LV01-图像-03-图片格式-01-基础知识
本文主要是图片格式——基础知识的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| PC端开发环境 | Windows | Windows11 |
| Ubuntu | Ubuntu20.04.6的64位版本 | |
| VMware® Workstation 17 Pro | 17.0.0 build-20800274 | |
| 终端软件 | MobaXterm(Professional Edition v23.0 Build 5042 (license)) | |
| Win32DiskImager | Win32DiskImager v1.0 | |
| Linux开发板环境 | Linux开发板 | 正点原子 i.MX6ULL Linux 阿尔法开发板 |
| uboot | NXP官方提供的uboot,NXP提供的版本为uboot-imx-rel_imx_4.1.15_2.1.0_ga(使用的uboot版本为U-Boot 2016.03) | |
| linux内核 | linux-4.15(NXP官方提供) |
点击查看本文参考资料
- 通用
| 参考资料 | 相关链接 |
| --- | --- |
点击查看相关文件下载
| --- | --- |
一、两种类型的图片
经常会听到说位图和矢量图这种词语,我们先来了解一下这两个概念。
1. 位图
1.1 基本概念
位图(bitmap image):是使用像素数组(Pixel-array/Dot-matrix点阵)来表示的图像。也可以叫像素图、栅格图(raster image)或点阵图、光栅图。其中与栅格图(Raster graphics)的概念类似,但有细微不同。
位图的像素都分配有特定的位置和颜色值。每个像素的颜色信息由RGB组合或者灰度值表示。根据色彩深度,可将位图分为1、4、8、16、24及32位图像等。每个像素使用的信息位数越多,可用的颜色就越多,颜色表现就越逼真,相应的数据量越大。例如,位深度为 1 的像素位图只有两个可能的值(黑色和白色),所以又称为二值位图。位深度为 8 的图像有 28(即 256)个可能的值。位深度为 8 的灰度模式图像有 256 个可能的灰色值。
RGB图像由三个颜色通道组成。8 位/通道的 RGB 图像中的每个通道有 256 个可能的值,这意味着该图像有 1600 万个以上可能的颜色值。有时将带有 8 位/通道 (bpc) 的 RGB 图像称作 24 位图像(8 位 x 3 通道 = 24 位数据/像素)。通常将使用24位RGB组合数据位表示的位图称为真彩色位图。
通过捕捉得到的图像(如拍摄、截图)都是像素图。像素文件常见的图片格式包括BMP、PNG、GIF、WEBP、TIFF等。图片的分辨率直接关系着图片的质量,分辨率越高,图像质量越好,而且文件占的储存空间大,放大图片时图片的质量会下降,放大会出现锯齿。

位图图像的特点是可以表现色彩的变化和颜色的细微过渡,产生逼真的效果,但其缺点是图片放大会失真。位图图像的文件大小与其分辨率有关,分辨率越高,图像越清晰,但相应的文件大小也越大。位图图像因其色彩丰富、分辨率依赖性强、文件大小可调以及打印质量易于优化等特点,更适合于打印输出。
1.2 特点
高质量图像细节:位图可以呈现高质量的图像细节,因为它们使用像素点的阵列来表示图像。每个像素点都可以具有不同的颜色和亮度值,使得位图可以呈现出更为精细的图像。
高级图像处理技术:位图支持许多高级的图像处理技术,例如反锯齿、阴影、透明度和渐变等。这使得位图图像在很多场景中都具有不可替代的优势,例如在数字艺术、游戏开发、电影特效和印刷等领域。
无损压缩:位图可以被无损压缩,这意味着它们可以通过减小图像文件的大小而不会失去图像的任何细节和质量。这使得位图图像非常适合在需要高质量图像的同时需要节省存储空间的情况下使用。
广泛的兼容性:几乎所有图像处理和图形设计软件都支持位图。这使得位图图像在不同的平台和应用程序之间具有很好的互操作性。
丰富的色彩表现力:位图可以表现出色彩的变化和颜色的细微过渡,从而产生非常逼真的效果。这对于需要处理真实世界照片或图像的场景尤其重要。
灵活的图像处理:由于位图是直接由像素组成的,因此在进行图像处理时(如滤镜效果、色彩调整等),可以很方便地对每个像素进行操作。这对于需要处理大量图像数据的场景(如照片编辑、图形设计等)非常有用。
适应性强:位图图像广泛应用于各种领域,如数码摄影、扫描仪和其他数码设备的图像存储和显示,也被用于网页设计、平面设计、视频游戏等领域。
综上所述,位图作为一种常见的图像格式,其优势在于能够提供高质量的图像细节、支持先进的图像处理技术、实现无损压缩、具有广泛的兼容性、丰富的色彩表现力以及灵活的图像处理能力。这些特点使得位图在许多应用场景中都非常实用和受欢迎。
1.3 应用场景
- 图像处理
位图图像非常适合于照片的处理,因为照片需要用到色阶较多的场景,因此使用位图图像存储方式可以记录每一个像素的颜色值,从而更好地表达照片的细节。常用格式:RAW、JPG、PNG、GIF、TIF、BMP。

- 图像显示
位图图像可以用于图像显示,如数码相机拍摄的照片、扫描仪扫描的图片以及计算机截屏图等,在很多投屏显示中所用的图片大多数位图图片。常用格式:JPG、PNG、GIF。

- 设计印刷出版
由于位图图片的海量信息来源,在广告及图文设计方面得到大量应用,同时印刷出版中不可避免的会使用位图图片。常用格式:TIF、PSD、JPG、PNG。

- 互联网应用
由于互联网的普及特别是移动互联网的普及,日常生活中在社交媒体、手机客户端等媒体应用浏览图片,发布图片多用到位图图片,相比矢量图网页设计中的位图图片占比70~80%。常用格式:JPG、PNG、GIF、WEBP。

- 三维设计及渲染
用于三维设计的材质创建,UV贴图,几乎用的都是位图图片,如常见的PNG、JPG等格式。

2. 矢量图
2.1 基本概念
矢量图形:是计算机图形学中用点、直线或者多边形等基于数学方程的几何图元表示的图像。最直接的叫法为“图形”,可以改变它的颜色、形状、轮廓、大小和屏幕位置等。它是根据几何特性来绘制图形,可以是一个点或者一条线。
矢量图使用笛卡尔平面上的直线和曲线系统,与位图不同,矢量图不是由像素点组成,即通过数学公式计算获得的线段、曲线和多边形等基本几何形状组成,由坐标系统获得图像边界,该系统相对于总面积(而不是任何单个像素)进行缩放。基于矢量的图形,每个矢量包含起点、终点、颜色和其他属性信息。矢量图像的特点是放大后图像不会失真,与分辨率无关,适用于图形设计、文字设计和一些标志设计、版式设计等。矢量图的主要优势在于其可伸缩性、编辑性和小文件体积。
最常见的矢量文件类型有AI (Adobe Illustrator)、EPS (Encapsulated PostScript)和 SVG (Scalable Vector Graphics)。这些格式可以被许多设计软件和绘图工具支持,如Pixso、Adobe Illustrator、CorelDRAW和Inkscape等。
2.2 特点
可伸缩性:矢量图可以根据需要无限缩放,而不会损失图像质量,这在需要适应不同尺寸和分辨率的场合非常有用。
编辑性:矢量图易于编辑和修改,因为它们由一系列路径、线条和形状组成,可以通过图形设计软件进行精确编辑。
文件体积:矢量图文件通常较小,因为它们仅包含图像的数学描述,而不是每个像素点的颜色信息,这使得它们在网络传输速度更快,并且占用更少的存储空间。
总的来说,矢量图是一种强大的图像类型,具备众多优点,适用于多种应用领域。它们提供高质量、可编辑和可缩放的图像解决方案,因此在图形设计和多媒体制作中非常有价值。
2.3 应用场景
矢量图因其可编辑性强、文件大小小、清晰度高等优点,在需要频繁调整尺寸、颜色或形状的设计场景中尤为适用。
- 标志、图标设计
品牌标识、标志、图标之类的图形需要在不同场合使用放大或缩小,同时大部分都是简单的醒目的色块,造型抽象简洁为主,因此对矢量图的需求特别大,大部分的品牌标识LOGO,图标等都是采用矢量图设计表达。常用格式:AI、CDR。

- 图形和图表设计
矢量图的清晰度和可编辑性使其成为图形和图表设计的理想选择,如科学插图、流程图和统计图表等。常用软件生成如:Excel、VISO、PPT、PDF。

- 界面和图标设计
矢量图在用户界面设计中非常有用,尤其是在移动设备和应用程序中,因为它们可以轻松适应不同的分辨率和尺寸。常用设计软件如:Adobe Illustrator、Corel Draw、Sketch、Inkscape、Adobe XD、Canva。

- 广告宣传印刷
矢量图可以用于广告设计,如海报、宣传册和户外广告,因为它们即使在放大时也能保持清晰度。常用设计软件如:Adobe Illustrator、CorelDraw、InDesign。

- 动画和游戏设计
矢量图在动画和游戏设计中也很有用,因为它们可以创建平滑的动画效果和复杂的图形界面。常用设计软件如:Synfig Studio、Adobe Animate(原Flash)、Toon Boom Harmony、Inkscape、After Effects等。

- 网站和互联网内容
矢量图可以用于网站和社交媒体内容,因为它们可以轻松适应不同的分辨率和尺寸,同时保持高质量的视觉效果。常用格式:SVG、EPS、PDF。

3. 两者的对比
最直观的区别如下:

4. 位图转换为矢量图?
要将位图转换为矢量图,可以使用以下几种方法和工具:
在线工具:如Vectorizer.AI,这是一个基于人工智能的在线工具,可以将JPG/PNG位图快速转换成SVG格式的矢量图,适合设计人员对图片进行二次编辑和上色。另一个类似的工具是Convertio,它可以实现位图到矢量图的转换,包括SVG格式。
桌面应用程序:如Vector Magic Desktop Edition,这款应用程序能够轻松将位图图片转换成矢量图输出,并支持多种矢量图格式,如EPS、SVG、PDF、PNG等。
Adobe Photoshop:虽然Photoshop主要是位图处理软件,但它也有将位图文件输出为矢量文件的功能。可以通过图像描摹功能,选择高保真或低保真度照片进行转换。
CorelDRAW:CorelDRAW的轮廓描摹功能也可以将位图文件转换为矢量图形,用户可以选择不同的图像类型效果,以达到最佳转换效果。
Adobe Illustrator: Adobe Illustrator的轮廓描摹功能建立并扩展将位图文件转换为矢量图形,用户可以选择不同的精度类型比对效果,以达到最佳转换效果。
在使用这些工具时,需要注意转换效果可能会受到原始位图质量的影响,有时可能需要手动调整以达到理想效果。此外,对于复杂图案的转换,可能需要更多的细节处理才能获得满意的结果。
二、基本概念
1. 像素
像素,为影像显示的基本单位,译自英文“pixel”,pix是英语单词picture的常用简写,加上英语单词“元素”element,就得到pixel,故“像素”表示“画像元素”之意,有时亦被称为pel(picture element)。
可以理解为一个最小图像单元(只能涂一个颜色)的小方块,就是1px,是一小块面积,但是一般并不强调面积的大小,只是说这是一个最小单元。1px是一个小方块,但是这个小方块的边长却不是固定的,不同的图片、显示设备都可能是不同的,甚至这个小方块可以是长方形,就是说表示为1px的小方块的宽和高,真实对应的长度可能是不同的。
2. 分辨率
分辨率一般可以分为显示分辨率和图像分辨率两类。
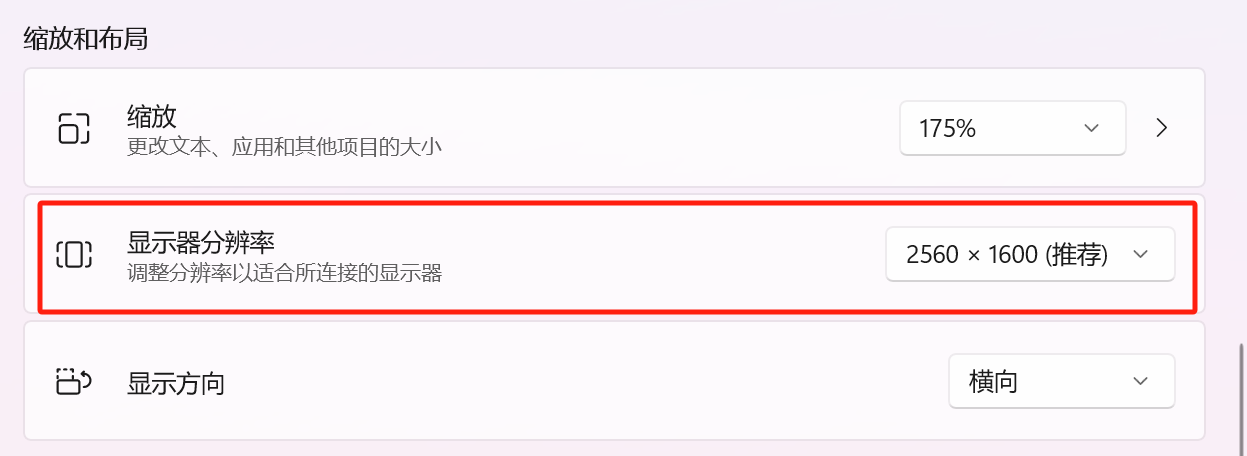
显示分辨率也就是屏幕分辨率,我们平时手机配置中支持分辨率1920*1080,是指硬件屏幕支持水平1920线逐行扫描,在垂直方向上支持垂直1080线逐行扫描,和硬件性能相关。
图像分辨率用在印刷上单位为DPI,指的是每英寸的墨点数,用在显示屏上单位为PPI(Pixel per inch),指的是每英寸的像素数,并不是用数字×数字去表示,而是一个数字,例如300PPI,指的是每英寸有300像素,一块电子屏,在显示分辨率不变的情况下,屏幕越小则说明像素分辨率越大,图像也就越清晰细腻,例如同样1920×1080的显示屏,电脑显示器的尺寸比手机屏大很多,电脑显示器的图像分辨率是72,而手机能达到300多,苹果的视网膜屏就是这个意思。
2.1 基本概念
分辨率,简单来说,就是单位尺寸或面积内像素点的数量。在数字图像中,分辨率通常以像素(Pixels)为单位来衡量。对于扫描仪和打印机等设备,分辨率则是以每英寸点数(DPI,Dots Per Inch或PPI,Point Per Inch)或每厘米点数(DPC,Dots Per Centimeter)来表示。

2.2 图片的本质?

图片由像素单元组成,每一个像素单元记录了一份图像信息,因此,图片是信息的一种载体,分辨率等同于信息密度。单位尺寸内信息密度越高,图像的细节越多,图片越清晰,相应的分辨率越高。
而信息的本质是一切宇宙万物的基本单元。数学家香农(Claude E.Shannon)指出:“信息是用来消除随机不定性的东西”,因此图片的本质就是为了消除空间中随机不定的图像信息而产生的信息集合。这些信息以一定的规律有效的组合起来而产生图像,即用二维的图形化方式存储信息和表达图像信息。
上面已经大概了解过了,图片的类型有矢量图和点阵图(又称位图)两种类型,矢量图因为是空间位置的信息表达,没有分辨率概念,后面的学习都是指位图。之后的笔记中“图片”即指点阵图和位图。
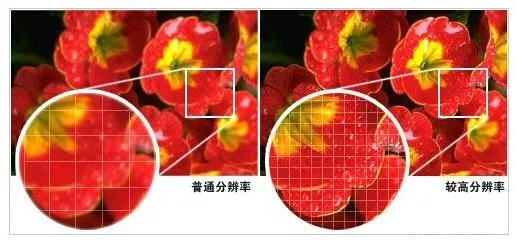
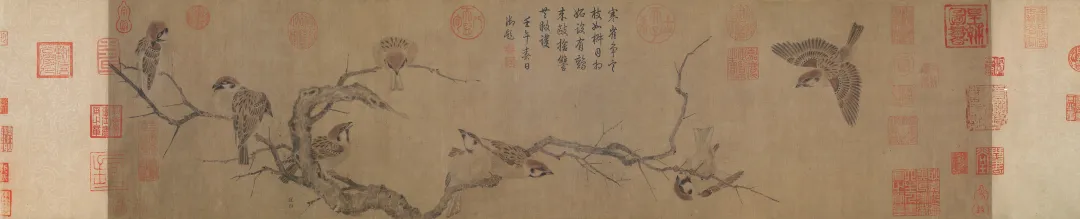
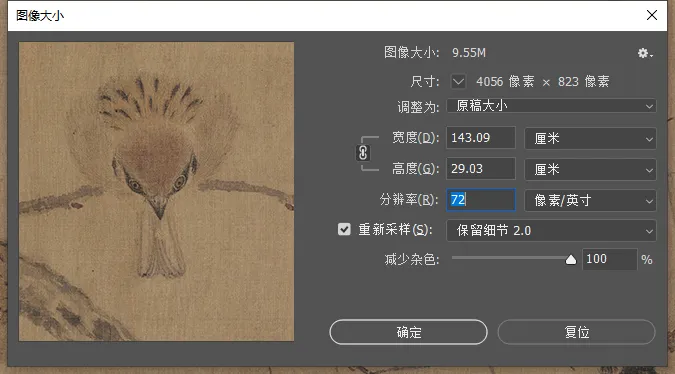
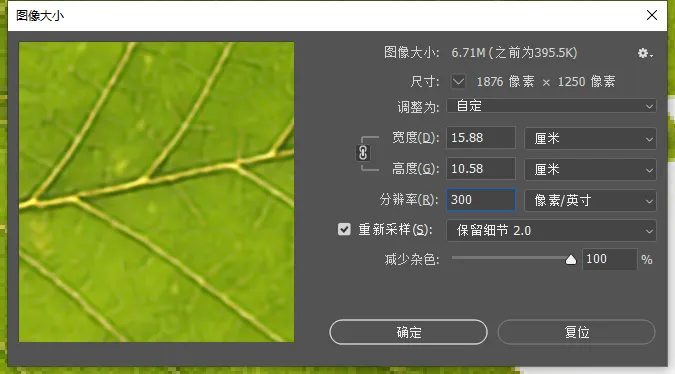
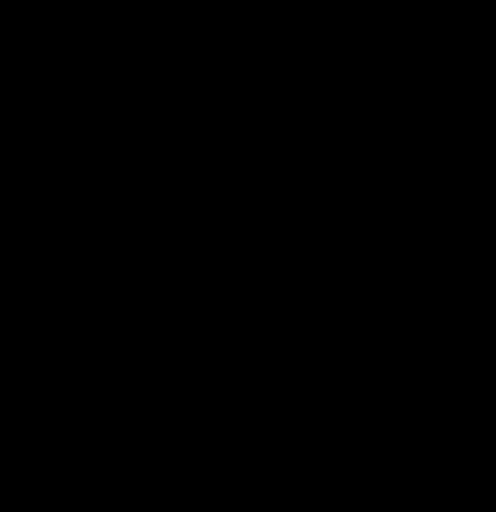
- 72dpi的图片

上面的72dpi的图片局部放大如下图:

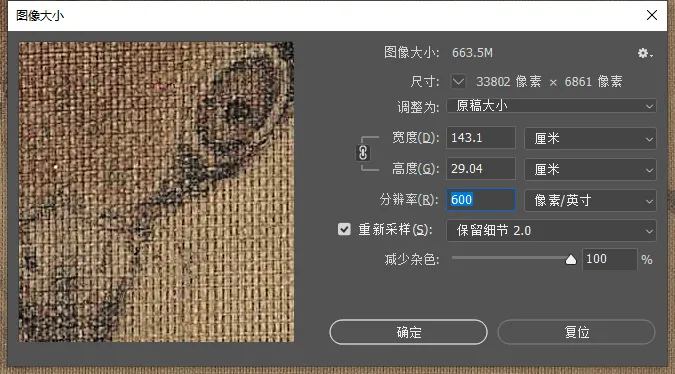
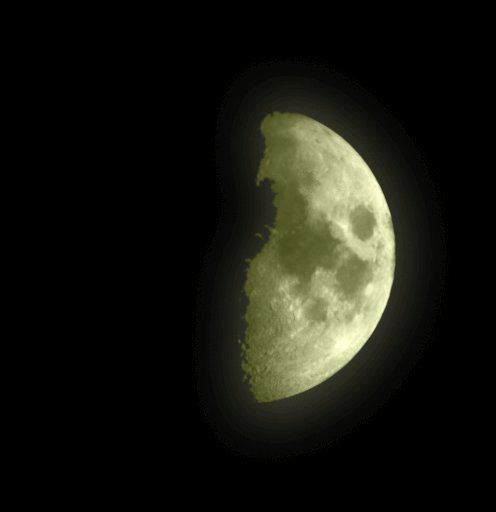
- 600dpi的图片

局部放大后如下图:

上图示例可知分辨率越高,图片信息量越多,图片越清晰。
在高清扫描中,高分辨率意味着扫描设备能够捕捉到更多的细节,使图像更接近原物。而在高清打印输出中,高分辨率则保证了图像在物理呈现上还原数字信息,高清打印的还原精度能保障输出的图像依然能保持清晰,避免出现锯齿状或模糊的现象。
总的来说,分辨率是理解和评价图片质量的关键。无论是从扫描还是打印的角度,我们都应深入理解并准确应用分辨率的相关知识。只有这样,我们才能更好地欣赏和利用数字图像带来的视觉享受。
2.3 分辨率:从概念到应用
数字化的普及,图片成为最重要的一种信息载体,在工作生活中扮演了重要角色,通过高清图片获取图片的信息内容,随时随地欣赏艺术作品成为可能,因此如何描述图片质量,分辨率至关重要。图片主要从“来源”到“展示”分成以下四个应用场景。

- (1)采集
相机或扫描仪通过光电反应,将物体的信息通过数字信号转变成图像信息,存储而来的图片文件,分辨率取决于光电反应传感器的信号单元尺寸,一般用“像元”表示。

- (2)创建
由计算机创建的数字图像文件,如画图软件或其他软件输出或导出保存的文件,分辨率根据需要人为设置。

- (3)显示
由显示器显示屏幕通过显示单元对数字信号进行解析,模拟显示出来的图片信息。分辨率取决于显示单元的物理尺寸,如液晶屏的液晶单元尺寸。

- (4)输出

2.4 分辨率与像素是一样的嘛

在数字时代,我们经常被各种炫目的技术参数所迷惑,其中分辨率无疑是其中之一。商家们常常用它来展示产品的卓越品质,但实际上,分辨率往往和像素混淆。
分辨率和像素并不是一回事。虽然它们在某种程度上有所关联,但它们的意义截然不同。分辨率是指图片或显示设备的清晰度和细腻程度,是一种比值,是信息密度的概念,而像素则是构成图像的基本单位,是信息量的概念。
分辨率=像素值/尺寸
在日常生活中,我们经常会看到各种显示器宣传自己的分辨率达到了2K或4K,而相机则会宣传自己的像素高达800万、2000万甚至1亿。这些数字看起来非常吸引人,但实际上,它们并不能真实反映设备的实际性能。因为,分辨率和像素并不能完全代表图像的质量。

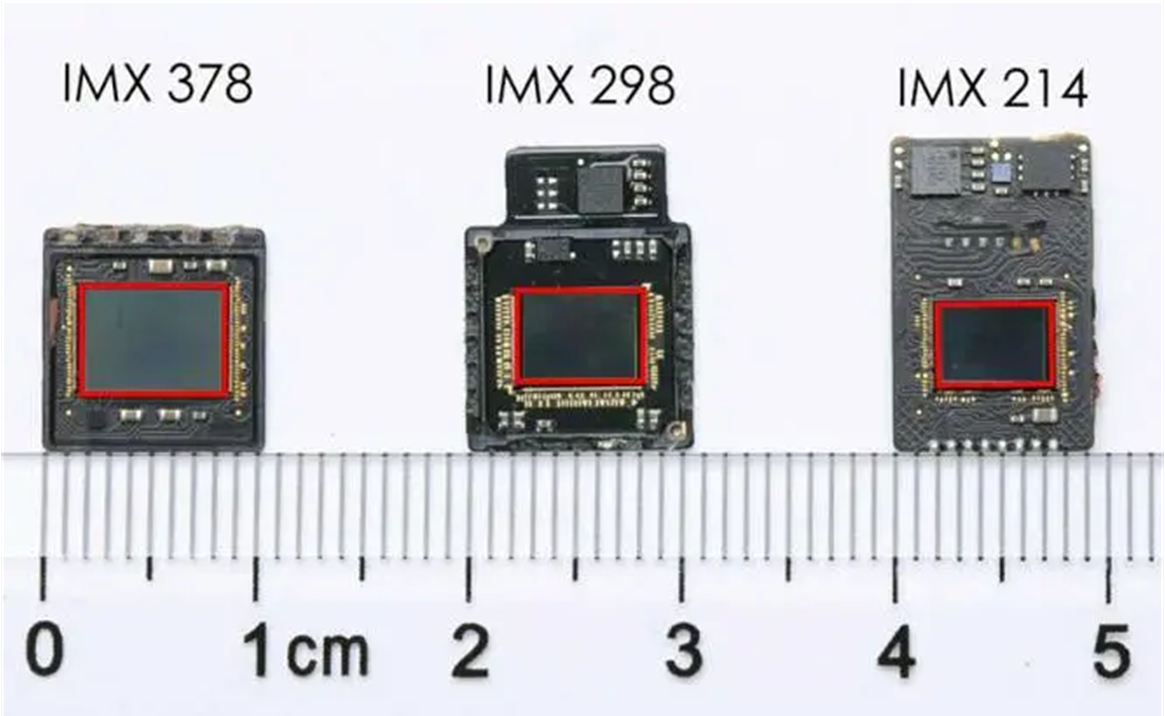
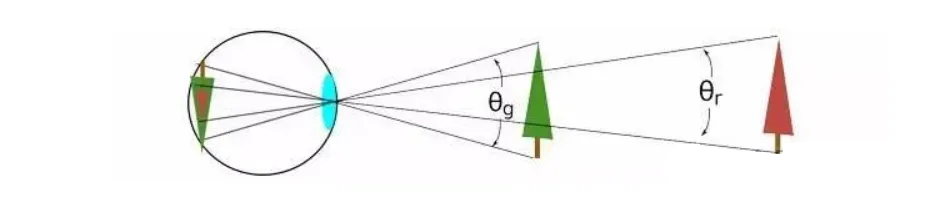
作为图像信息采集的工具,相机和手机的传感器尺寸和像元尺寸(单元尺寸)直接决定了图像的质量。传感器的感光单元数量决定了一次可采集的图像总像素,而感光单元的物理尺寸则决定了其获取光信息的质量。如果感光单元太小,其获取的光信息量就会受到限制,导致图像质量无法显著提升。如下图:

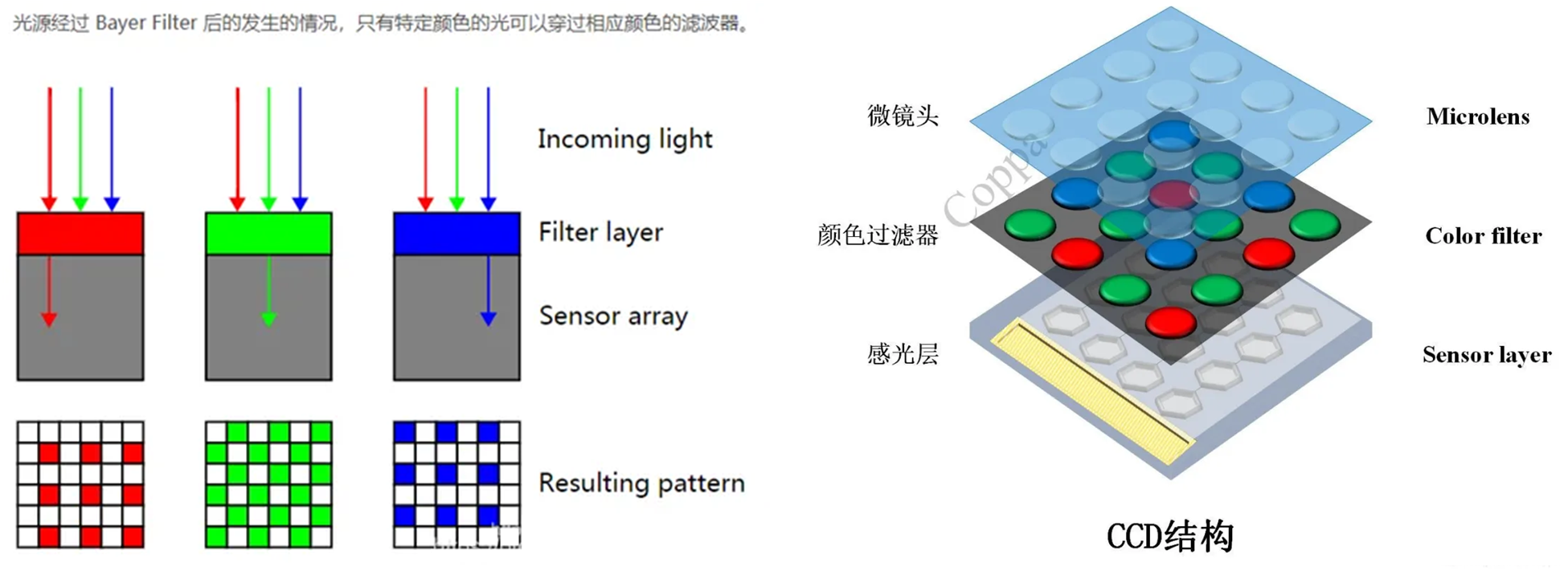
感光单元上有大量的滤色片,这个其实之前学习RAW格式文件的时候有了解过:

因此,我们不能仅仅关注像素数量而忽视了像素质量。一台手机虽然宣称其像素高达5000万、8000万甚至一亿,但如果其传感器尺寸很小且像素单元被过度压缩,那么其图像质量可能并不会显著提高。因为像素单元的尺寸限制了其能够采集到的光信息量,导致图像质量无法得到有效提升。
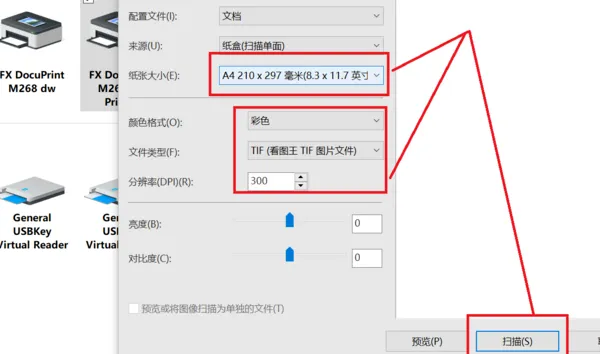
又比如办公用的扫描仪,通常办公扫描仪可以调整扫描分辨率到600dpi或1200dpi,但实际扫描出来的图片差强人意,虽然扫出来的图片的确是1200dpi,但为什么还是模糊的呢?

因为图片信息并不是有效的,硬件的可采集的有效像素是固定的,提高分辨率只是人为通过算法插值进行扩充增加的像素,增加的像素并没有消除不确定,而是不确定的体现,图片的信息不确定造成图片仍然是模糊的。普通扫描仪调节分辨率只有量变并没有质变。
总之,分辨率和像素虽然在一定程度上有所关联,但它们的意义并不相同。我们不能被表面的数字所迷惑而忽视了实际的图像质量。在选择显示设备或相机时,我们应该更加关注其感光单元的尺寸和数量以及整体的图像处理技术而不仅仅是看像素数量。只有这样,我们才能真正享受到高质量的数字图像带来的视觉盛宴。
2.5 分辨率与像素和尺寸的换算
图片的尺寸、分辨率、像素之间存在的公式关系:分辨率=总像素/总尺寸
因此图片总像素不变的情况下,尺寸和分辨率成反比。也就是说同一张图片,分辨率越大,尺寸越小,尺寸越大,分辨率越小。
1英寸大约是2.54cm,当分辨率是300dpi时,上图图片尺寸和分辨率的具体的计算等式为:450像素/(3.81/2.54英寸) = 299.9999dpi。

当不改变像素量前提下,分辨率是72dpi时,上图图片尺寸和分辨率的具体的计算等式为:450像素/(15.88/2.54英寸) = 71.97733dpi。但如果直接拉大图片,不考虑“真实像素”,增加分辨率的同时,人为增加像素,我们得到的图片就是软件通过算法模拟自动添加的像素信息,但这种信息是不确定的,也是不真实的像素,故而我们得到的最终图片并不能“清晰”或“真实”,当然目前AI人工智能在图片放大处理中引入了大量的计算机的学习能力,能够模拟较为准确的新增像素信息,但也仅仅是模拟,是消除信息不确定性的一种手段,并不能取代“真实像素”。在特定场合下可以使用,但“原始图片”在生成的那一瞬间,图片质量就已然确定了,后期是无法改变图片信息的本质。

2.6 如何正确使用分辨率
由于分辨率是一种图片质量的技术参数,出于商业的考虑,常常与像素(点)混淆,只有深刻理解分辨率是有效图像信息的信息密度的参数,才可以避免对分辨率的误判。
- 分辨率涉及的印刷分辨率

一般的广告喷绘采用72dpi的分辨率进行喷绘,从而达到大尺寸的输出效果。虽然分辨率很低,打印出来远看时人眼的感受是清晰的,但一旦近距离观看会看到画面的颗粒感,这就是信息密度在不同距离上的反应,同样数量的点在不同尺度下的分辨率是不同的。以人眼分辨为界限,高于人眼分辨率的就会平滑,低于人眼分辨率就会看见颗粒间隙。
近距离观察的印刷件,印刷分辨率一般是人眼分辨率178DPIx2(安全系数)≈350DPI,文件的分辨率应不低于350DPI。

因此输出打印分辨率的设置与人眼观察距离有关。根据应用场景设置合适的打印分辨率是最主要的考虑因素。而获取图片时扫描分辨率的设置就要根据印刷分辨率来设置。
- 分辨率涉及的显示器的显示分辨率

一台24英寸显示屏显示比例器16:10,分辨率1920x1200像素,其宽度为20.35英寸(51.69cm),高度为12.72英寸(32.31cm),真实分辨率应该是总的像素点数量/总显示尺寸,如宽度方向分辨率≈1920/20.35≈94.3 像素点/英寸(PPI),高度方向分辨率≈1200/12.71≈94.3像素点/英寸(PPI)。因此该显示屏显示分辨率为94像素点/英寸(PPI),也就是一英寸可以显示94.3个像素点。
一台27英寸显示器显示比例16:9,分辨率2560 x 1440 像素,宽度23.53英寸(59.77cm),高度13.24英寸(33.62cm)。宽度方向分辨率≈2560/23.53≈108.8像素点/英寸(PPI),高度方向分辨率≈1200/13.24≈108.8像素点/英寸(PPI)。因此该显示屏显示分辨率为108dpi,也就是一英寸可以显示108.8个像素点。
由上参数,抛开其他因素,单从分辨率角度,可以知道该27英寸的显示屏的显示效果优于24英寸显示屏,显示更细腻,细节更丰富。如果屏幕分辨率达到或超过人眼分辨率178DPI,则可以称之为视网膜显示屏,因为这样的屏幕的细腻度人肉眼是无法看见明显的颗粒感的,人的肉眼感受就是显示细腻清晰。
- 打印分辨率和扫描分辨率的对应关系
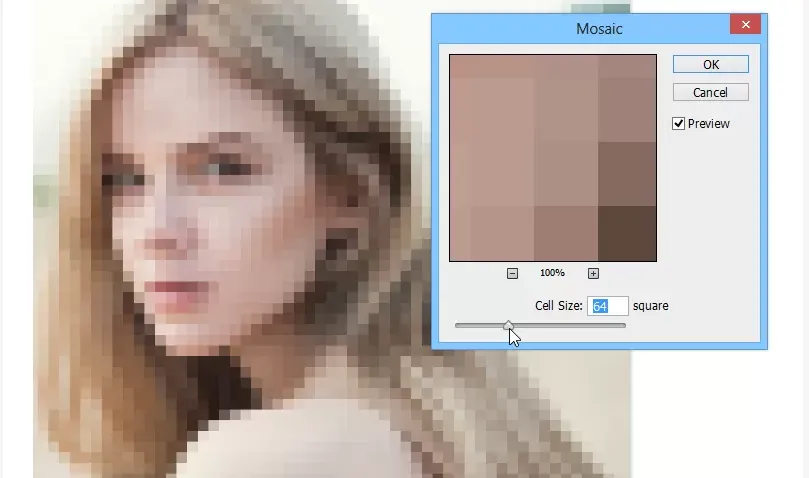
因为图片的像素是有限量的,图片的放大不能无限度放大,放大到一定程度就会看到单个像素单元,看到的就是单个像素颗粒,就出现锯齿状马赛克。给人的感觉就是图片不清晰,因此在创建图片时要考虑到今后使用的图片应用场景,需要放大到何种程度,由此反推出具体的尺寸和分辨率。

比如,我们需要将一幅尺寸20cmx30cm的作品放大打印到60x90cm,如何设置扫描分辨率呢?首先,我们知道60x90cm的画面比20x30cm的画面放大了3倍,因此,若已知打印精度要求300dpi,我们要扫描时的分辨率应该是3x300dpi=900dpi,即按原尺寸900dpi进行扫描获取高清图片。
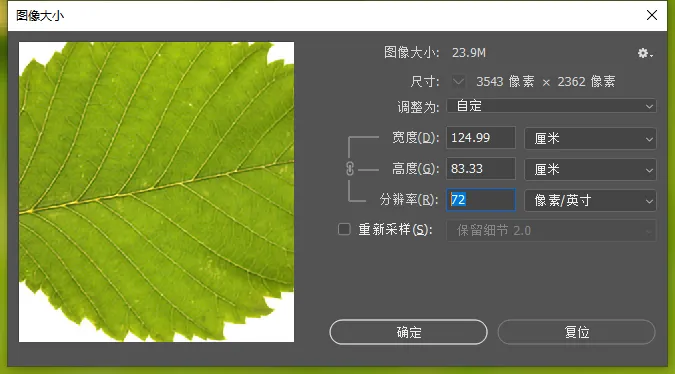
又比如,我们已知一幅尺寸20x30cm的300dpi的图片,想要用输出分辨率72dpi输出,那最大能输出多大的图片呢?分辨率72dpi/300dpi的比值和图片大小比值一致,因此72dpi图片输出尺寸是20/(72/300)x30/(72/300)cm,计算得出约等于83.3x124.9cm

扫描的分辨率要求多少合适?
原则上和输出分辨率有直接关系,输出分辨率的上限即扫描分辨率上限,但不知道输出分辨率的情况下,尽可能的提高扫描分辨率。比如艺术微喷高清打印机的墨点数量1.33英寸有800个墨点,分辨率达到了800/1.33=601.5dpi。也就是在601.5dpi以内的图片都可以真实还原。因此配合该型号的打印机扫描分辨率可以提高到600dpi,而如果只考虑到人眼分辨率,178dpi,打印分辨率乘以安全系数2,178*2≈350dpi。如果户外喷绘打印分辨率只需要72dpi就可以的情况下,扫描分辨率就有非常大的裁剪量。使用低分辨率输出时,当通过放大镜放大观看打印稿时,很容易就可以看到喷墨墨点,如果要追求更高的打印效果,当然是打印分辨率越高越好,这就要求图片扫描时的分辨率足够高,这样就能够发辉高清打印设备的优势。
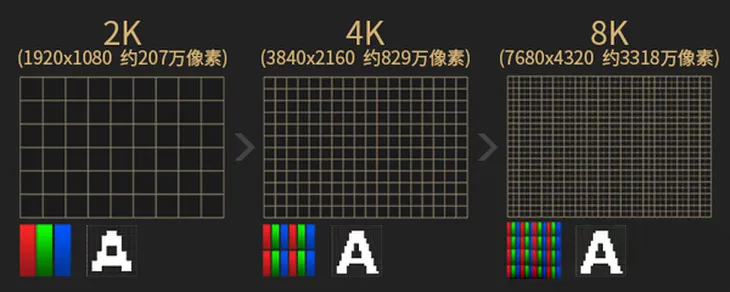
3. 720P、1080P、2K、4K?
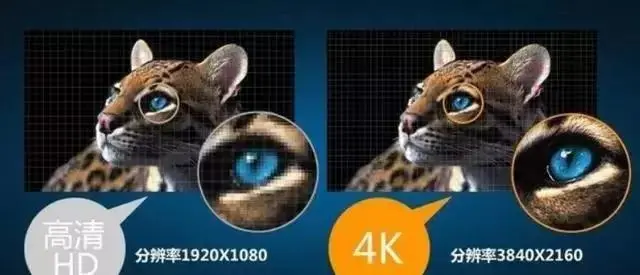
我我们在购买电脑显示器,或者是录制视频,播放视频的时候总会看到这样720P、1080P、2K、4K这样的“分辨率”,这个分辨率与图片的分辨率起始是有所差别的,其实可以叫做显示分辨率。那这些分辨率都是什么意思呢?
P:720P,1080P等,表示的是“视频像素的总行数”,比如,720P表示视频有720行的像素,而1080P则表示视频总共有1080行像素数,1080P分辨率的摄像机通常像素数是1920*1080。“P”本身表示的是“逐行扫描”,是Progressive的缩写,相对于隔行扫描(Interlaced)。
K:2K,4K,6K,8K等,表示的是“视频像素的总列数”,如4K分辨率 - Wikiwand, 表示的是视频有4000列像素数(或者说横向显示的像素数量),具体是3840或4096列。在电视和消费的媒体中,3840×2160(4K UHD)是主流的4K标准,而电影放映行业使用的是4096×2160(DCI(英语:Digital Cinema Initiatives) 4K)。
MP:是像素总数,即像素的行数(P)及列数(K)相乘后的结果(百万像素),英文为Mega Pixels,缩写为MP。比如,1080P摄像机是1920像素与1080像素相乘,得到2MP(百万像素)的像素总数。
四、图片格式比较
1. 位图
| 扩展名 | MIME 类型 | 固有名称 | 描述 |
|---|---|---|---|
| .bmp | image/bmp | Windows位图 | 最常被Microsoft Windows 程序以及其本身使用的格式。可以使用无损的资料压缩,但是一些程序只能使用未经压缩的文件。 |
| .iff .ilbm | ? | 互换档案格式(Interchange file format / Interleave bitmap) | 在Amiga机上很受欢迎。ILBM是IFF的图表类型格式,可以包含更多的图片。 |
| .tiff, .tif | image/tiff | 标签图像文件格式 | 大量的用于传统影像印刷,可进行有损或无损压缩,但是很多程序只支持可选项目的一部分功能。 |
| .png | image/png | 便携式网络图片 | 无损压缩位图格式。起初被设计用于代替在互联网上的GIF格式文件。与GIF的专利权没有关联。 |
| .gif | image/gif | 图形交换格式 | 在网络上广泛使用,但有时也会因为专利权的原因而不使用该图形格式。支持动画图像,支持256色,对真彩图片进行有损压缩。使用多祯可以提高颜色准确度。 |
| .jpeg .jpg | image/jpeg | 联合专家组 | 在网路上广泛用于储存相片。使用有损压缩,图片品质可根据压缩的设定而有所不同。 |
| .mng | video/x-mng | Multiple-image Network Graphics | 使用类似于PNG和JPEG的资料流动的动画格式,起初被设计成GIF的替代格式。与GIF的专利权没有联系。 |
| .xpm | image/x-xpm | X Pixmap | 在UNIX平台的X Windows System下使用广泛的格式。一种不使用压缩的ASCII格式。 |
| .psd | ? | Photoshop文件 | Photoshop文件的标准格式。有很多诸如图层的额外功能。其它软件少有支持。 |
| .sai | ? | Paint_Tool_SAI文件的标准格式。有很多诸如图层的额外功能。其它软件少有支持。 | |
| .psp | ? | Paint Shop Pro文件 | Paint Shop Pro文件的标准格式,类似于为Photoshop的.psd。被很少软件支持。 |
| .ufo | ? | PhotoImpact文件 | PhotoImpact文件的标准格式,类似于为Photoshop的.psd。Corel出品的相关影像、图片编辑软体皆可支援。 |
| .xcf | ? | eXperimental Computing Facility | 具有很多诸如图层的额外特性,主要使用于GIMP,但是也可以被ImageMagick等软体读取。 |
| .pcx | image/pcx | PCX文件(ZSoft Paint) | 一种较早出现的位图图形文件格式,用长度游程算法(RLE, Run-Length Encode)压缩,支持1位、8位和24位颜色。 |
| .ppm | ? | Portable Pixmap Format | 很简单的图形格式,使用于交换位图。 |
| .WebP | image/webp | 同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式。Google出品的相关产品皆可支持。 |
2. 矢量图形
| 扩展名 | MIME类型 | 固有名 | 描述 |
|---|---|---|---|
| .ps | application/postscript | PostScript | 属于基于矢量页面描述语言,由Adobe研制和拥有。Postscript是强大的stack-based编程语言。受很多激光打印机支持。 |
| .eps | ? | Encapsulated PostScript | 一个描述小型矢量图的PostScript文件,对比与描述整页的文件格式。 |
| application/pdf | 便携式文件格式 | 一个简化的PostScript版本,允许包含有多页和链接的文件。与Adobe Acrobat Reader或Adobe eBook Reader配合使用。 | |
| .ai | application/illustrator | Adobe Illustrator Document | Adobe Illustrator使用的矢量格式。 |
| .fh | ? | Adobe Freehand Document | Adobe Freehand使用的矢量格式。 |
| .swf | application/x-shockwave-flash | Flash | Flash是用来播放包含在SWF文件中的矢量动画的浏览器插件。有几种应用程序可以创建SWF文件,包括由Macromedia发布的Flash。 |
| .fla | ? | Flash Source File | Shockwave Flash源文件,只能使用于Macromedia Flash或Adobe Flash软件。 |
| .svg | image/svg+xml | Scalable Vector Graphics | 一个基于XML的矢量图格式,由World Wide Web Consortium为浏览器定义的标准。 |
| .wmf | image/x-wmf | Windows图元文件格式 | 作为微软操作系统存储矢量图和光栅图的格式。 |
| .dxf | image/vnd.dxf | ASCII Drawing Interchange | 为CAD程序存储矢量图的标准ASCII文本文件。 |
| .cgm | image/cgm | CGM | ISO标准,在1990年代非常普遍,曾是是业界的档案交换标准。但因为新一代更好的格式(如svg)出现,今日在实际中几乎没有再使用。 |
3. 技术细节
三、常见图片格式
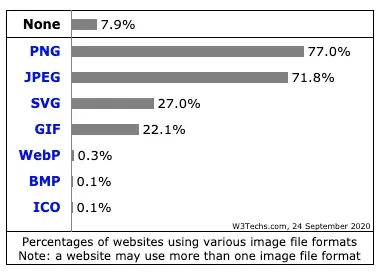
先来看一张从网上找的图:

这里其实也就是我们常见的一些图片格式,像png,jpeg,gif,bmp等等。但是这张图其实并不全,还有很多其他格式的图片:
JPEG(或JPG) – 最为常见的图像格式
PNG – Web广泛使用的图像格式
GIF – 动画图像格式
WebP – JPEG&PNG最佳替代图像格式
TIFF – 扫描仪最佳拍档图像格式
BMP – 过气的图像格式
HEIF – 手机照片常见图像格式
SVG – 可缩放矢量图形格式
EPS – 插画/排版设计矢量图像格式
PDF – 电子书常用文档格式
PSD – Photoshop文档格式
AI – Adobe Illustrator文档格式
XCF – GIMP图像编辑工具专属格式
INDD – Adobe InDesign文档格式
Raw – 数码相机图像存储文件格式
1. JPEG(或JPG)- 最为常见的图像格式
1.1 简介

JPEG(或JPG),其全称为Joint Photographic Experts Group(联合图像专家组),是一种有损压缩、不带透明通道的0-10级压缩(11级压缩)光栅图像(位图)文件格式,适合作为共享图像。既然JPEG是“有损的”图像,也就是说使用此格式时,若减小文件大小,在一定程度上也会降低图像质量。JPEG是目前互联网上最常用的图像文件类型之一,因为它的可压缩性及浏览器/操作系统广泛支持。
大多数社交媒体平台(例如Facebook和Instagram)会自动将上传的图像文件转换为JPEG,且会根据不同场景使用固定的尺寸大小来控制图片的分辨率。
1.2 优缺点
- 优点:更小文件的体积,通用浏览器和操作系统广泛支持。
有损压缩:JPG格式具备出色的压缩性能,可以显著地减少图像文件的大小。这使得 它在Web上显示一些质量要求不高的图像非常有用,减少加载时间。
广泛支持:是一种通用格式,在计算机以及手机设备上都广泛支持。
色彩丰富:JPG支持24位颜色深度,因此可以显示百万种颜色。
可调质量:用户可根据使用场景来调图片质量,较高的图片质量,会导致图片尺寸较大。
- 缺点:有损图像压缩可能导致较差的文本可读性。
不支持透明:不能够创建带有透明背景的图像,PNG或GIF更适合这种情况。
损失性压缩:JPG是有损压缩,而且一旦压缩无法还原,会丢失一些细节。
不适合带有文本或线条的图片:JPG压缩在处理文本和线条方面不如其他格式好,可能会导致图像出现锯齿或模糊情况。
不适合Icon或者Logo:相对于PNG或GIF图,在尺寸上没有优势。
1.3 兼容情况
从1.0版开始支持所有主流浏览器(Chrome,Firefox,Safari等);
默认情况下,所有主流操作系统的图像查看器和编辑器均支持该格式。
1.4 应用场景
博客和文章图像(如用户头像,产品图片等)的不错选择。
不用于信息图表(拥有很多小文本)或教程截图,因为图像里面的文字至关重要。
2. PNG – Web广泛使用的图像格式
2.1 简介

PNG,英文全称为Portable Network Graphics PNG(便携式网络图形),也是一种栅格图形格式,但支持无损压缩,保证颜色之间的细节和对比度。特别是,PNG提供比JPEG更好的文本可读性。PNG文件采用LZ77算法的派生算法进行压缩,其结果是获得高的压缩比,不损失数据,保证颜色之间的细节和对比度。其设计目的是试图替代GIF和TIFF文件格式
这使得PNG成为信息图形,横幅Banner,屏幕截图以及其他同时包含图像和文本的图形的最佳表达方式。常见格式如下:
png-8:png-8相比gif对透明的支持更好,同等质量下,尺寸也更小。 非常适 合作为gif的替代品。但png-8也一个明显的不足就是不支持动画。这也是png-8没办法完全替代gif的重要原因。如果没有动画需求推荐使用png-8 来替代gif。
png-24、png-32:图片质量和bmp差不多,尺寸比bmp更小。尺寸上比 JPG、GIF更大,当然质量更高。
2.2 优缺点
- 优点:高质量(无损)图像和清晰可见的文本。
支持透明度:PNG支持透明通道,允许创建带有透明背景的图像。
无损压缩:可以保持图片质量不损失细节。
广泛支持:PNG是一种通用格式,计算机或移动设备都支持。
- 缺点:复杂、色彩丰富图片尺寸大,不支持动画
如果文件过多(特别是高分辨率图像),可能会严重影响网站加载速度。
2.3 兼容情况
- 主流浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)支持。
- 主流操作系统及其标准图像编辑器都支持。
2.4 应用场景
- 信息图表,横幅,博客图形,屏幕截图,优惠券和其他包含文本的视觉效果的不错选择。
- 不要在网站上使用高分辨率的照片,因为文件体积可能会高达几MB。
3. GIF – 动画图像格式
3.1 简介

GIF,英文全称为Graphics Interchange Format,属于另一种栅格格式图像文件类型。其 带透明通道,体积小、成像相对清晰,特别适合于初期慢速的互联网,而大受欢迎。分为静态GIF和动画GIF两种,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。该格式也使用了无损压缩,且将图像“约束”为8 bits/每个像素,并限制为256色调色板。
GIF格式也是最有名的(和最常用)的动画图像,因为它的8-bit限制保证了动画体积更小,并且对互联网很友好。
3.2 优缺点
优点:更小的文件体积和支持动画和透明。
缺点:8-bit限制代表图像质量受限,只能存储8位颜色索引,色彩复杂、细节丰富的图片不适合。
3.3 兼容情况
- 主流浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)及其标准图像编辑器都支持。
3.4 应用场景
使用GIF不仅可以“增加内容趣味”,还可以在教程和指南中演示相关操作和流程。
如果需要比8-bit彩色图像更清晰的图片就不要用(JPEG最多可支持24-bit)。
4. WebP – JPEG&PNG最佳替代图像格式
4.1 简介
WebP:(Web Picture)是一种现代的图像格式,由Google开发,旨在提供高质量的图像压缩和更快的加载速度。是JPEG和PNG最佳替代图像格式。WebP致力于提供相同质量的图片,但文件尺寸较小。通过减少图片文件的大小,而不会“降低图片呈现质量导致糟糕用户体验”,并且有利于网站加载速度提升。

在Google的WebP压缩研究中,Google发现平均一个WebP图片文件
- 比JPEG图片小25-34%。
- 比PNG图片小26%。
说明:当然我也不清楚为什么上边这个图在我转成webp格式后反而还比之前的jpg更大了,不是很理解,可能是在线转的问题?反正知道webp格式的特点就可以啦。
那么Google的WebP格式如何实现文件大小减少?WebP支持有损和无损压缩,因此确切的减少取决于我们使用的是有损还是无损压缩。通过有损的WebP压缩,WebP使用一种称为“预测编码”的方法来减小文件大小。预测编码使用图片中相邻像素的值来预测值,然后仅对差异进行编码。它基于VP8关键帧编码。无损WebP使用WebP团队开发的一套更为复杂的方法。如果想详细了解WebP压缩技术,那么可以阅读谷歌相关文档。
Google关于WebP的一些说明资料:Lossless and Transparency Encoding in WebP,WebP Compression Study。
4.2 优缺点
- 优点:较小的文件即可获得相同或更好的图像质量。
高压缩率:WebP 图像通常具有更小的文件大小,相对于传统格式如JPEG和PNG,可以减少带宽使用和加速页面加载速度
高质量:即使在较高的压缩率下,WebP 图像通常能够保持较高的图像质量,减少了压缩损失。
透明度:WebP支持透明通道,可以用于创建带有透明背景的图像,类似于PNG格式。
动画:WebP还支持动画图像,允许创建小型、高质量的动画。
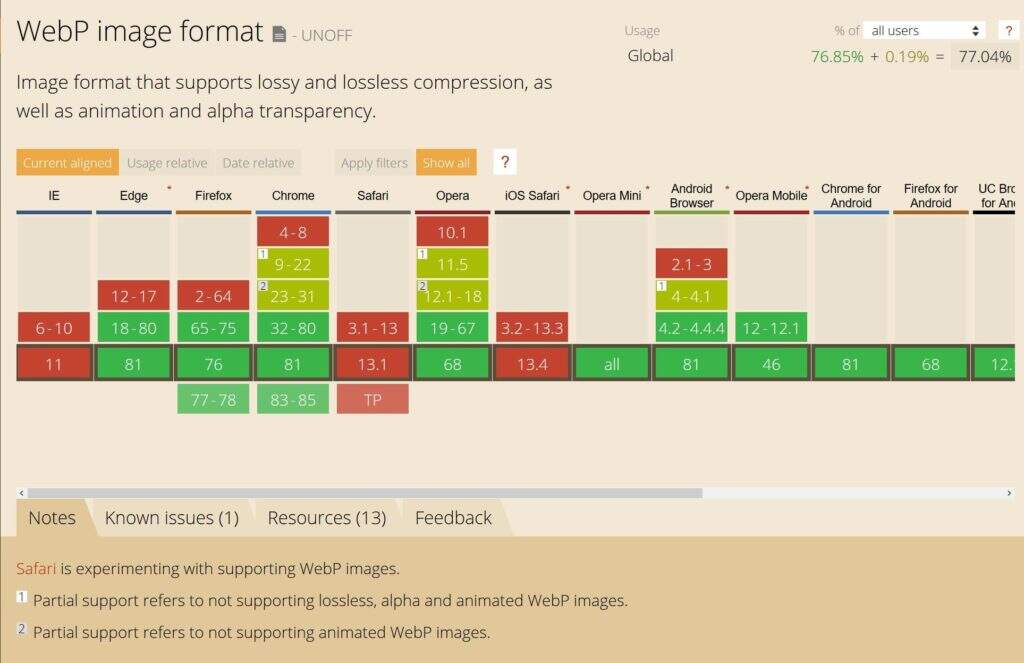
广泛支持:大多数浏览器都已经支持,但是目前低版本的Safri以及IE还不支持。
- 缺点:并非所有浏览器和图像编辑器都支持。
4.3 兼容情况
为了使WebP图片起作用,需要Web浏览器兼容才行。不幸的是,尽管越来越多的浏览器开始兼容WebP,但WebP兼容性仍然不是通用的。大多数计算器系统自带的图像编辑器仍不支持该格式,但Photoshop等专业软件均支持WebP。
当前主流浏览器一般都支持WebP图片(冥顽不灵的IE依然是不支持的,也可能因为它不是开源的),例如:
- Chrome(PC设备为17+版本,移动设备为25+版本))
- Firefox(PC&移动设备 65+版本)
- Edge(18+)
- Opera(PC&移动设备11.0+版本)
值得注意的是Safari,Safari的桌面版和移动版均不支持WebP图片。Apple在2016年曾尝试Safari兼容WebP的开发,但此后就渺无音讯了。
Internet Explorer也不兼容WebP(Edge支持WebP,因为它基于Chromium)。
总计,大约77%互联网用户使用支持WebP的浏览器。但23%的数字太大了,不容忽视:

兼容性处理:
- 前端做处理:
1 | <picture> |
- 后端处理:
如果图片资源存储在服务端,可以设计一套通用方案,在服务端根据Accept请求头判断是否支持Webp格式,如果支持返回Webp格式,否则返回PNG格式
4.4 应用场景
JPEG和PNG文件最佳替代格式,可节省带宽并提升网站加载速度。
(1)WebP 格式适用于网页开发,特别是那些需要快速加载的网站和移动应用程序。
(2)适合用于图像库、图标、按钮、背景图像、动画以及需要高质量和小文件大小的图像。
(3)WebP 的无损压缩特性使它适用于医学图像、卫星图像、地图和其他需要高质量和完整性的图像应用。
5. TIFF – 扫描仪最佳拍档图像格式
5.1 简介
TIFF是“Tagged Image File Format”的缩写,是一种光栅图像格式,最常用于存储和编辑图像,以便于将来打印,它是一种可跨软件进行原图层编辑的图片格式。该格式不支持任何压缩,图像质量是该格式的首要保证。它的图标如下:
5.2 优缺点
优点:高质量文件适合存储或印刷出版。
缺点:不支持压缩导致图像文件体积过大;非常有限的浏览器支持。
5.3 兼容情况
- 主流浏览器在没有附加组件或扩展的情况下不支持TIFF文件。
- 一般为专业图像编辑和发布工具的其中一种导出格式。
5.4 应用场景
- 存储和准备要出版印刷的图像和图形。
- 许多扫描仪以该格式文件保存高质量扫描文档或图片。
6. BMP — 过气的图像格式
6.1 简介
BMP取自位图Bitmap的缩写,也称为DIB(与设备无关的位图),是一种独立于显示器的位图数字图像文件格式。常见于微软视窗和OS/2操作系统,Windows GDI API内部使用的DIB数据结构与 BMP 文件格式几乎相同。
图像通常保存的颜色深度有2(1位)、16(4位)、256(8位)、65536(16位)和约1677万(24位)种颜色(其中位是表示每点所用的数据位)。8位图像可以是索引彩色图像外,也可以是灰阶图像。表示透明(英语:transparency (graphic))的alpha通道也可以保存在一个类似于灰阶图像的独立文件中。带有集成的alpha通道的32位版本已经随着Windows XP出现,它在Windows系统的登录界面和系统主题中都有使用。
它基本算是一种已经过时的图像文件格式,几乎不压缩情况映射像素。这意味着BMP文件体积经常会比较庞大,不利于存储或处理。

6.2 优缺点
- 优点:尽管文件大小比较大,但是位图文件的简单性、在微软视窗和其他地方的广泛使用以及这种格式的优秀文档标准以及没有专利约束,使得它成为其他操作系统图像处理程序能够读写的一种最为常用的格式。
- 缺点:与WebP,GIF或PNG等格式相比,体积又大又没有质量上的提升。
6.3 兼容情况
- 主流浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)都支持。
- 大多数系统默认图像编辑器(例如MS Paint)支持。
6.4 应用场景
接触的确实不多,没怎么见过bmp文件了。
7. HEIF – 手机照片常见图像格式
7.1 简介
HEIF,是High Efficiency Image File Format的缩写,是由MPEG视频格式背后的技术团队开发的图像格式,是JPEG的直接竞争对手。HEIF压缩效率理论值几乎是JPEG的两倍,换言之,文件大小相同的情况下,HEIF图像质量可以提高一倍。这是一种基于像素映射的光栅图像格式,无法做到按比例放大图像而不会降低质量。

HEIF规范也定义了高效率视频编码(HEVC)编码的内嵌图像和HEVC编码的图像序列的存储方式,其中以受约束的方式应用帧间预测(英语:Inter frame)。
HEIF文件与ISO基本媒体文件格式(英语:ISO base media file format)(ISOBMFF,ISO/IEC 14496-12)兼容,并且还可以包括其他媒体流,例如定时的文本和音频。
7.2 优缺点
- 优点:相对于JPG来说,同等质量下,可以做到压缩效率更高。
- 缺点浏览器不支持和有限的操作系统支持。
7.3 兼容情况
- 所有主流浏览器均不支持。
- 在macOS Sierra和iOS 11以上版本系统兼容支持,但Safari浏览器又不支持。
7.4 应用场景
- 一些相机中会有支持HEIF格式,例如索尼,我自己的A7C2就有。
- 后来新出的苹果手机一般都支持,有一些安卓手机也可能会使用。
8. SVG – 可缩放矢量图形格式
8.1 简介
可伸缩矢量图形文件格式(通常称为SVG),由W3C开发的一种标记语言,可以在浏览器中直接渲染为二维图像。它不像栅格格式那样依赖像素,而是使用XML文本以类似于数学方程式计算勾勒形状和线条获得图形,svg格式的文件会比较小,同时也能提供高清晰的画面,适合于直接打印或输出。。也就是说,可以在不损失任何质量的情况下无限放大SVG图像。

8.2 优缺点
优点:体积小和无损缩放,可用于简单的插图,形状和文本。
缺点:对于图像或复杂图形而言,不是理想的格式。
8.3 兼容情况
- 主流浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)都支持。
- 默认图像编辑器通常不支持SVG,但是大多数插画软件都支持SVG导出。
8.4 应用场景
主流浏览器(Chrome,Edge,Firefox,Internet Explorer,Opera,Safari)都支持。
默认图像编辑器通常不支持SVG,但是大多数插画软件都支持SVG导出。
9. EPS – 插画/排版设计矢量图像格式
9.1 简介
EPS(全称为Encapsulated PostScript)文件属于矢量图像文件,一般为Adobe Illustrator和其他插插画软件(如CorelDraw)的一种保存格式。
与SVG文件相似,EPS实际上是一个基于文本的文档格式,该文档使用代码表达形状和线条,而不是映射像素和颜色。因此,EPS文件也支持无损缩放。

9.2 优缺点
- 优点:无损缩放,打印机支持的文档和设计。
- 缺点:有限的软件支持,一般为IIIustrator、Quard Xpress、PageMaker等软件;Photoshop和Coreldraw可打开但不能编辑。
9.3 兼容情况
- EPS不是标准的Web图像文件格式,所有浏览器都不支持EPS。
- 几乎每个绘画程序及大多数页面布局程序都允许保存EPS文档。
9.4 应用场景
- 使用Adobe Illustrator或其他页面排版软件时,用于存储,保存和打印。
10. Raw – 数码相机图像存储文件格式
10.1 简介
Raw图像格式是数码相机用来存储高质量图像以供后期制作和编辑的文件类型。相机制造商的主要Raw图像文件类型:
- 柯达:CR,K25,KDC
- 佳能:CRW CR2 CR3
- 爱普生:ERF
- 尼康:NEF NRW
- 奥林巴斯:ORF
- 宾得:PEF
- 松下:RW2
- 索尼:ARW,SRF,SR2
RAW文件在一张图片中包含多达16,384种不同的颜色,而不是JPEG文件仅包含256种颜色。也就是说RAW文件在调整颜色和对比度等后期处理时,有着更大的灵活性。RAW图像不适合用于网络演示或共享,并且主流浏览器或图像查看器兼容性极差,一般需要使用专业的相机图像处理软件处理。
10.2 优缺点
- 优点:更高质量的图片,色彩变化更大。
- 确定:图像文件超级大(RAW文件体积随便就20-40MB)。
10.3 兼容情况
这个要看软件的支持情况了。
10.4 应用场景
- 以最高质量保存照片以进行后期处理和编辑。一般在摄影上用的多,他可以保留大量的细节和色彩信息,为后期提供了巨大的可操作空间。