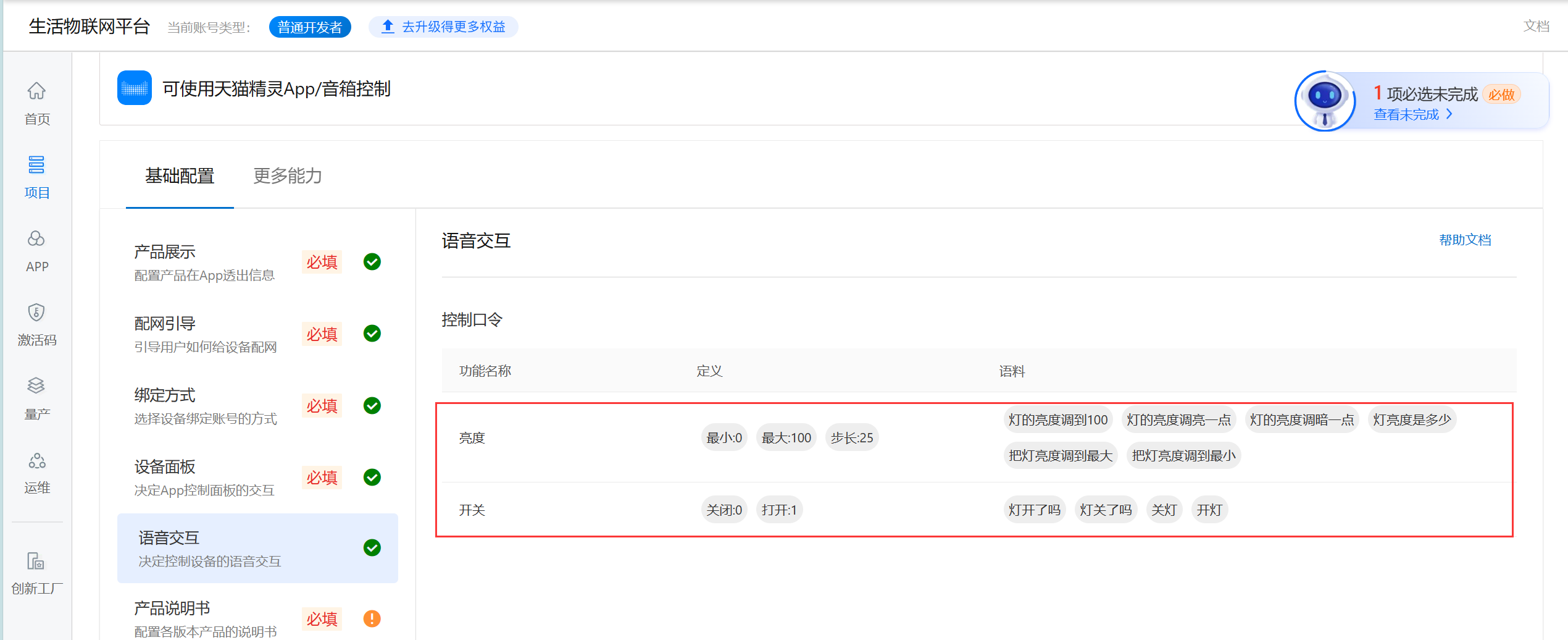
接下来是人机交互配置,我们打开人机交互配置面板(产品管理 - 生活物联网平台 (aliyun.com)——人机交互):

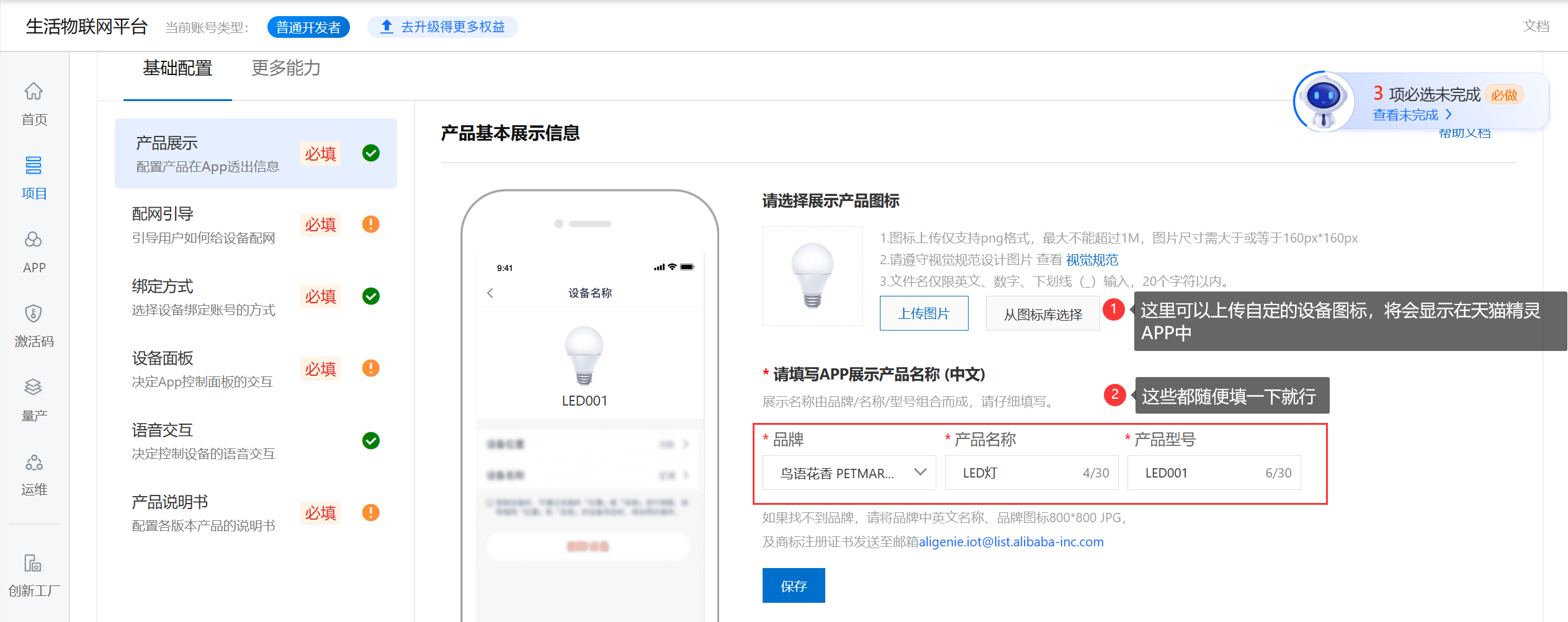
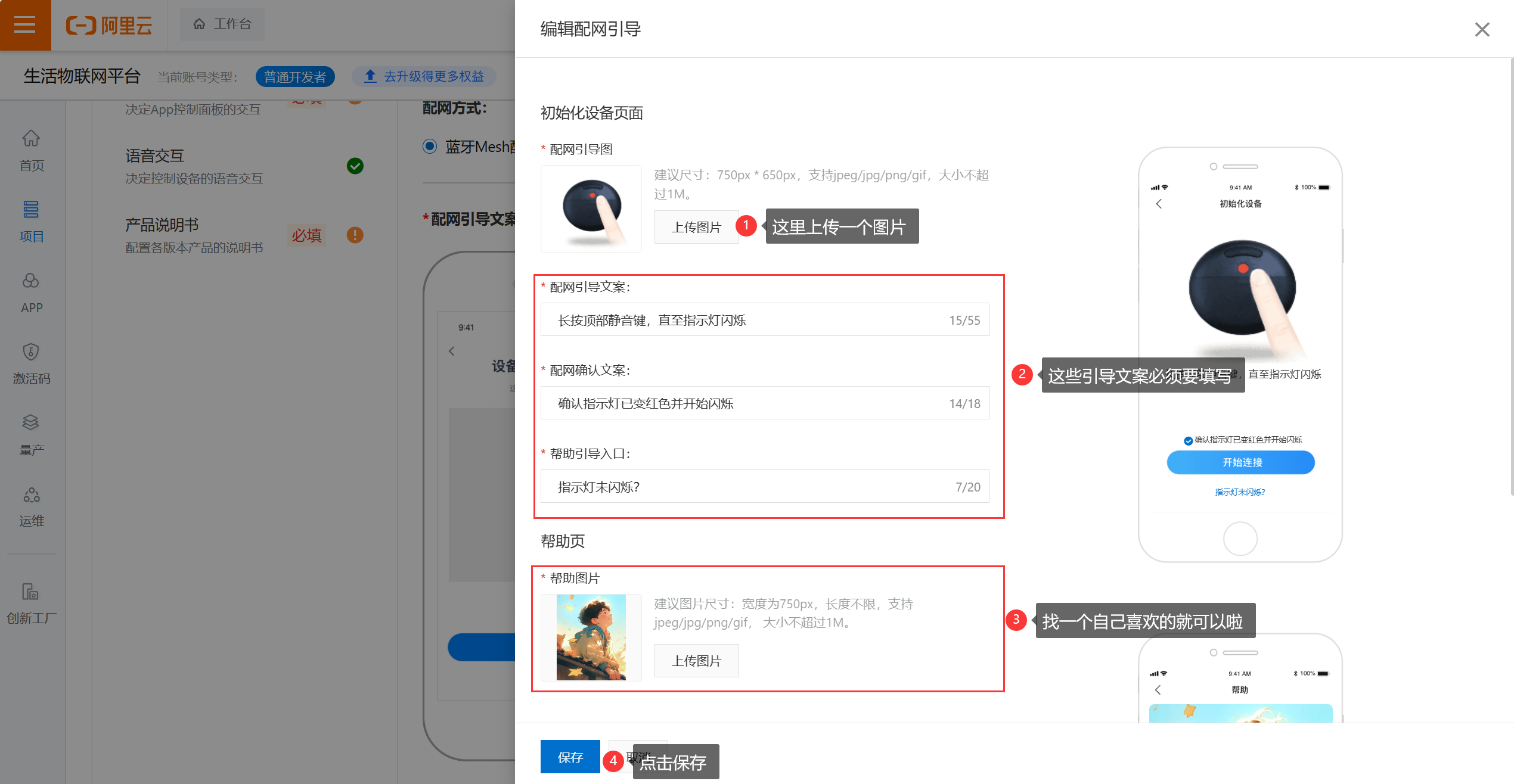
我们保存后,会出现更加详细的配置面板,接下来我们对其进行配置。


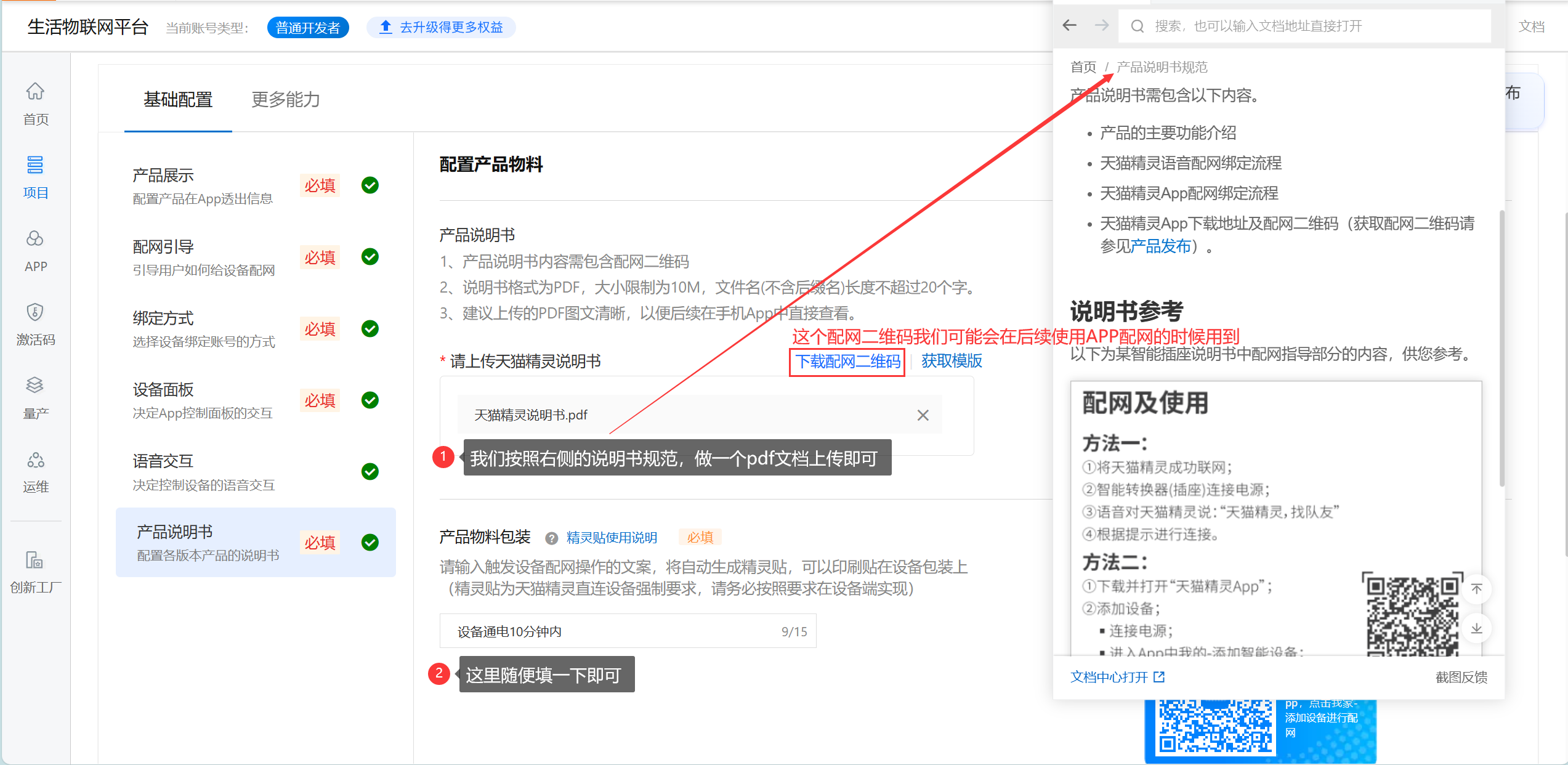
然后我们徐亚配置一下引导文案:


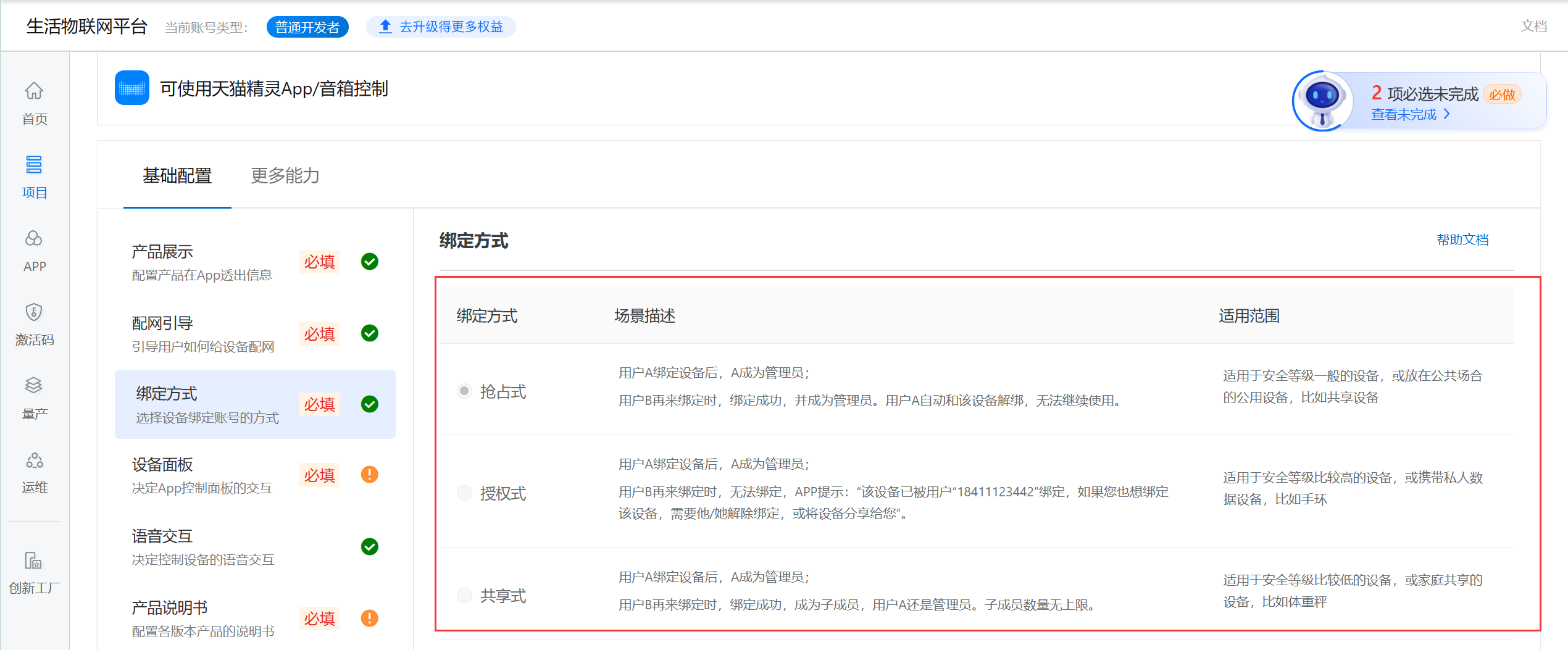
这里保持默认即可。
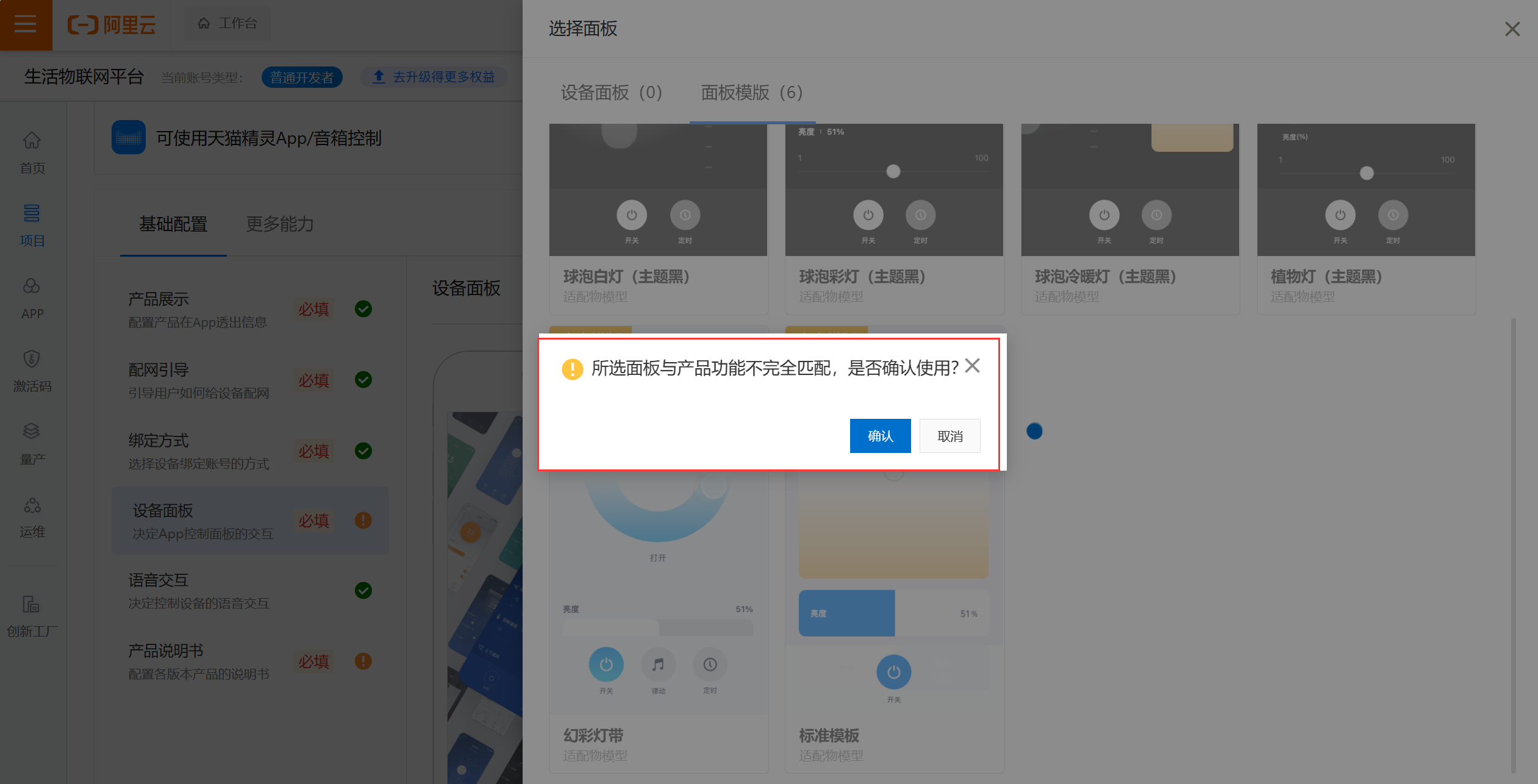
我们使用模板,随便选一个就行,之这里自己懂前端的话,好像可以自己设计,然后上传。

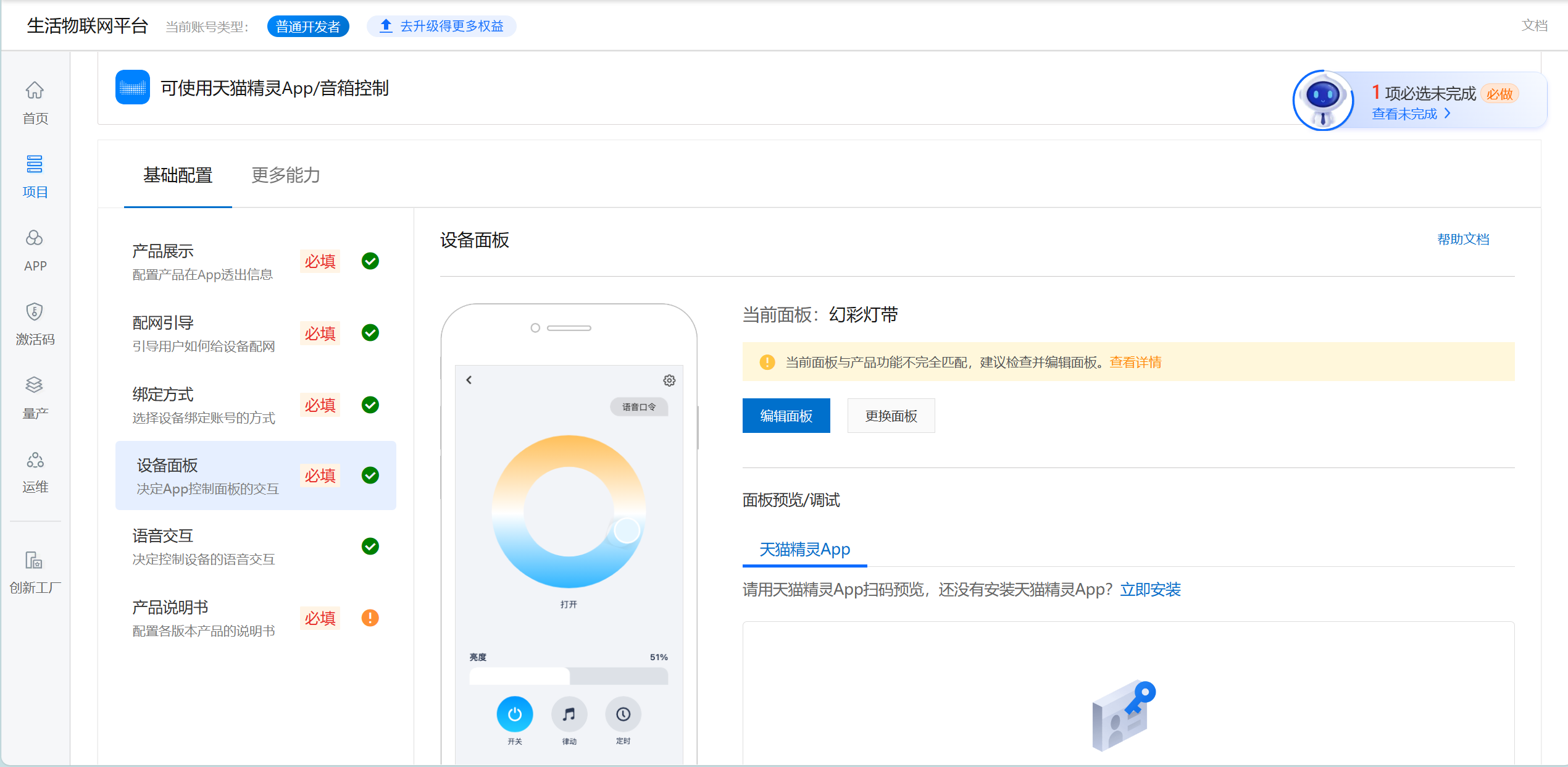
选完之后如下所示:

这里都是定好的,我们无法修改:


3.3 设备调试
3.3.1 新增测试设备
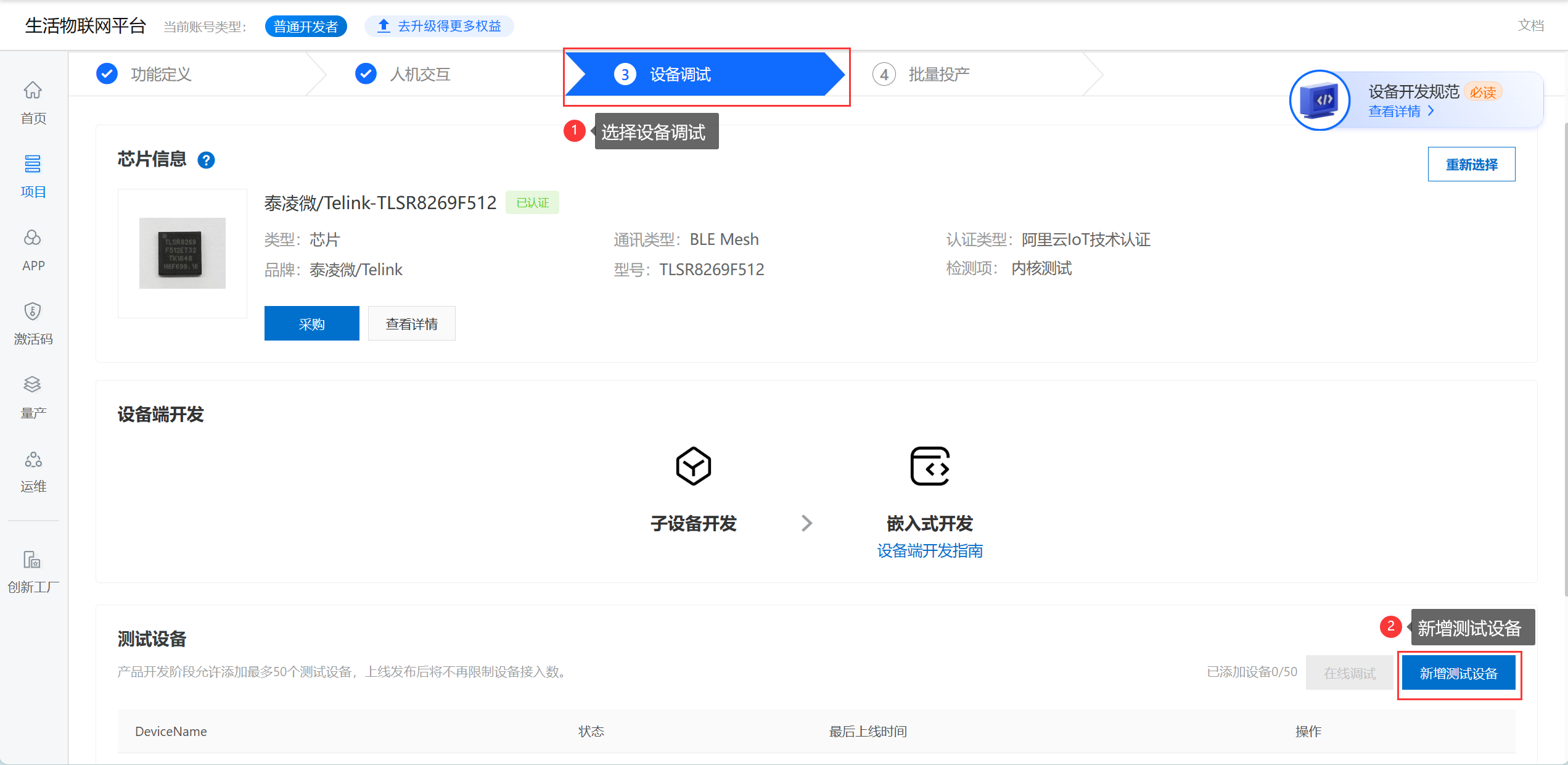
接下来是设备调试(产品管理 - 生活物联网平台 (aliyun.com)——设备调试),我们点击设备调试,会看到如下界面:

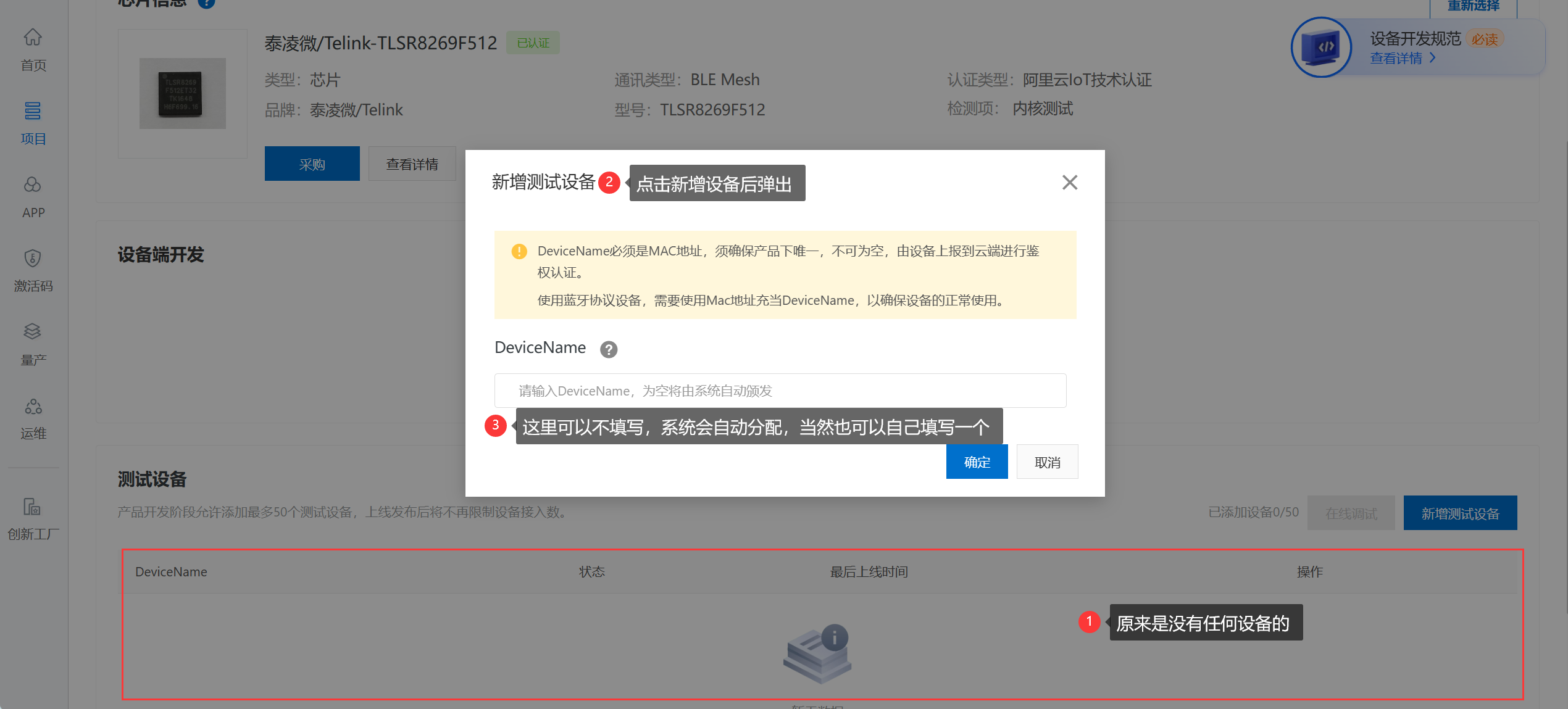
我们新增一个测试设备:

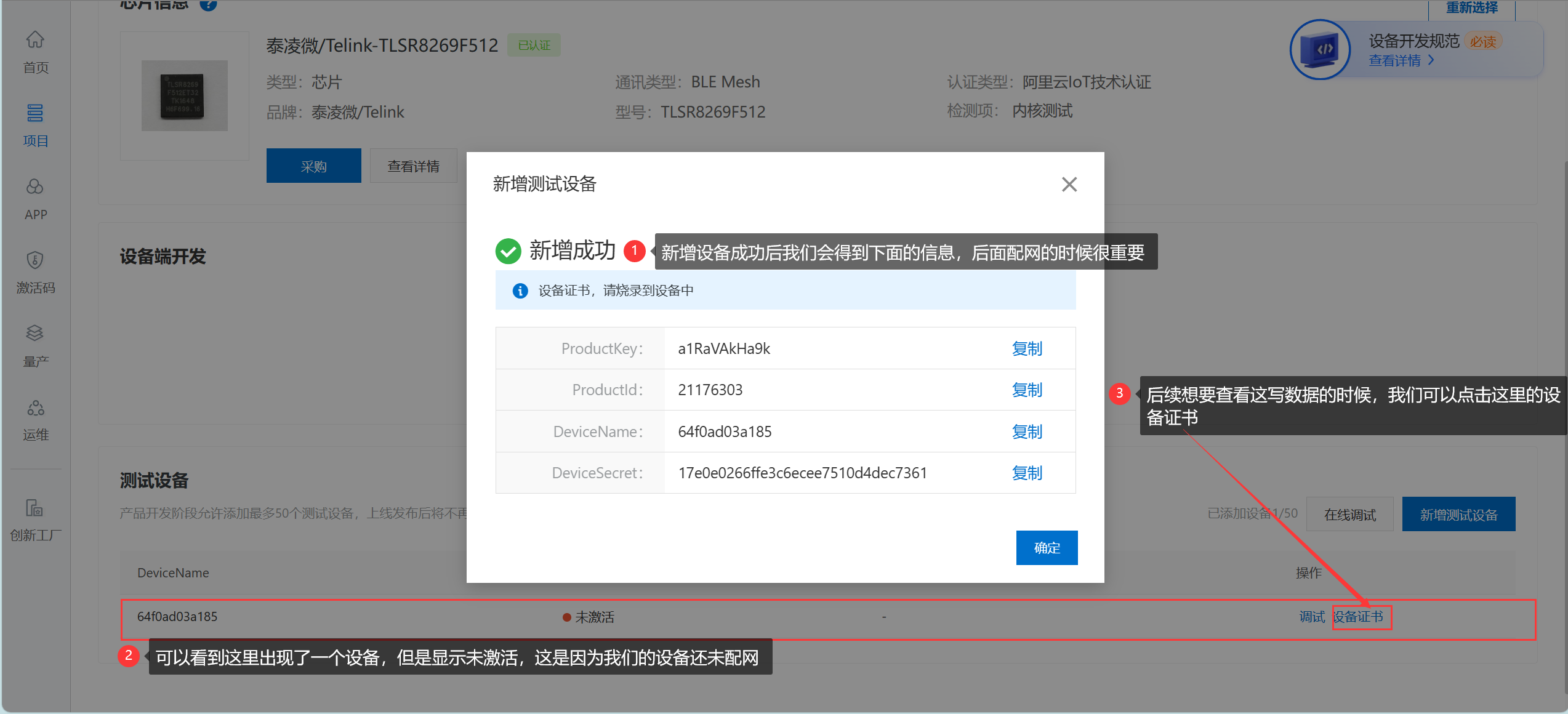
最后点击确定,我们会看到一些非常重要的信息。

3.3.2 获取三元组
三元组就是下面几个重要的数据,后面会用到其中的三个来进行配网:
1 | "product_key": "a1RaVAkHa9k", |
4. 总结
到此为止,我们阿里生活物联平台的蓝牙Mesh设备就创建完毕了。
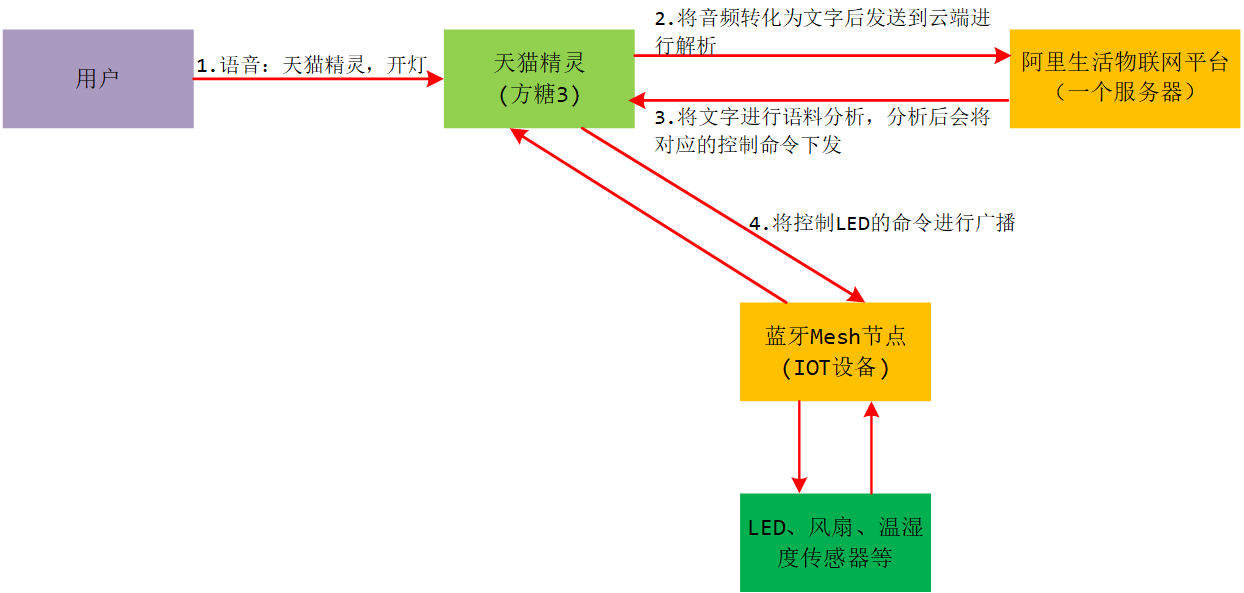
三、天猫精灵、蓝牙Mesh和云端的关系