LV01-Git-05-远程仓库-01-GitHub简介
本文主要是GitHub的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| Windows | windows11 |
| Ubuntu | Ubuntu16.04的64位版本 |
| VMware® Workstation 16 Pro | 16.2.3 build-19376536 |
点击查看本文参考资料
| 参考方向 | 参考原文 |
| Git 官网 | https://git-scm.com/ |
| Git 官方文档 | https://git-scm.com/doc |
| Pro Git Book | https://git-scm.com/book/zh/v2 |
| Git 快速使用指南 | https://training.github.com/downloads/zh_CN/github-git-cheat-sheet/ |
| Visual Git Cheat Sheet | https://ndpsoftware.com/git-cheatsheet.html#loc=index |
其实前边已经介绍过GitHub了,这里再啰嗦一下吧。
一、 GitHub简介
1. Github 是什么?
GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub 。简单来说, GitHub 是一个代码托管云服务网站,帮助开发者存储和管理其项目源代码,且能够追踪、记录并控制用户对其代码的修改。它的官网为:GitHub

2. Github 能做什么?
- 托管代码、历史版本管理
- 搜索开源项目
- 分享的同时会得到社区的回馈
- 使用 Github Pages 服务,可以免费搭建一个博客网站
- 学习,能力提升
- 提升自己的影响力
3. Github 与 Git 有什么关系?
简单来说, Git 只是一个命令行工具,一个分布式版本控制系统。正是它在背后管理和跟踪我们的代码历史版本,好比一个时光机,让我们在代码出错时不至于手忙脚乱,能快速回退之前的历史版本。 类似的工具还有 SVN 。
而 GitHub 是一个代码托管网站,背后使用 Git 作为版本管理工具(而非 svn )。主要服务是将我们的项目代码托管到云服务器上,而非存储在自己本地硬盘上。类似的网站还有 GitLab,Bitbucket,CODING DevOps(国内),Gitee(国内)
4. 为什么要用 Github 托管代码?
试想一下,当我们需要在两个不同且间隔很远的地方来回奔波,并且还要写代码的时候,代码在本地电脑里边,但是我们总不能到处都带着电脑吧,很简单的一个想法,我们可以用硬盘啊,或者云盘,保存一份代码,只带着硬盘或者从云盘里边下载,这样不就解决了携带电脑的不便问题了吗?没错, GitHub 就是一个大型的托管平台,这个平台可以实现团队协作,也可以同步提交记录,无疑是提供了巨大的方便。
二、怎样使用 Github ?
1. 注册 Github 账号
1 | https://github.com/ |
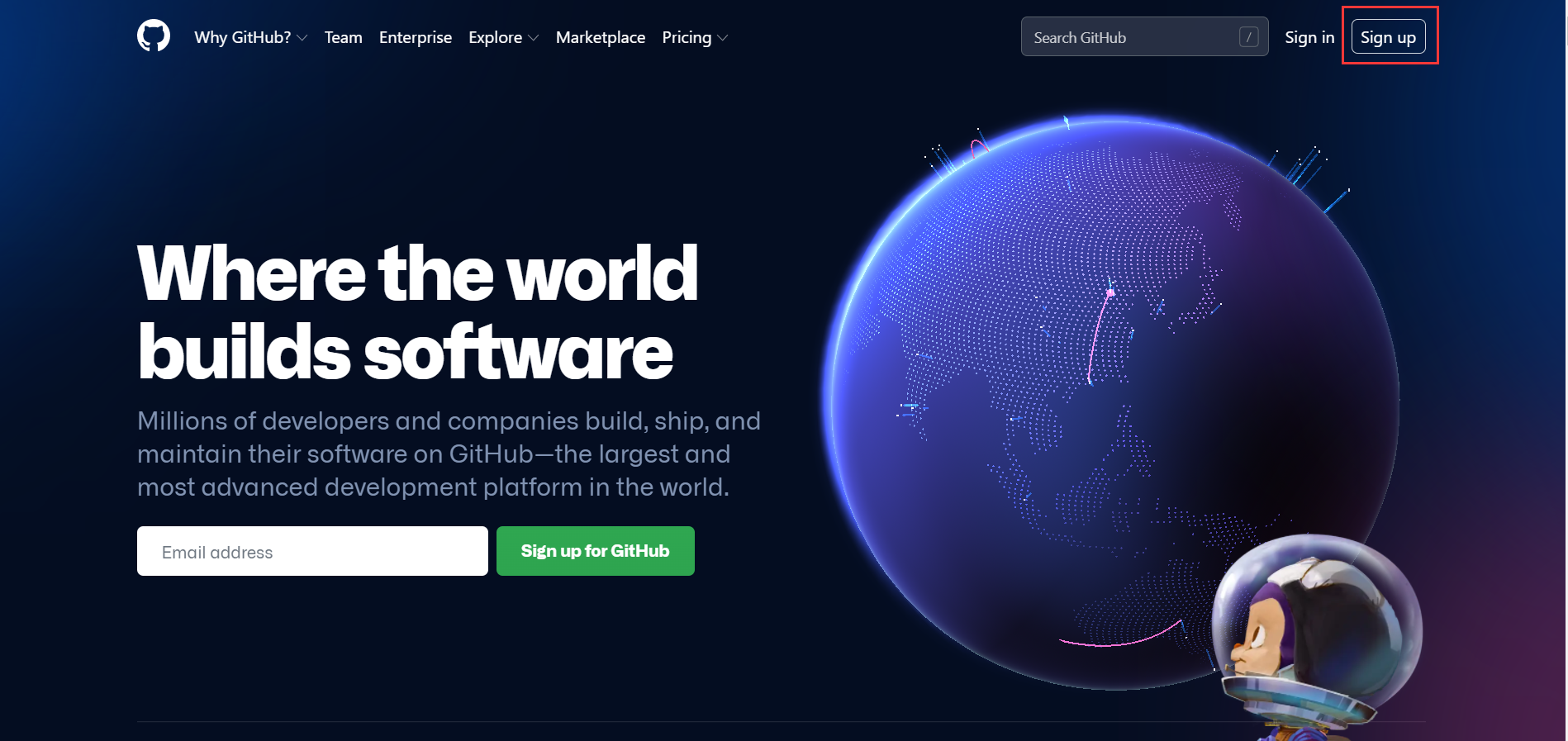
进入网站后,点击【 sign up】 即可开始注册

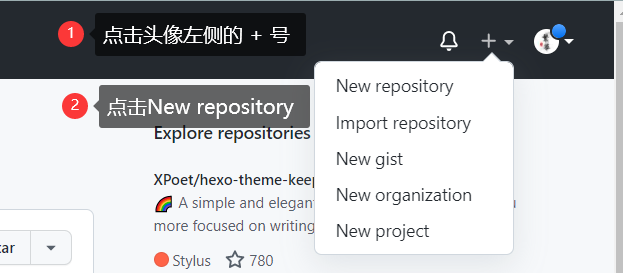
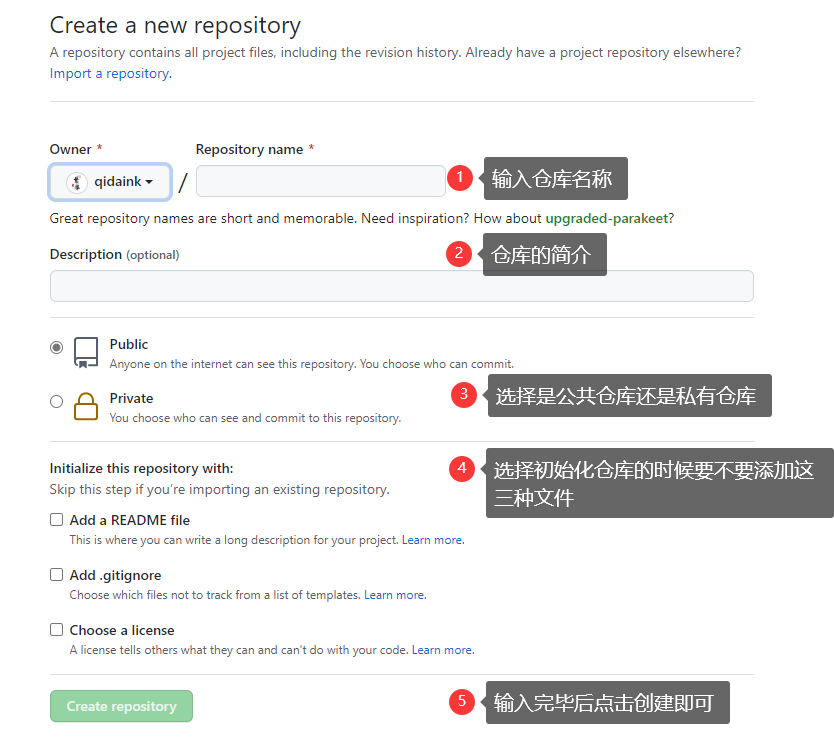
2. 新建仓库

- 输入仓库相关信息,并创建即可

3. fork别人的仓库
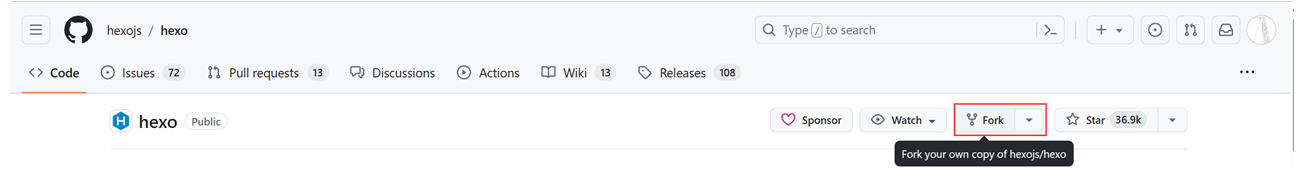
有的时候我们看到别人的开源仓库,然后想要以此为基础进行自己的开发,但是又不想重新造轮子,我们该怎么把它变成自己的仓库呢?这个时候有一个操作叫fork。我们找一个开源仓库,比如我所使用的博客框架hexo的:hexojs/hexo: A fast, simple & powerful blog framework, powered by Node.js. (github.com)

在仓库的这里会有一个fork的操作,我们一点,就会将这个仓库复制到我们自己的账号中啦。
4. GitHub的基本认识
GitHub远程仓库应该与本地仓库一样,有各种提交记录,分支什么的,怎么查看?这里还是以hexojs/hexo: A fast, simple & powerful blog framework, powered by Node.js. (github.com)为例。
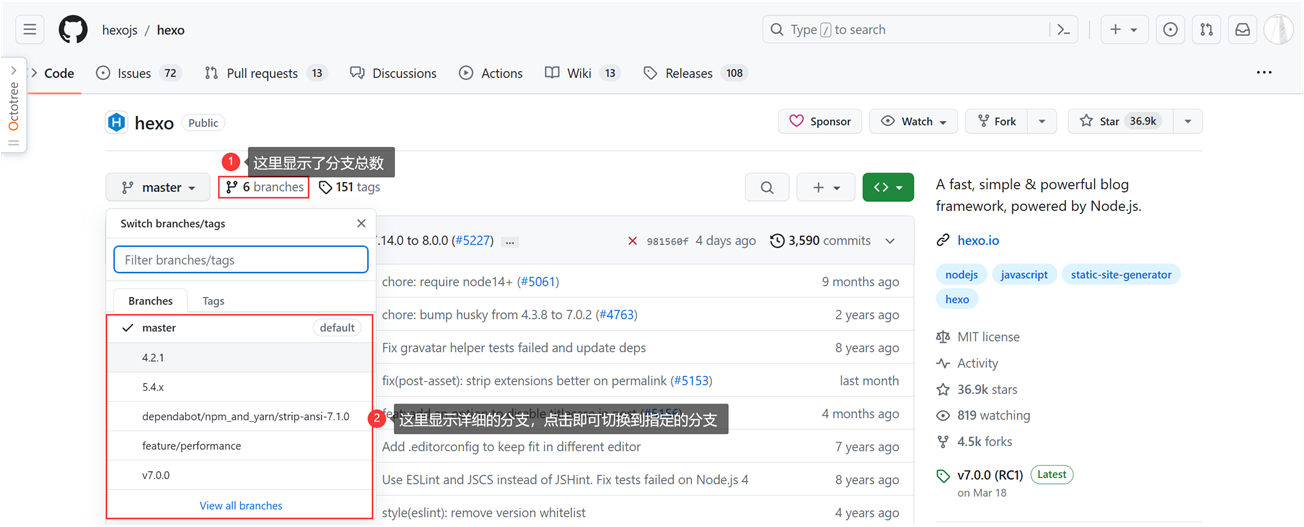
4.1 查看分支

如上图所示操作即可查看所有的分支,也可以跳转到指定分支。
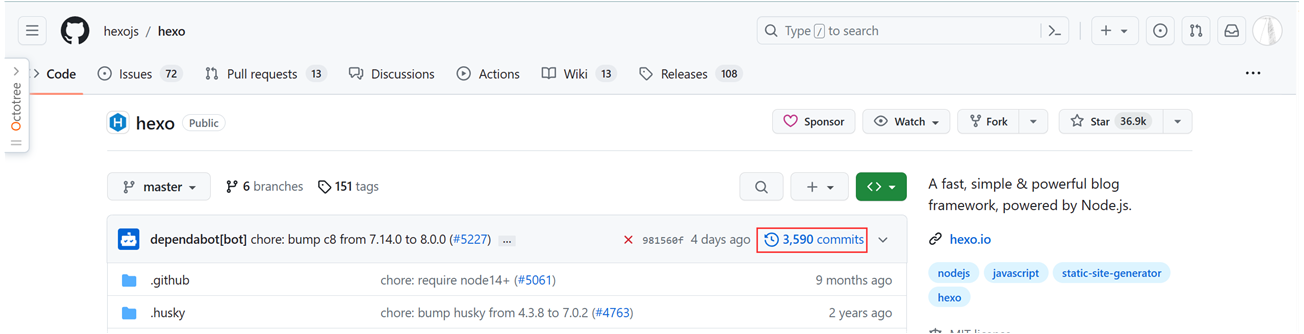
4.2 查看提交记录

点击源码界面的 commits 即可跳转到提交历史记录界面:

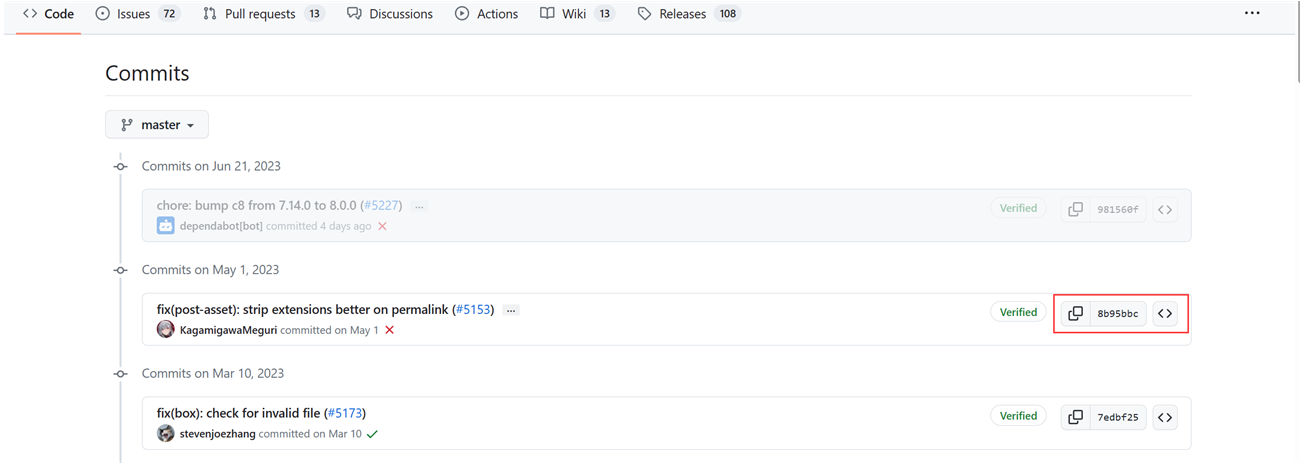
图中框出的地方即为每次提交的commit id。
4.3 在线查看差异?
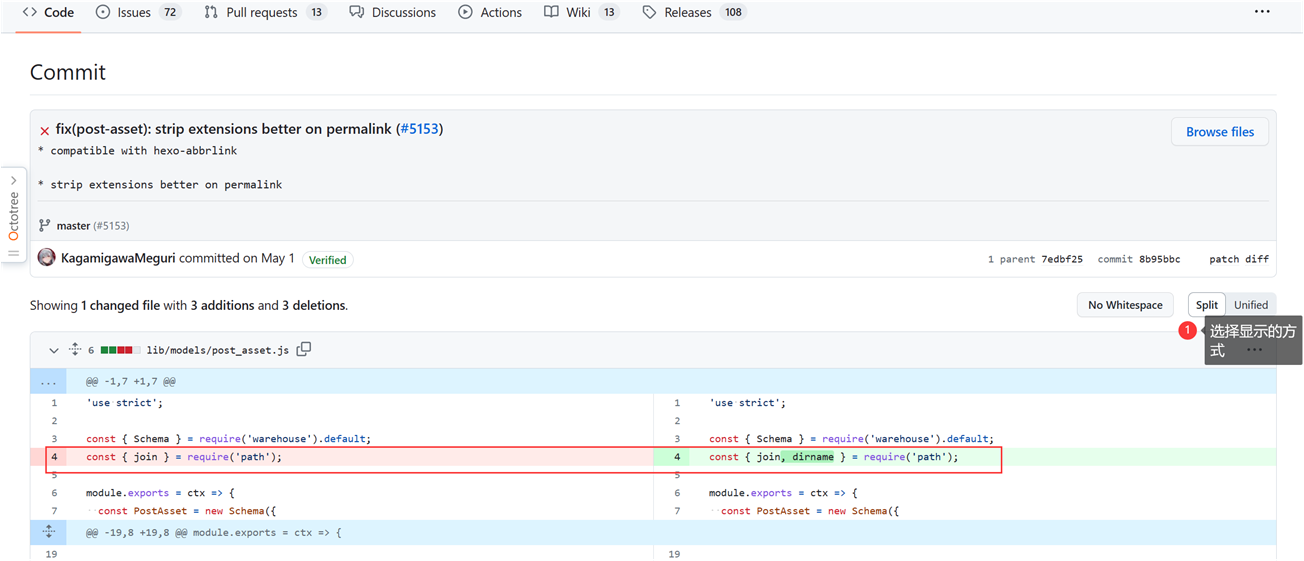
GitHub提供了在线查看提交差异的操作,我们直接点击某一次提交记录就可以转入此次提交相对于上次提交的差异的界面:

我们点击这一次提交记录,就会来到这样一个界面:

我们有两种差异显示风格可以选择,有什么区别?那就自己点击看一看就知道啦,哈哈,这里就不贴图占流量了。
5. 本地版本库与远程仓库相关命令
这里只是提一下,后边会再进行操作学习。
5.1 克隆仓库
| git-clone | https://git-scm.com/docs/git-clone/en#_name |
1 | 克隆相关操作 |
5.2 推送与拉取
| git-remote | https://git-scm.com/docs/git-remote#_name |
| git-push | https://git-scm.com/docs/git-push#_name |
| git-pull | https://git-scm.com/docs/git-pull#_name |
1 | 添加本地仓库与远程仓库链接 |