LV02-03-连接远程服务器.md
本文主要是使用VS Code连接远程服务器进行开发的相关笔记。若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| PC端开发环境 | Windows | Windows11 |
| Ubuntu | Ubuntu20.04.6的64位版本(一开始使用的是16.04版本,后来进行了升级) | |
| VMware® Workstation 17 Pro | 17.0.0 build-20800274 | |
| 终端软件 | MobaXterm(Professional Edition v23.0 Build 5042 (license)) | |
| Win32DiskImager | Win32DiskImager v1.0 | |
| Linux开发板环境 | Linux开发板 | 正点原子 i.MX6ULL Linux 阿尔法开发板 |
| uboot | NXP官方提供的uboot,NXP提供的版本为uboot-imx-rel_imx_4.1.15_2.1.0_ga(使用的uboot版本为U-Boot 2016.03) | |
| linux内核 | linux-4.15(NXP官方提供) |
点击查看本文参考资料
| 参考资料 | 相关链接 |
| VS Code官网 | Visual Studio Code - Code Editing. Redefined |
| VS Code历史版本 | Visual Studio Code (历史版本下载) |
| VS Code官方文档 | Getting Started |
| 工作区相关说明 | Workspaces in Visual Studio Code |
一、使用场景分析
做linux嵌入式开发的话,编译代码的时候基本都是需要用交叉编译工具,这就不得不到linux中去编译,写代码的时候也会转移到linux中,但是linux中的IDE总归使用不方便,VScode也会有一些小的问题。后来发现VScode有一个插件,可以实现远程连接服务器,并且连接完成后可以直接在VScode中打开服务器的文件,也可以进行编辑,更方便的是,VScode还拥有终端,这就意味着我们可以直接在windows中远程连接到linux服务器,并且直接在windows中的VScode中进行源码编辑和编译,是很方便的。
二、准备工作
1. Windows
1.1 VScode安装
首先肯定是需要有一个VScode软件啦,我们可以直接访问官网,下载安装既可以了。官网的地址为:Visual Studio Code - Code Editing. Redefined
1.2 IP地址
接下来就是要保证网络是可以联通的,不过其实这个到底有没有什么其他的要求我目前还不清楚,至少我们要保证Windows可以和我们的linux的IP互相ping通,我是用的ubuntu16.04-64,它装在Windows下的VMware中,两者通过桥接的方式可以互相ping通:
1 | Windows IP : 192.168.10.100 |
1.3 插件安装
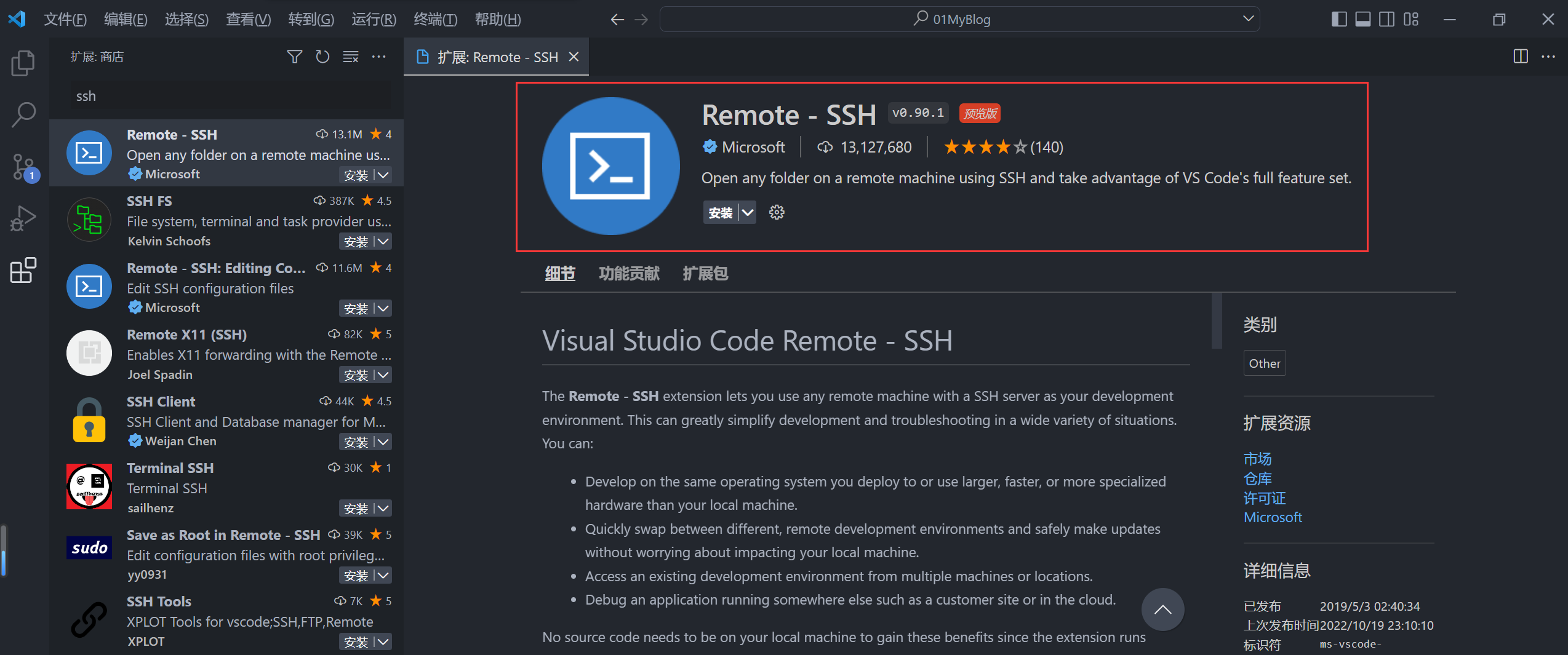
我们要实现远程连接服务器,还需要在Windows中安装一个 SSH 插件,如下图所示:

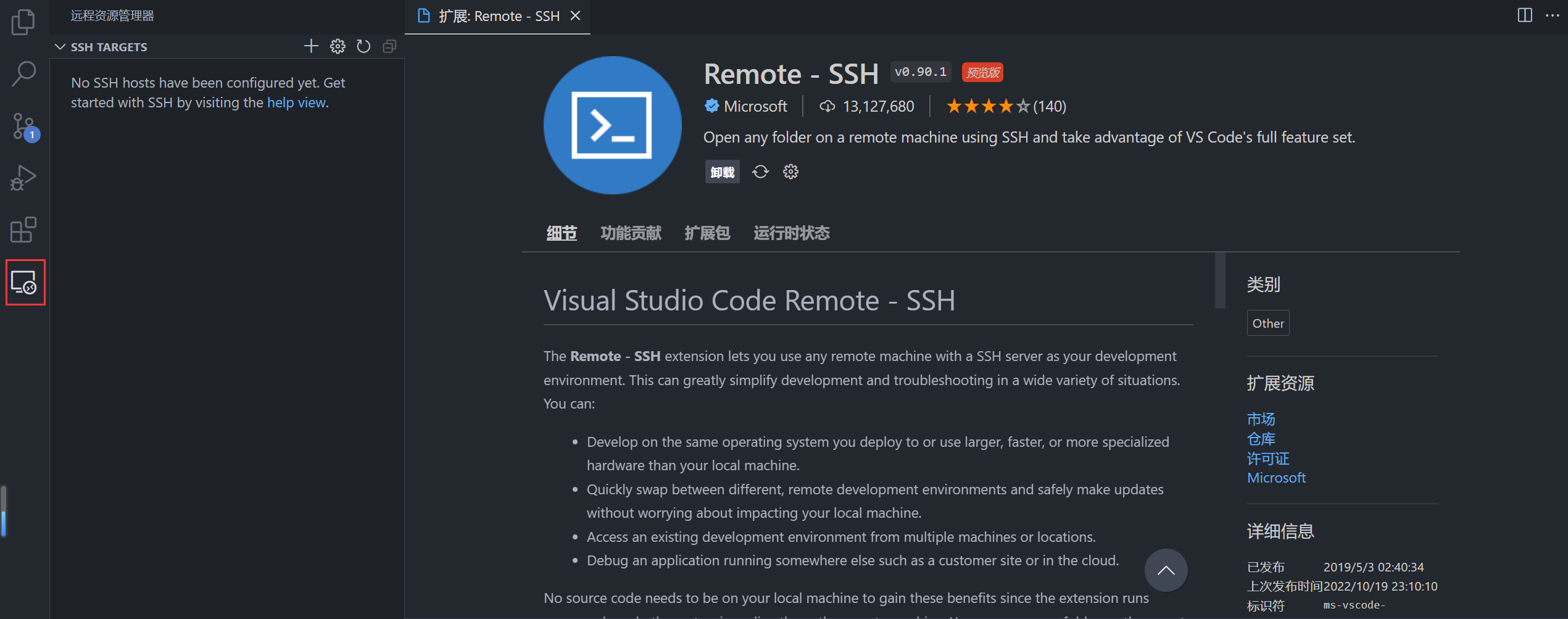
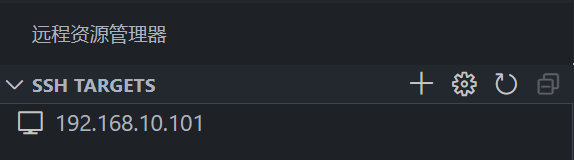
我们直接点击安装就可以了,安装完毕之后在VScode的左侧会新增一个 远程资源管理器的选项卡 :

2. Ubuntu
后来新版本的VScode快要不支持Ubuntu16.04的SSH远程连接了,所以我换了ubuntu20.04,不过操作都是一样的。
2.1 检查ssh是否已经安装
1 | sudo ps -e |grep ssh |
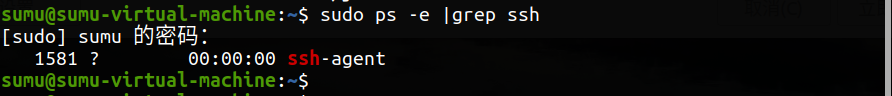
查询情况如下图所示:

终端返回结果中没有 sshd,则说明系统还没有安装 ssh-server 服务,后续对ssh进行安装。
2.2 安装配置SSH
这个可以看《02开发工具/04Ubuntu/LV02-ubuntu-SSH的使用》
三、建立连接
1. 添加远程服务器
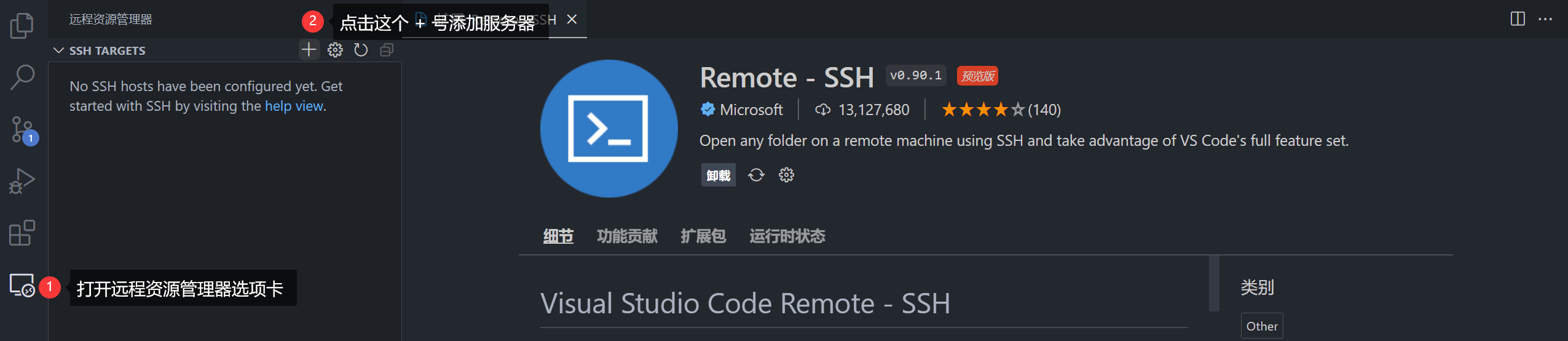
- (1)我们打开远程资源管理器选项卡,然后点击加号新建一个远程连接

- (2)按照提示添加服务器的用户名和IP地址
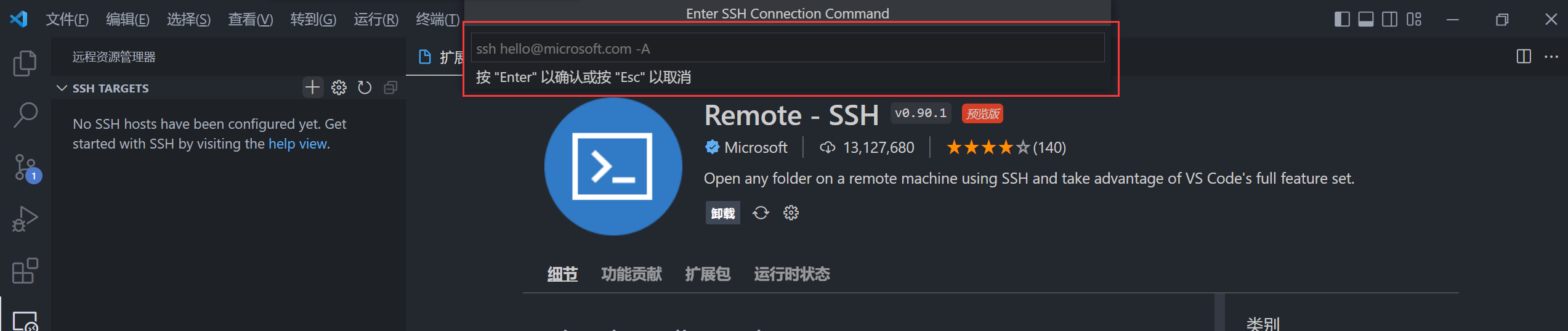
我们点击完加号新建之后,会在顶部弹出这样一个框,里边有提示,我们需要输入以下信息:
1 | ssh user_name@<IP_addr> -A # 不加 -A 好像也没啥问题 |

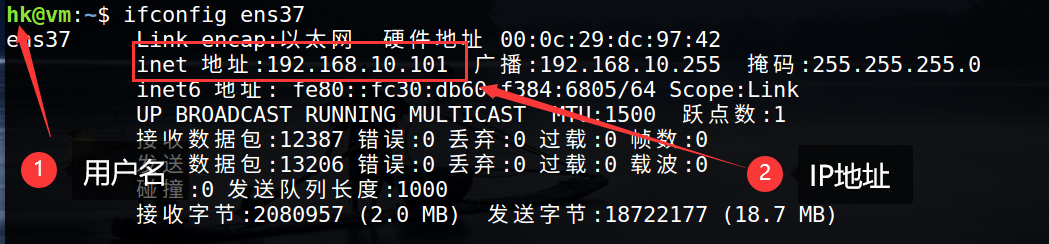
用户名和IP怎么确定呢?不清楚的话我们可以在ubuntu中查看一下:

所以可以输入以下命令,然后按下回车:
1 | ssh hk@192.168.10.101 -A |
- (3)保存输入信息到配置文件
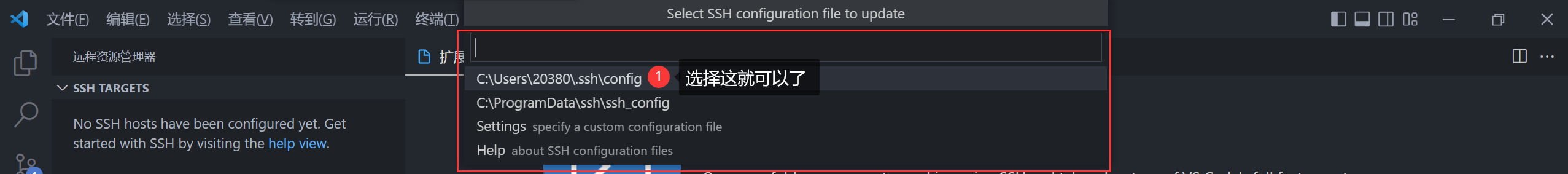
我们上一步输完命令后,按下回车,会弹出以下窗口:

这一步是提示保存我们刚才输入的信息到配置文件,我们选择第一个路径的配置文件就可以啦。
- (4)查看配置文件信息
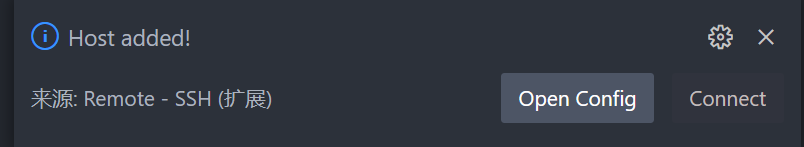
我们上一部选择完配置文件路径之后,按下回车,右下角会有以下提示:

我们点击Open Config,就可以打开配置文件了,里边保存了我们刚才输入的信息:
1 | Host 192.168.10.101 |
- (5)添加成功

2. 连接服务器
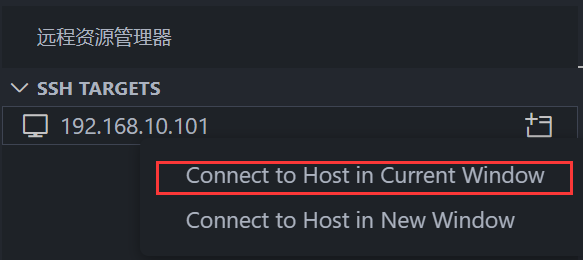
- (1)选择在当前窗口连接服务器或者新建窗口连接服务器

- (2)输入服务器密码
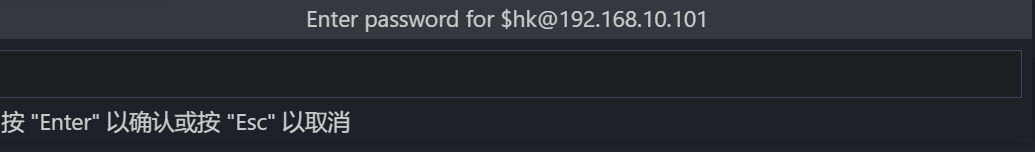
点击连接后,会在VScode顶部提示输入服务器的登录密码:

我们输入密码按下回车即可。
- (3)自动下载相关服务
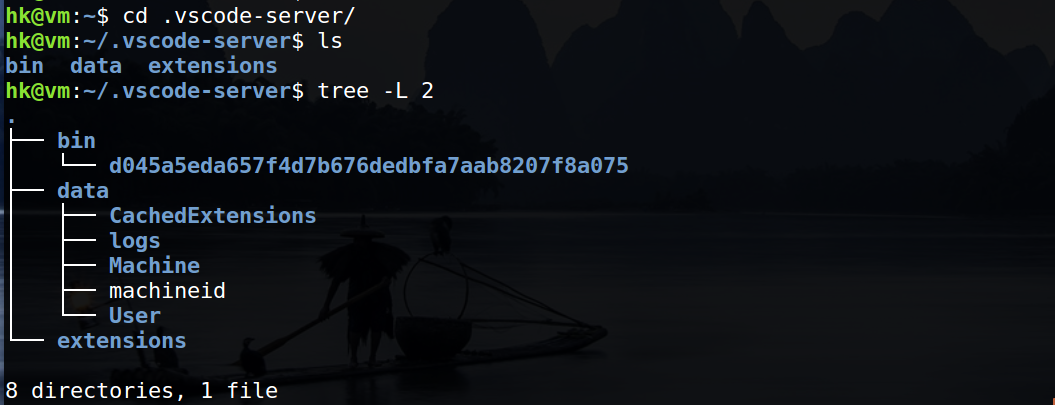
然后就会自动在服务器中安装一个相关的VS Code Server服务。安装完毕之后会在服务器的家目录下生成一个 .vscode-server 目录。

我们就可以打开ubuntu看一下,到底安装了什么:

其中的extension目录中是安装扩展用的,我们既可以在本地安装扩展,也可以安装扩展到服务器中,这里后边会用的到。这里知道有这么一个目录就可以了。
- (4)连接成功
VScode的左下角显示出远程服务器的IP,就表示已经连接成功啦:

3. 打开文件夹
前边已经提到过,我们可以在VScode中直接打开连接到的服务器的文件夹,并直接编辑文件。
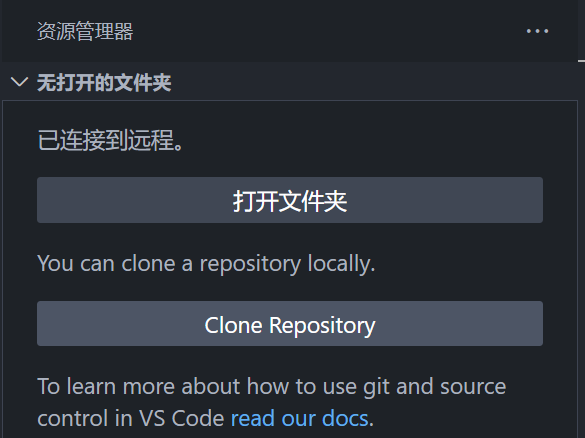
- (1)在资源管理器中选择打开文件夹

- (2)选择要打开的文件夹
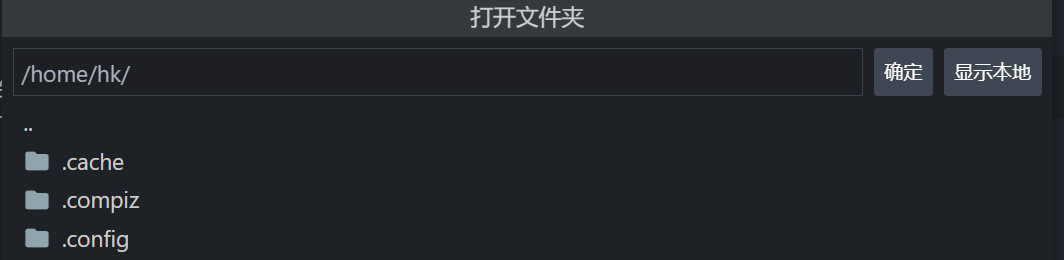
然后在VScode的顶部会弹出一个让我们选择要打开的文件夹的窗口:

我们选择想要打开的文件夹即可。
- (3)输入服务器密码
我们点击了打开文件夹后,会提示我们输入密码,正常输入服务器的密码,然后回车确认即可。

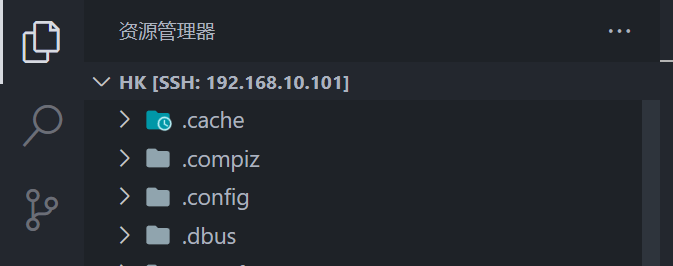
然后我们既可以在资源管理器中看到打开的文件夹啦:

我们从这里就可以直接编辑服务器上的文件啦。
4. 打开终端
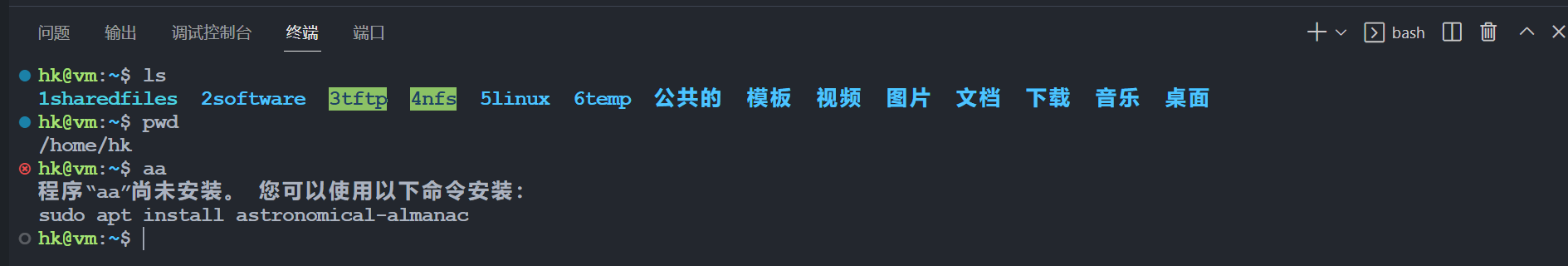
我们直接在顶部菜单栏找到终端,然后新建终端,就会直接连接到我们服务器的终端啦,如下图所示:

四、免密连接
前边我们已经可以正常链接到服务器,并可以打开服务器上的文件了,但是,有没有发现,每一次连接都需要输入密码,每一次打开文件夹还是需要输入密码,略显麻烦,我们可以将windows下的公钥添加到服务器中。
1. 生成SSh公钥和私钥
在windows下,我们可以打开powershell,然后输入以下命令创建SSH公钥和私钥:
1 | ssh-keygen -t rsa -C "email_address" |
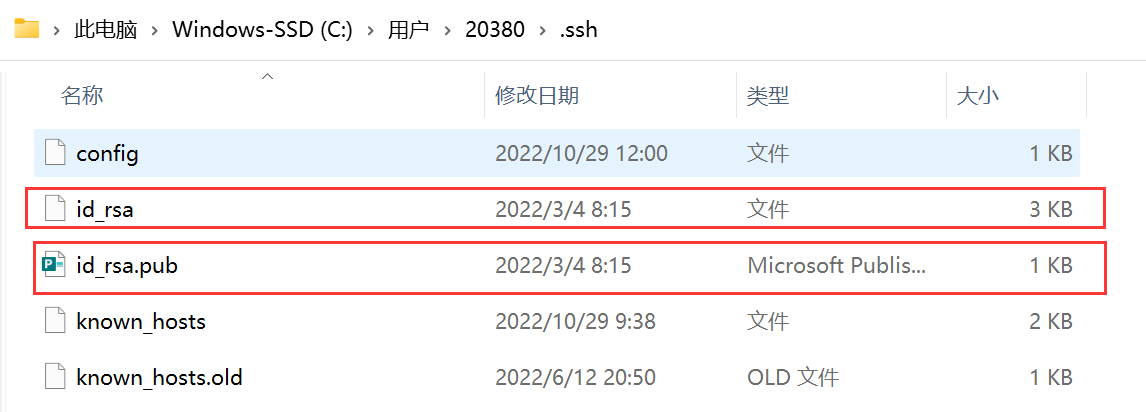
然后一路enter下去就可以了,最终会在 C:\Users\<user_name>.ssh 目录下生成这两个文件:

如果以前就有这两个文件的话,重新生成的文件会覆盖以前的文件,比如我之前就在win下使用 git ,就配置过ssh,所以这里我可以直接使用相应的公钥文件,而不必重新生成。
2. 添加公钥到服务器
接下来,我们需要将 id_rsa.pub (公钥)添加到服务器的 authorized_keys 中去:
1 | hk@vm:~$ cd .ssh/ |
我们进入服务器的 ~/.ssh 目录下,查看一下是否存在 authorized_keys 文件,可以发现,我的服务器中是没有这个文件的,我们可以新建这个文件,要是原来就有这个文件的话,我们最好使用追加的方式添加到这个文件中。
1 | cat ~/1sharedfiles/6temp/id_rsa.pub >> authorized_keys |
我是将公钥文件放在 ~/1sharedfiles/6temp/ 目录下,所以这里我们使用这样一个路径,通过上边的命令将公钥里边的内容追加到 authorized_keys 文件。
然后我们从win中的VScode链接到服务器并打开相关文件,就会发现不需要输入密码了。