LV01-Hexo-01-Hexo简介与使用
本文主要是Hexo框架的简介和使用的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| Windows | windows11 |
| Ubuntu | Ubuntu16.04的64位版本 |
| VMware® Workstation 16 Pro | 16.2.3 build-19376536 |
点击查看本文参考资料
| 参考方向 | 参考原文 |
| --- | --- |
一、Hexo简介
Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。即把用户的markdown文件,按照指定的主题解析成静态网页。
它的官网在这里:文档 | Hexo,我们可以在这里了解Hexo的安装过程以及简单的使用方法。
二、Hexo安装
1. 安装前提
hexo软件安装之前需要安装node和git,这些软件的安装起始问题不大,我们可以看官网的教程:文档 | Hexo——安装Git和文档 | Hexo——安装-Node-js两个小节。
2. 安装Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo,一般使用下边的命令安装Hexo
1 | npm install -g hexo-cli |
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo包:
1 | npm install hexo |
3. 查看Hexo版本
我们可以使用下边的命令来查看hexo的版本,以确定我们是否安装成功了。
1 | hexo -v |
出现以下信息,说明安装成功。
1 | hexo-cli: 4.2.0 |
三、建立站点
1. 在本地建立站点
1.1 初始化文件夹
hexo 将会在指定文件夹中新建所需要的文件,此处的 folder 文件夹必须为空,否则会报错。
1 | hexo init <folder> |
初始化完成后,查看文件树
1 | # 显示1级目录 |
显示结果如下:
1 | . |
【文件说明】
| 文件名称 | 用途 |
|---|---|
| _config.yml | 网站的 配置 信息,可以在此配置大部分的参数。 |
| package.json | 应用程序的信息。 |
| scaffolds | 新建文章时,Hexo 会根据 scaffold 来建立文件。Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。 |
| source | 资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。 |
| themes | 主题 文件夹。Hexo 会根据主题来生成静态页面。 |
1.2 生成静态页面
首先进入自己初始化好的hexo的文件夹,然后执行下边的命令。
1 | 生成页面命令 |
1.3 监视文件变动
Hexo 能够监视文件变动并立即重新生成静态文件,在生成时会比对文件的 SHA1 checksum,只有变动的文件才会写入。
1 | hexo generate --watch |
1.4 服务器
1.4.1 服务器安装
Hexo 3.0 把服务器独立成了个别模块,说是必须先安装 hexo-server 才能使用,但是有的时候发现没有安装,貌似也可以正常使用。
1 | $ npm install hexo-server --save |
1.4.2 服务器使用
安装完成之后,输入以下命令以启动服务器,生成的静态网站会在 http://localhost:4000 下启动。在服务器启动期间,hexo 会监视文件的变动并且自动更新,无须重启服务器。
1 | 启动服务器 |
想要更改端口,或是在执行时遇到了 EADDRINUSE 错误,可以在执行时使用 -p 选项指定其他端口。
1 | 指定启动的端口 |
若想在启动的时候自动修改端口号,可在_congig.yaml文件中添加以下内容,这样在启动本地预览的时候就可以直接修改启动的全端口号。
1 | # Hexo Server |
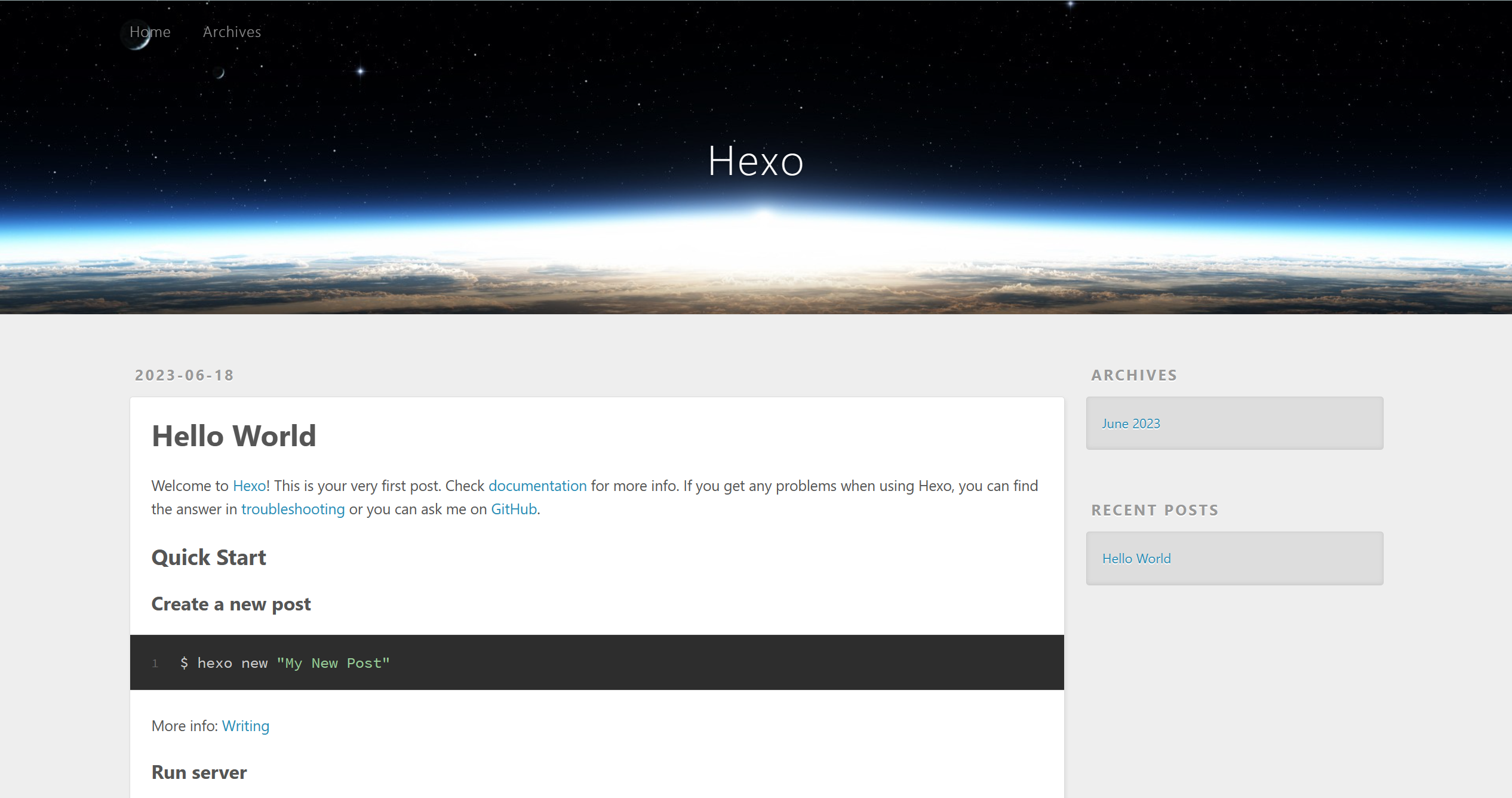
1.5 站点效果

2. 部署到Github
2.1 创建仓库
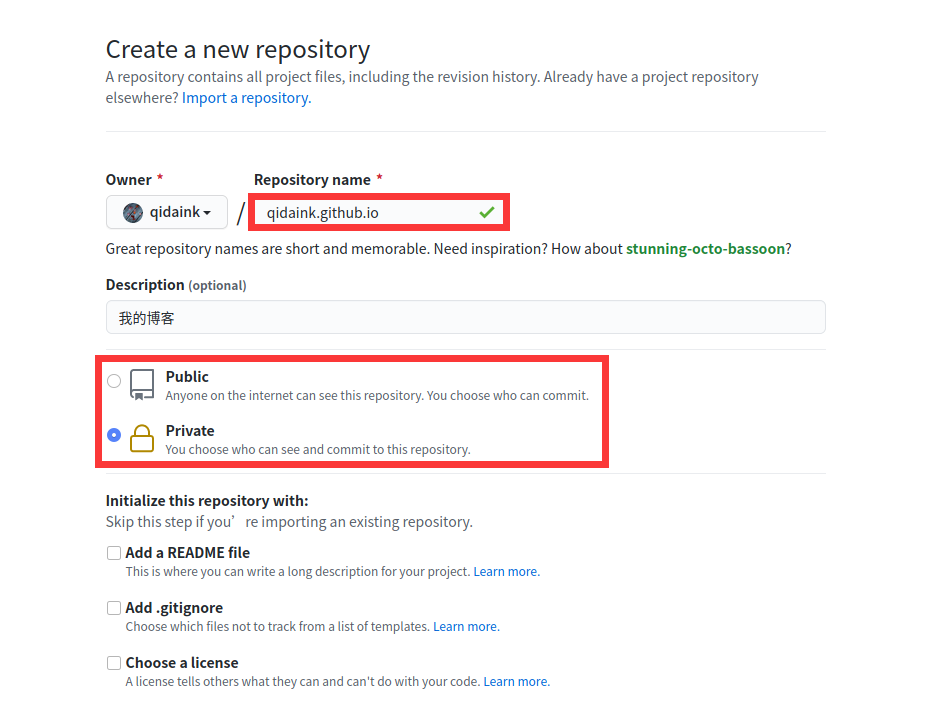
注意这里的仓库名称必须为user name.github.io,这里还是要选择Public,不然好像不能访问页面,下边的图片我后来改成公共了,下边也可以选添加一个Add a README file 也可以不选,主要是仓库名称一定要对。这个就是以后自己的Gitub主页地址。

2.2 安装部署工具
1 | npm install hexo-deployer-git --save |
- 修改配置文件
_config.yml
1 | # 进入初始化的文件夹 |
修改内容如下:
1 | deploy: |
2.3 开始部署
1 | hexo d -m "描述" |
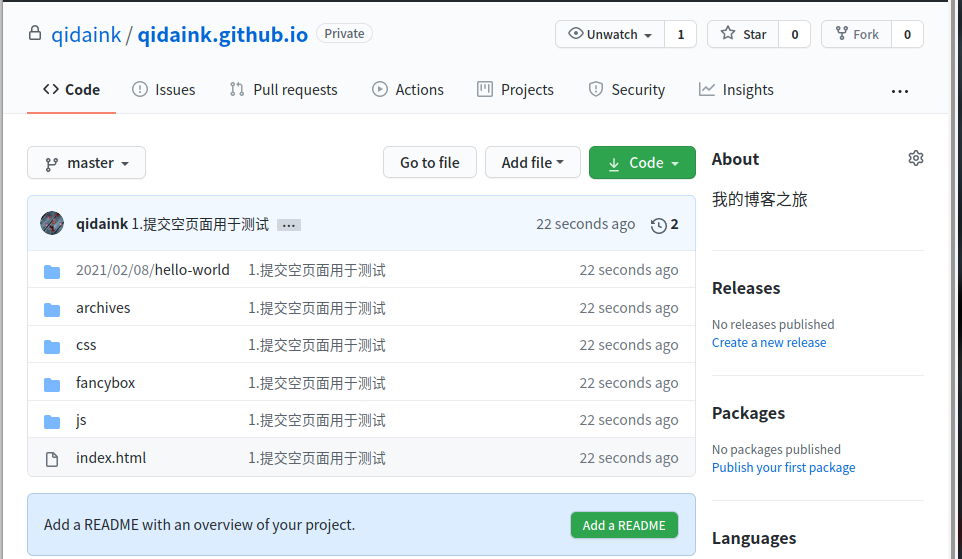
与git的commit一样可以加上-m参数来写每次提交的信息,也可以不加,不过每次提交都是默认的信息了,提交完成后,GitHub仓库如下所示,本地部署完毕之后打开网页可能会出现404找不到网页的标识,可以等待一会再进入页面。

2.4 访问页面
然后我们就可以访问Github Pages啦:
1 | https://qidaink.github.io/ |