LV02-01-天猫精灵IOT-01-WiFi智能灯-02-实现开发板对接天猫精灵
本文主要是天猫精灵IOT——实现开发板对接天猫精灵的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| Windows版本 | windows11 |
| Ubuntu版本 | Ubuntu22.04的64位版本 |
| VMware® Workstation 16 Pro | 16.2.3 build-19376536 |
| 终端软件 | MobaXterm(Professional Edition v23.0 Build 5042 (license)) |
点击查看本文参考资料
| 分类 | 网址 | 说明 |
| 官方网站 | 阿里云 | 阿里云官网主页 |
| 阿里生活物联平台 | 生活物联网平台(飞燕平台)主页 | |
| AliGenie | 天猫精灵开放平台AliGenie主页 | |
| 阿里物联网平台 | 阿里物联网平台主页 | |
| Bluetooth 技术网站 | 蓝牙协议规范什么的可以来这里找 | |
| Telink | Telink | Chips for a Smarter IoT (telink-semi.com) Telink中文官网 | |
| 开发手册 | AliOS Things开发指南 | AliOS Things开发指南,这里是最新版本,可以直接从官网找到 |
| AliOS Things开发指南 | AliOS Things应用开发指南,这里应该是3.3版本的完整开发文档 | |
| AliOS Things开发指南(3.0) | AliOS Things应用开发指南,这里应该是3.0版本的完整开发文档 | |
| 生活物联网平台开发文档 | 生活物联网平台(飞燕平台)开发文档 《设备端开发指南》 | |
| Wi-Fi IoT品类定义与功能开发 | 天猫精灵IoT开放平台——Wi-Fi IoT品类定义与功能开发 | |
| 硬件平台 | mk3080 WiFi开发板 | WiFi开发板使用指南-阿里云开发者社区 |
| esp8266开发板 | 一个教程:ESP8266-NodeMCU开发板详解-太极创客 (taichi-maker.com) | |
| TLSR8258 Datasheet | Datasheet for Telink BLE + IEEE802.15.4 MultiStandard Wireless SoC TLSR8258 | |
| 参考资料 | AliOS Things 3.0 应用开发指南 | 这个只是一篇参考文章,里面是一些环境搭建相关的,可以参考 |
| IP知识百科 - 华为 (huawei.com) | IP的一些相关知识点 |
点击查看相关文件下载
| 分类 | 网址 | 说明 |
| 蓝牙规范相关文档 | Core Specification 5.2 | 核心规格 5.2,该规范定义了创建可互操作的Bluetooth 设备所需的技术。 《Core_v5.2.pdf》 |
| Mesh Model(v1.1) | 本Bluetooth 规范定义了模型(以及它们所需的状态和消息),这些模型用于在mesh 网络中的节点上执行基本功能,超出了Bluetooth Mesh 配置文件 规范中定义的基础模型。 本规范包括定义跨设备类型标准功能的通用模型,以及支持关键mesh 场景的模型,如照明控制、传感器、时间和场景。 《MshMDL_v1.1.pdf》 | |
| Mesh Profile(v1.0.1) | 该Bluetooth 规范定义了基本要求,以实现可互操作的mesh 网络解决方案,用于Bluetooth 低能量无线技术。 《MshPRFv1.0.1.pdf》 | |
| Mesh Device Properties | 本规范包含Bluetooth Mesh 配置文件 和Bluetooth Mesh 模型规范所要求的设备属性的定义。 但是跟之前的有些区别,我主要看的之前的版本:《MMeshDeviceProperties_v1.2.pdf》 | |
| GATT Specification Supplement | GATT Specification Supplement | Bluetooth® Technology Website。 好像可以在线看:《GATT Specification Supplement》 | |
| Assigned Numbers | GATT的一些类型定义可以在这里找。 | |
| AliOS Things | alios-things/AliOS-Things | Gitee上的AliOSThings SDK源码仓库 |
| alibaba/AliOS-Things | GitHub上的AliOSThings SDK源码仓库 | |
| 天猫精灵蓝牙Mesh协议栈 | alibaba-archive/genie-bt-mesh-stack | GitHub上的天猫精灵蓝牙Mesh协议栈源码仓库。 之前是在alibaba/genie-bt-mesh-stack这个仓库。 写笔记的时候最新提交为faf523618a6a2560090fc423222b9db80984bb7a |
| 蓝牙Mesh设备开发指南 | 阿里云生活服务平台开发手册——蓝牙设备开发一节中的内容 |
前面我们已经在阿里物联网平台创建了设备,接下来我们来看一看如何让我们的开发板接入平台。
一、工程代码
1. 工程创建
我们的开发板联网接入阿里云平台的demo在AliOSThings是有的,我们打开AOS_SDK_PATH/application/example:

我们关注这个 linkkit_demo 即可,我们依此为demo创建一个mk3080的工程
1 | aos create project -b mk3080 -t linkkit_demo linkkit_mk3080 |
我们创建完毕后,打开这个目录,我们可以看到以下文件:

我们打开看就会发现,这里面好几个源文件,里面似乎都有一些相同的代码,就比如这些跟产品相关的宏的定义:
1 |
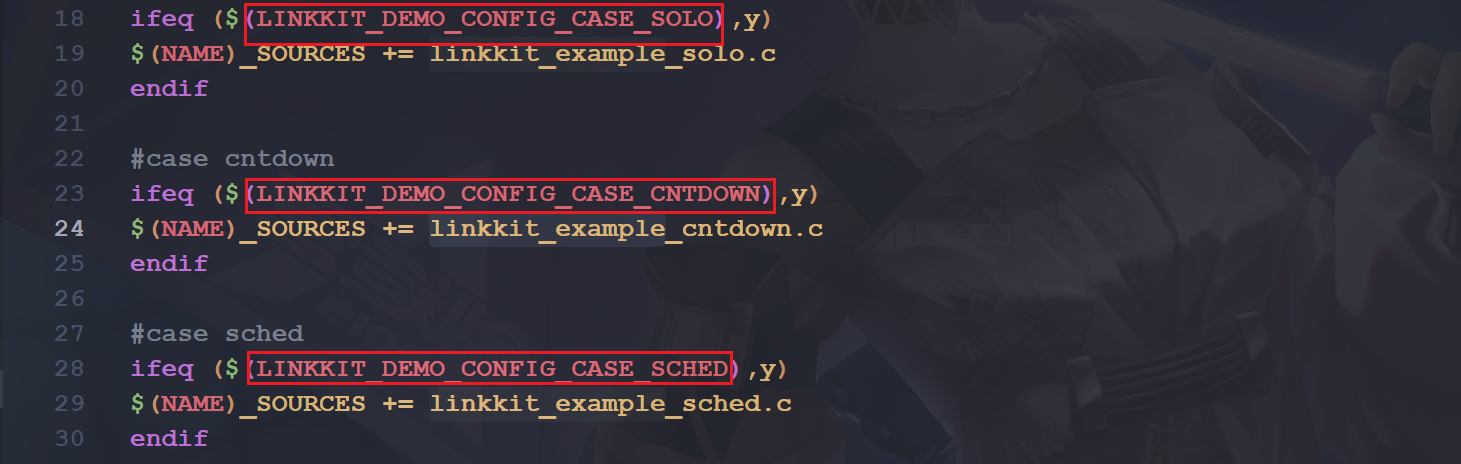
不可能说这些宏被定义好多次,肯定是最终就一个源文件参与编译了,那我们编译的是一个呢?我们来看一下aos.mk文件:

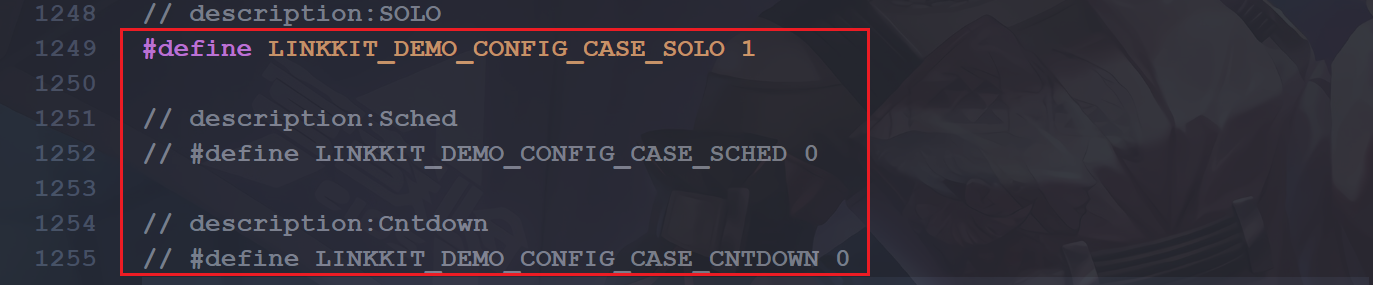
发现这些都是由宏来控制的,我们找到 linkkit_mk3080/aos_config.h 这个文件,打开就会发现这几个宏:

会发现,只有LINKKIT_DEMO_CONFIG_CASE_SOLO定义了,并且值为1,所以参与编译的是linkkit_example_solo.c这个文件。所以后面我们修改相关的内容就从这个文件开始。
2. 修改相关代码
我们需要修改一下跟产品相关的几个宏,我们打开 linkkit_mk3080/linkkit_example_solo.c 文件,修改下面几个宏如下:
1 | // for demo only |
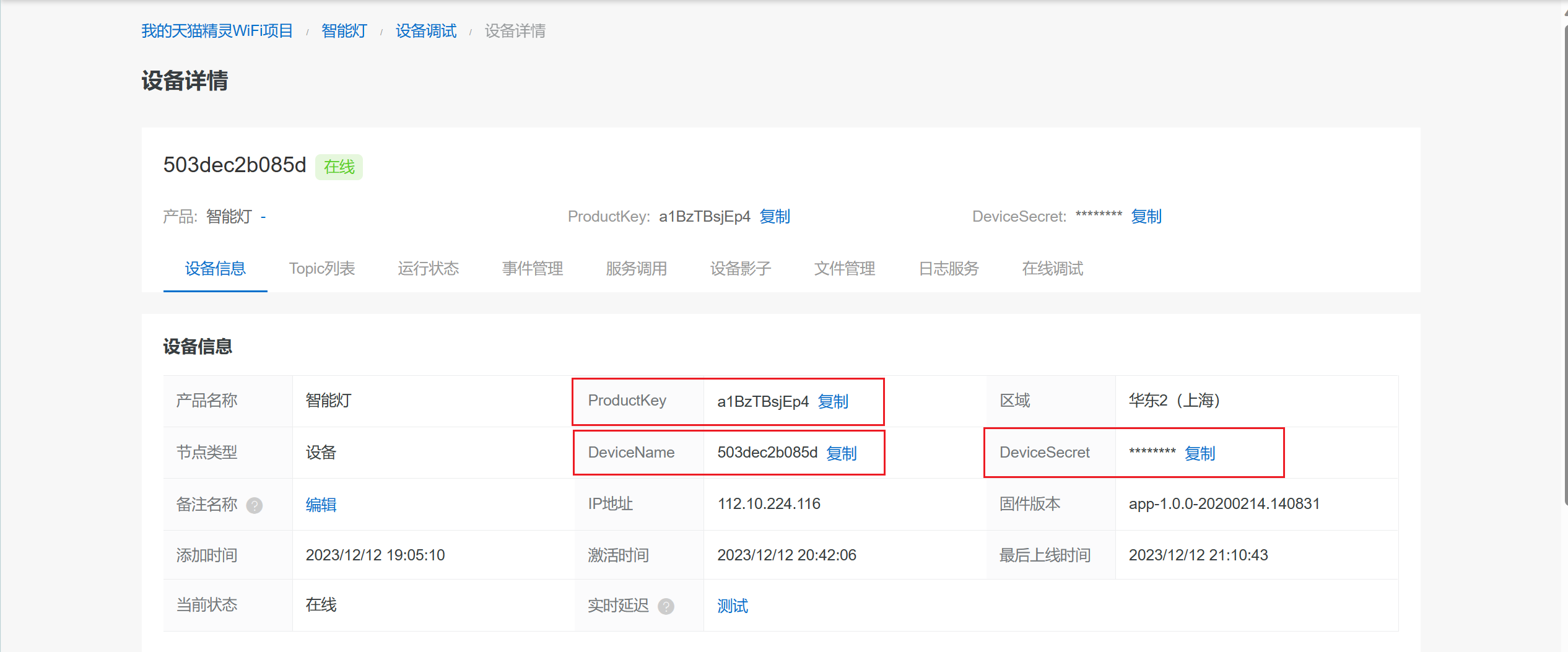
这几个宏的值哪里来的?在我们创建产品的时候有:

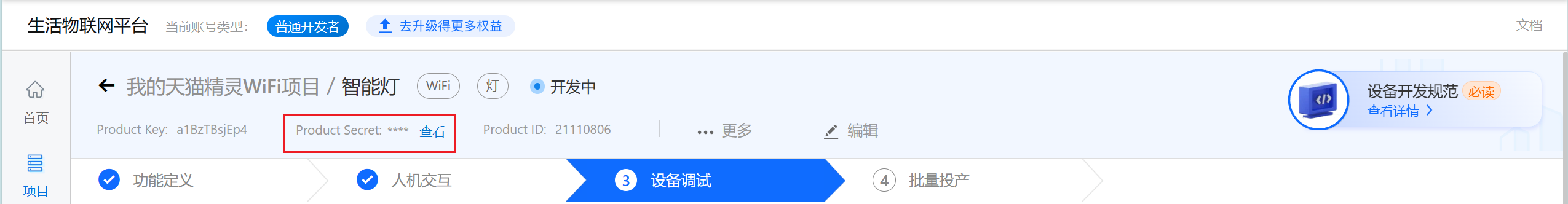
还有一个PRODUCT_SECRET,在这里有:

这样我们就修改完毕了,然后编译代码,烧写到开发板中就可以了。
3. 烧录到开发板
我们这里使用的是mk3080开发板,前面学习AliOSThings的时候已经很熟悉这个开发板的程序更新了,需要知道的是,这里这个demo编译完成后由500多kb,用ota的方式的话,可能会比较慢,在意下载速度的话,可以使用烧写工具啥烧写,那个会快一点。
4. 测试结果
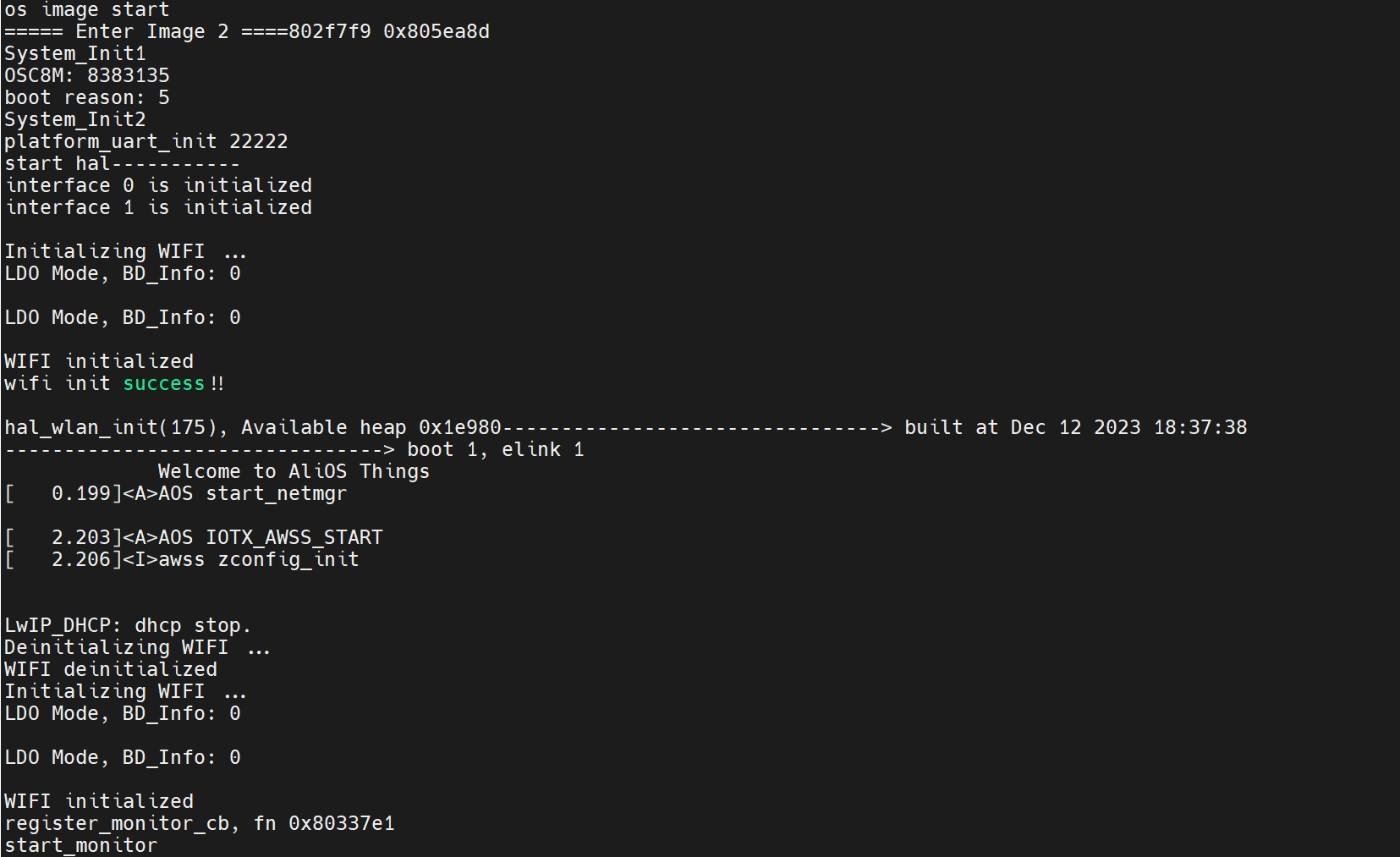
烧写完成后,开发板运行会有这些打印信息:

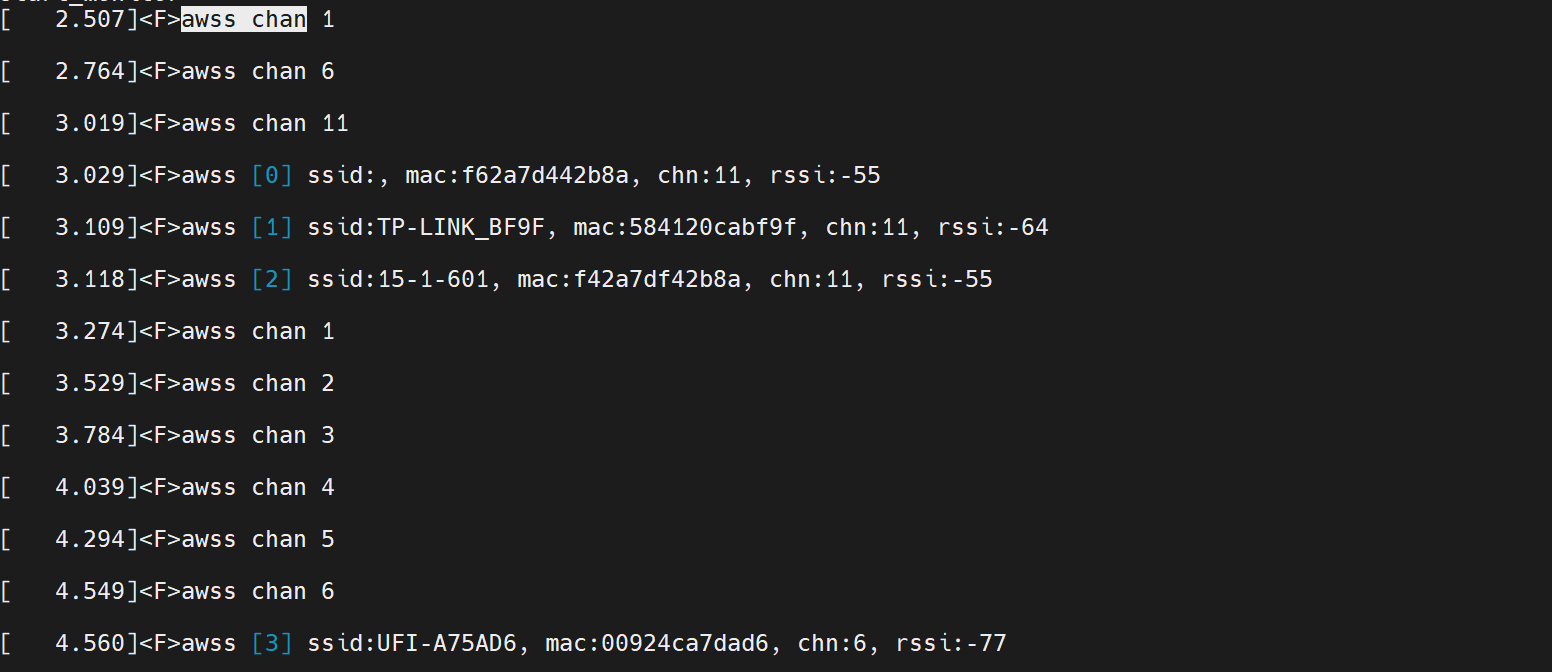
然后会有大量的awss开头的打印信息,这表示开发板在扫描附近的WiFi,但是并不会主动去连接。

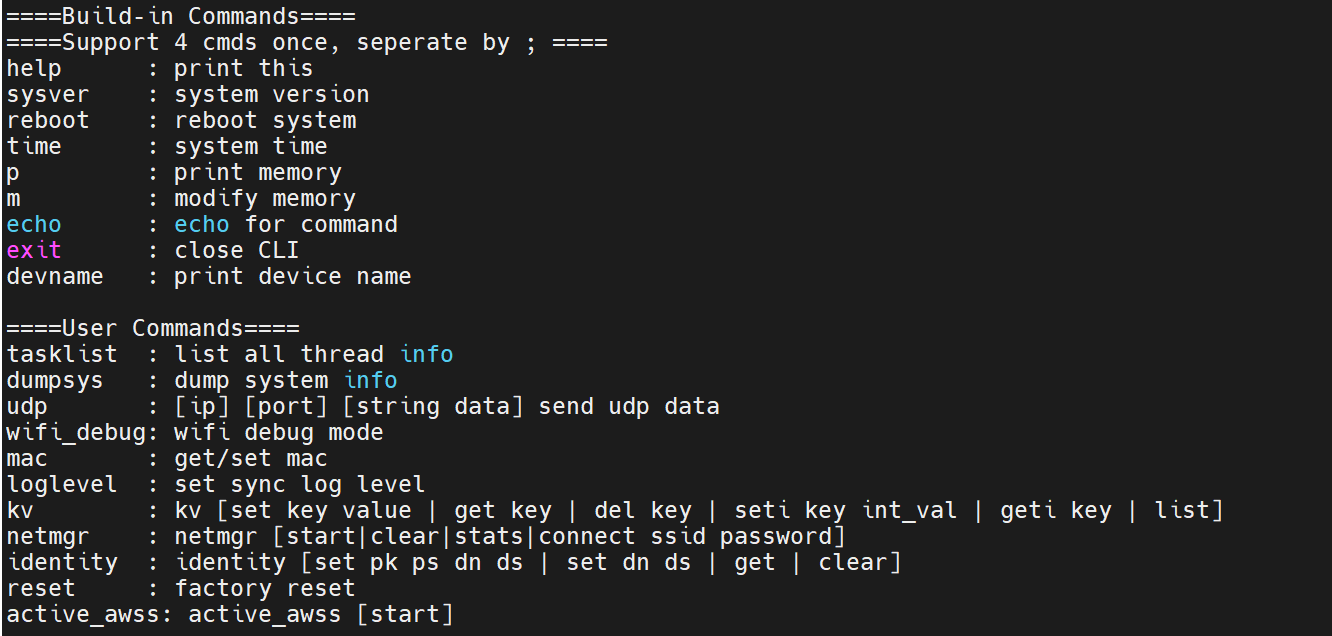
我们在串口终端敲一下 help 命令,会有以下打印信息:

这就是linkkit_mk3080工程为我们提供的默认命令,这里简单介绍两个:
1 | reset : 恢复出厂设置 |
二、开发板联网
1. 软硬件准备
1.1 天猫精灵智能音箱
用的这款方糖3 智能音箱:

1.2 天猫精灵app
我们直接去应用商店搜索天猫精灵即可:

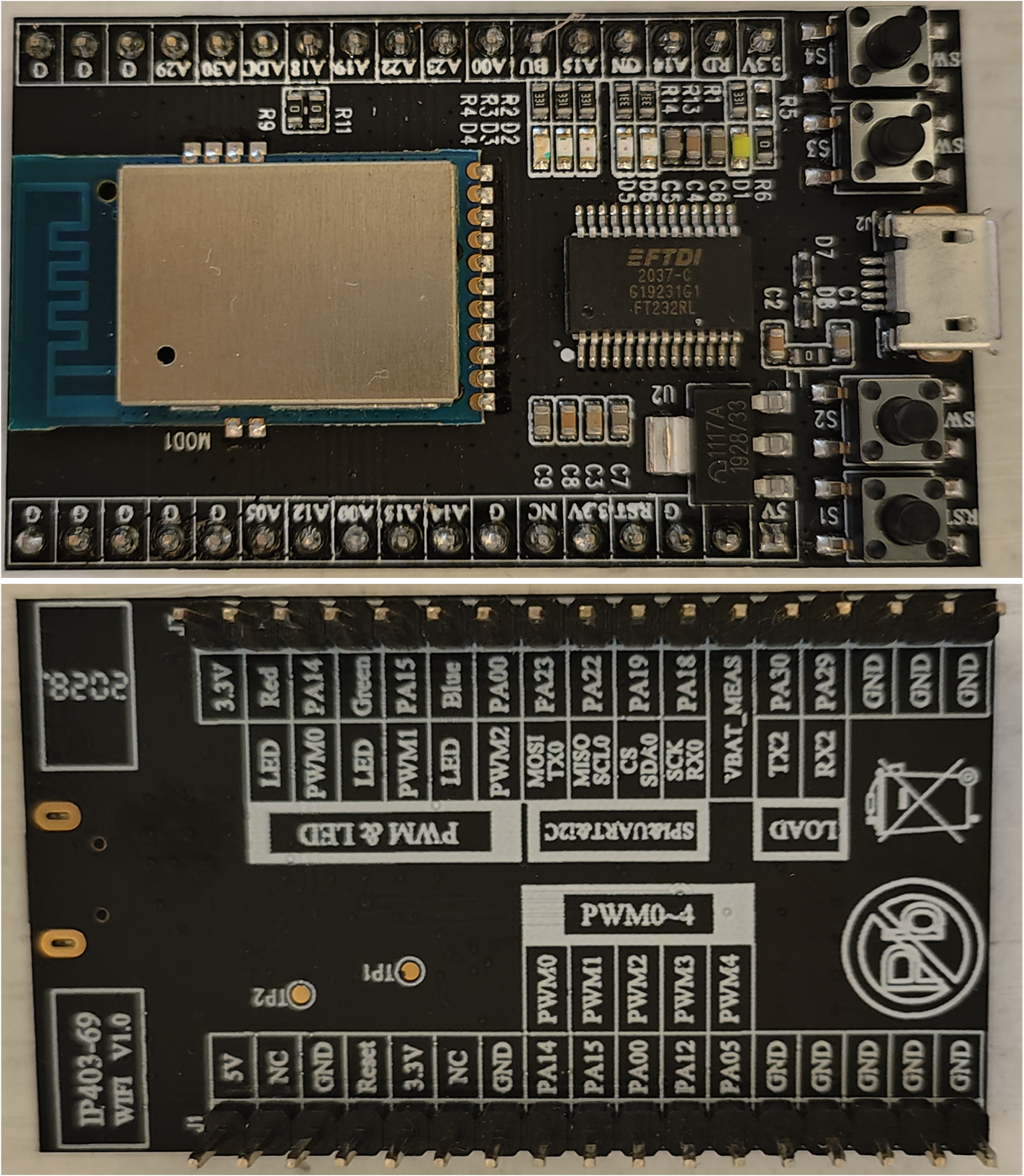
1.3 mk3080开发板
这里使用的是mk3080开发板,WiFi芯片为rtl8710bn:

2. 天猫精灵语音配网
我们首先使用天猫精灵语音控制来配网。
2.1 mk3080进入配网模式
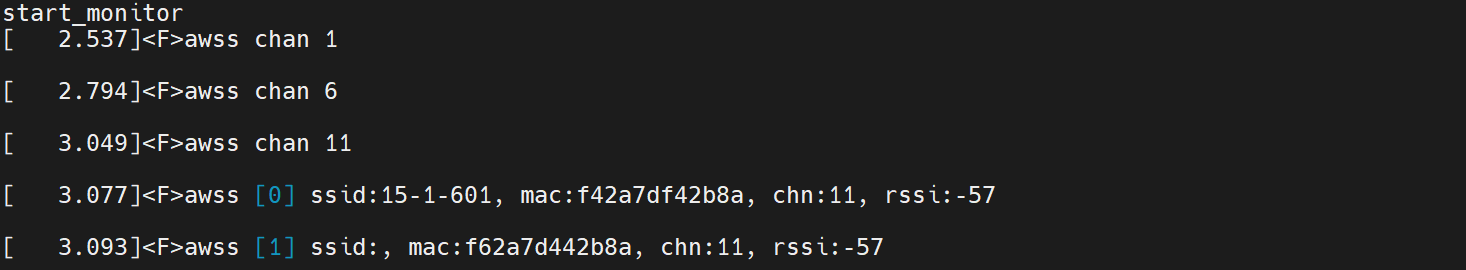
我们前面知道,烧写完程序后,启动开发板,会有如下打印信息:

此时我们需要执行下面的命令进入配网模式:
1 | active_awss start |
我们执行完后,会有以下打印信息:

这个时候开发板就进入了配网模式。
2.2 语音唤醒天猫精灵开始配网
- (1)语音:天猫精灵,找朋友
先说天猫精灵,等待回应后,说出找朋友三个字,然后天猫精灵就会提示正在扫描智能设备,然后开始扫描周围处于配网模式的设备。
- (2)语音:连接
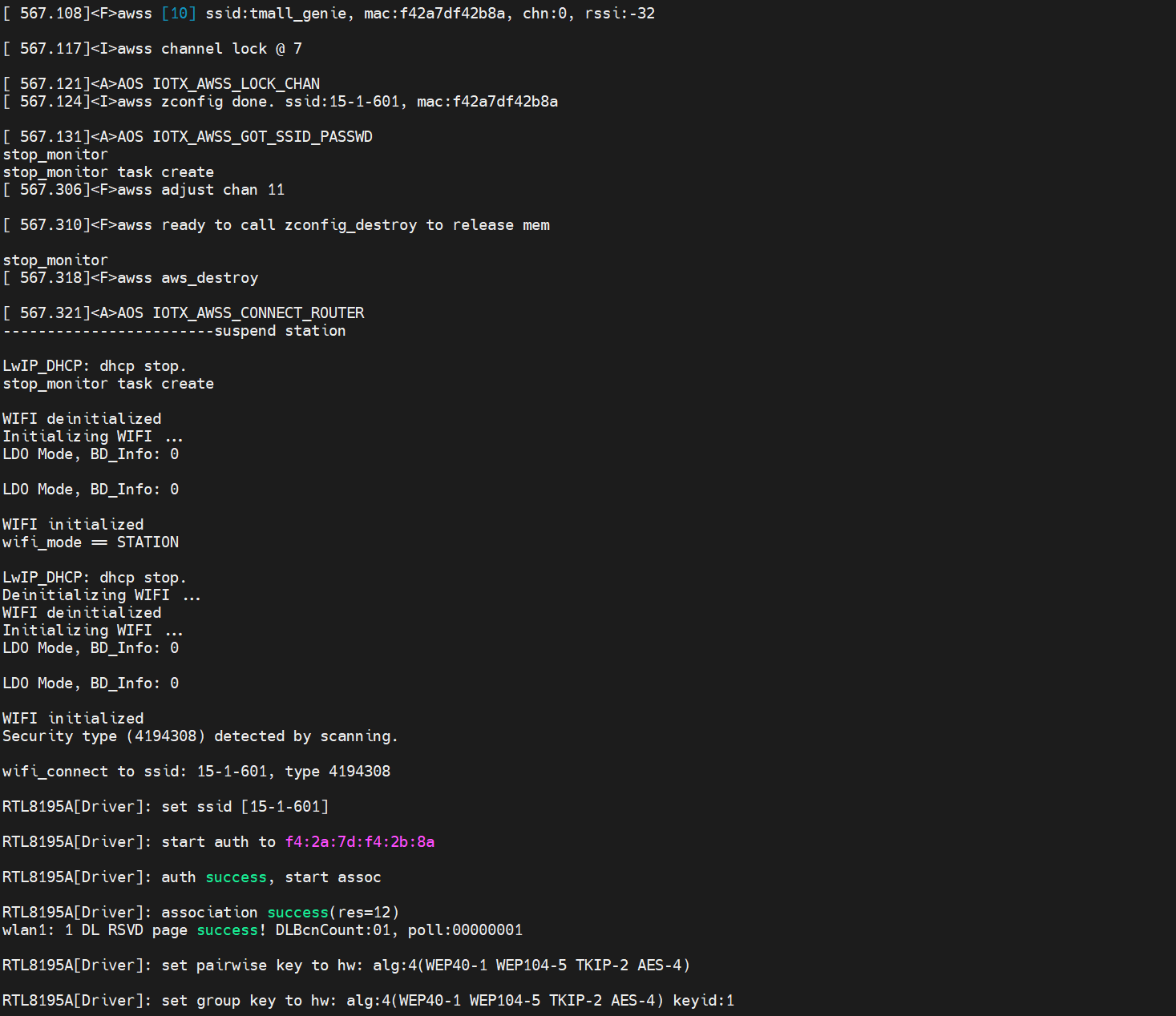
当天猫精灵扫描到我们的mk3080开发板的时候,会提示我们发现了我们的智能设备(这里是智能灯),会询问我们是否连接,然后会有“叮咚”一声的提醒,提醒后,我们说出连接,我们的mk3080就会开始配网。时候就会提示连接中,请稍后,并且,开发板的串口会有以下打印信息:

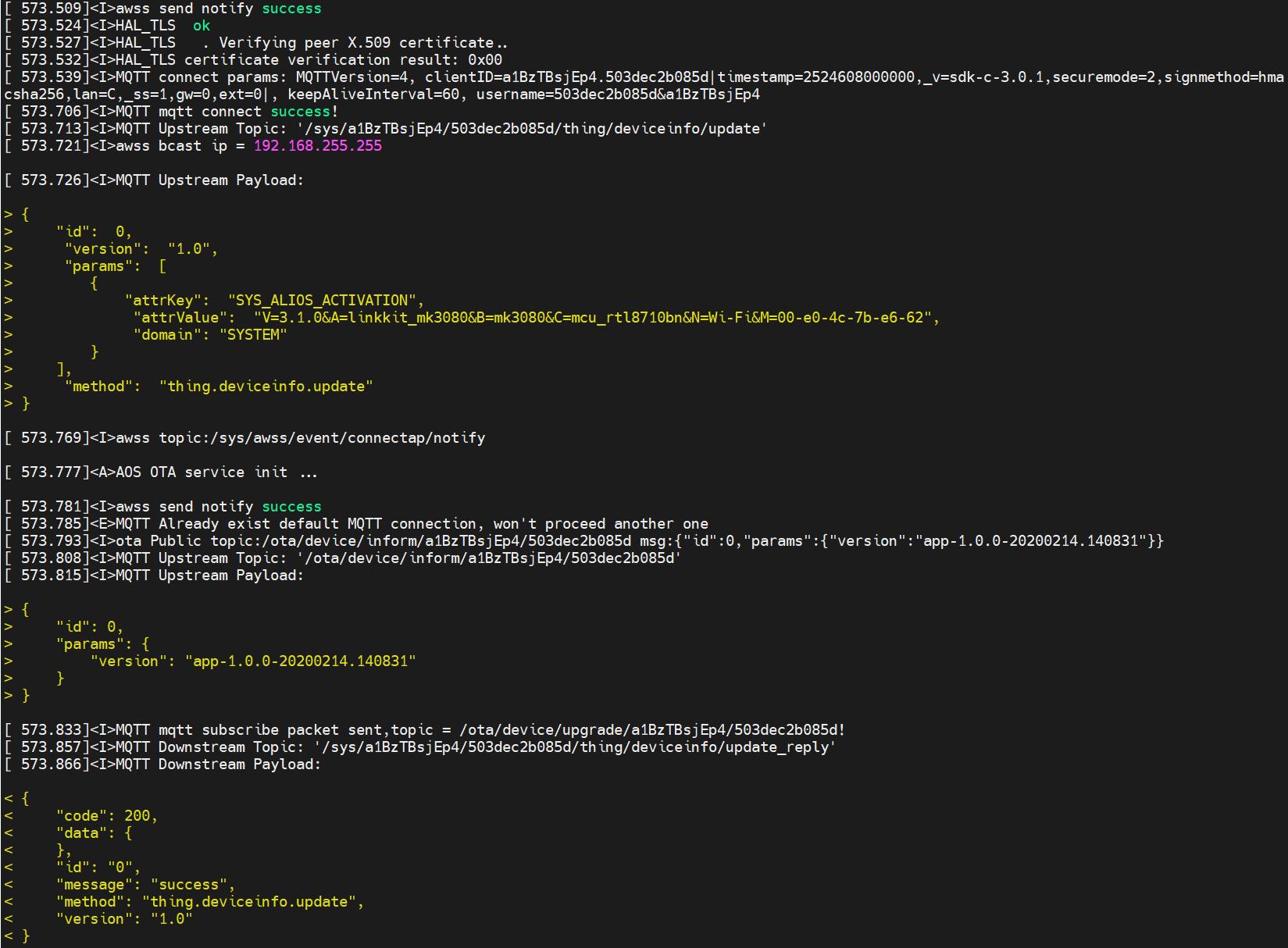
还有很多的打印信息,当连接成功后,天猫精灵会提示连接成功,然后我们会看到一系列这样的打印,有这样的MQTT的字样的打印信息说明我们的设备联网成功。

2.3 设备上线
这个时候我们进入网页端的项目中:项目管理 - 生活物联网平台 (aliyun.com),会发现我们的设备已在线:

三、自动进入配网模式
1. 工程修改
我们每次配网是要手动输入命令才能进入配网模式,我们可以在 linkkit_mk3080/app_entry.c 中添加以下代码,实现开机自动进入配网模式:
1 | static void linkkit_check_awss(void) |
我们在 下面的函数中调用即可:
1 | int application_start(int argc, char **argv); |
2. 测试结果
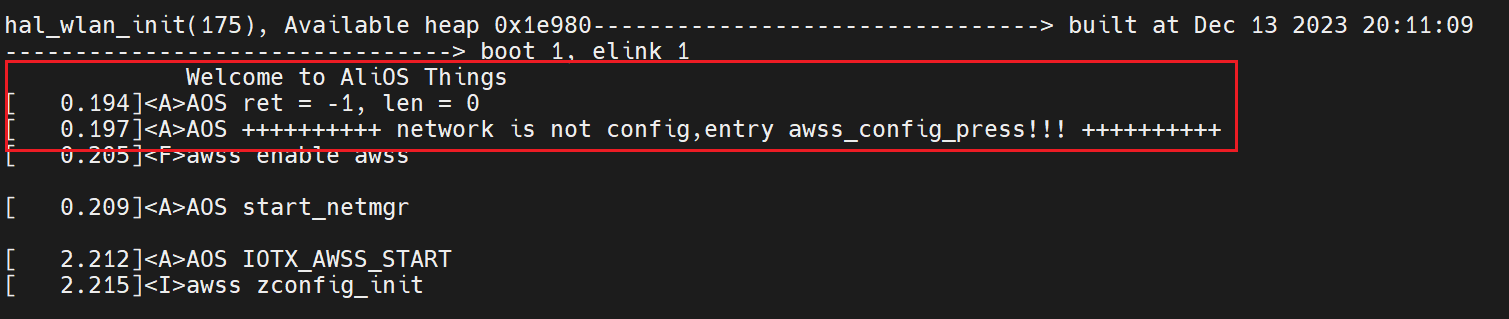
我们将开发板恢复出厂设置,然后重启,会看到有如下打印信息:

这就说明没有配网,然后我们直接用天猫精灵语音进行配网,发现是可以直接配置的,这就实现了开机未配网自动进入配网模式。我们用天猫精灵配网成功后,再重启设备,会发现有下面的打印信息:

此时就会自动入网,不需要进行配网。