LV06-第三方托管-01-Netlify
本文主要是将Hexo博客部署到第三方退管平台——Netlify的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| Windows | windows11 |
| Ubuntu | Ubuntu16.04的64位版本 |
| VMware® Workstation 16 Pro | 16.2.3 build-19376536 |
点击查看本文参考资料
| 分类 | 网址 | 说明 |
| 官方网站 | Netlify | Scale & Ship Faster with a Composable Web Architecture | Netlify |
一、Netlify简介
Netlify是一个现代网站自动化系统,我们只要在本机Git中写前端代码,然后推送它,网站就能完美地对外呈现,并且还有全球CDN、持续部署、一键HTTPS等功能。
它的访问速度较快,支持监测github仓库变动后持续部署,操作简单。但是呢线路支持不全面,国内有些地方访问的话也会很慢,甚至不科学上网的话就无法访问。
二、部署到Netlify
1. 注册账号
我们来到【Scale & Ship Faster with a Composable Web Architecture | Netlify】官网,点击右上角的【sign up】注册账号:

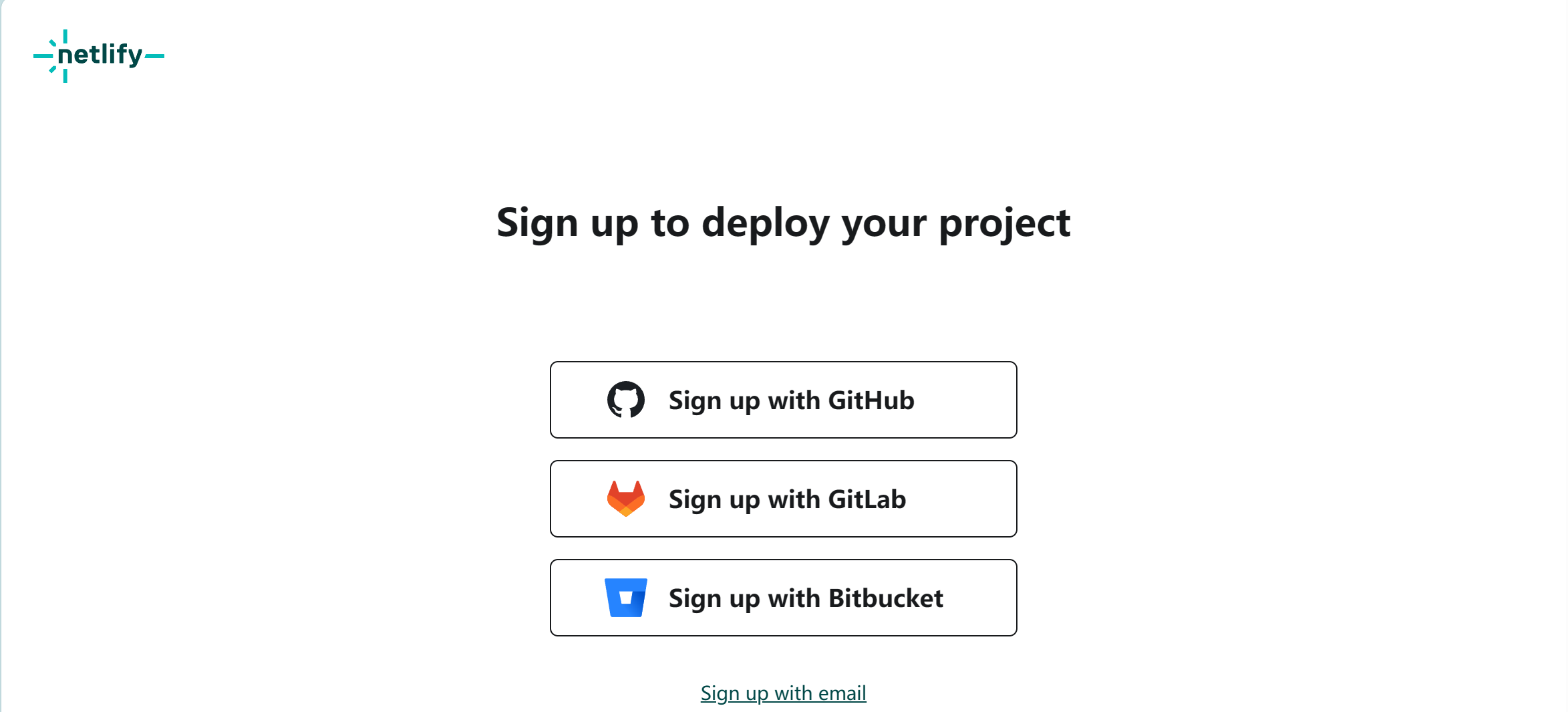
然后就会来到这个页面【Sign up | Netlify】,可以看到注册的时候支持关联github账号:

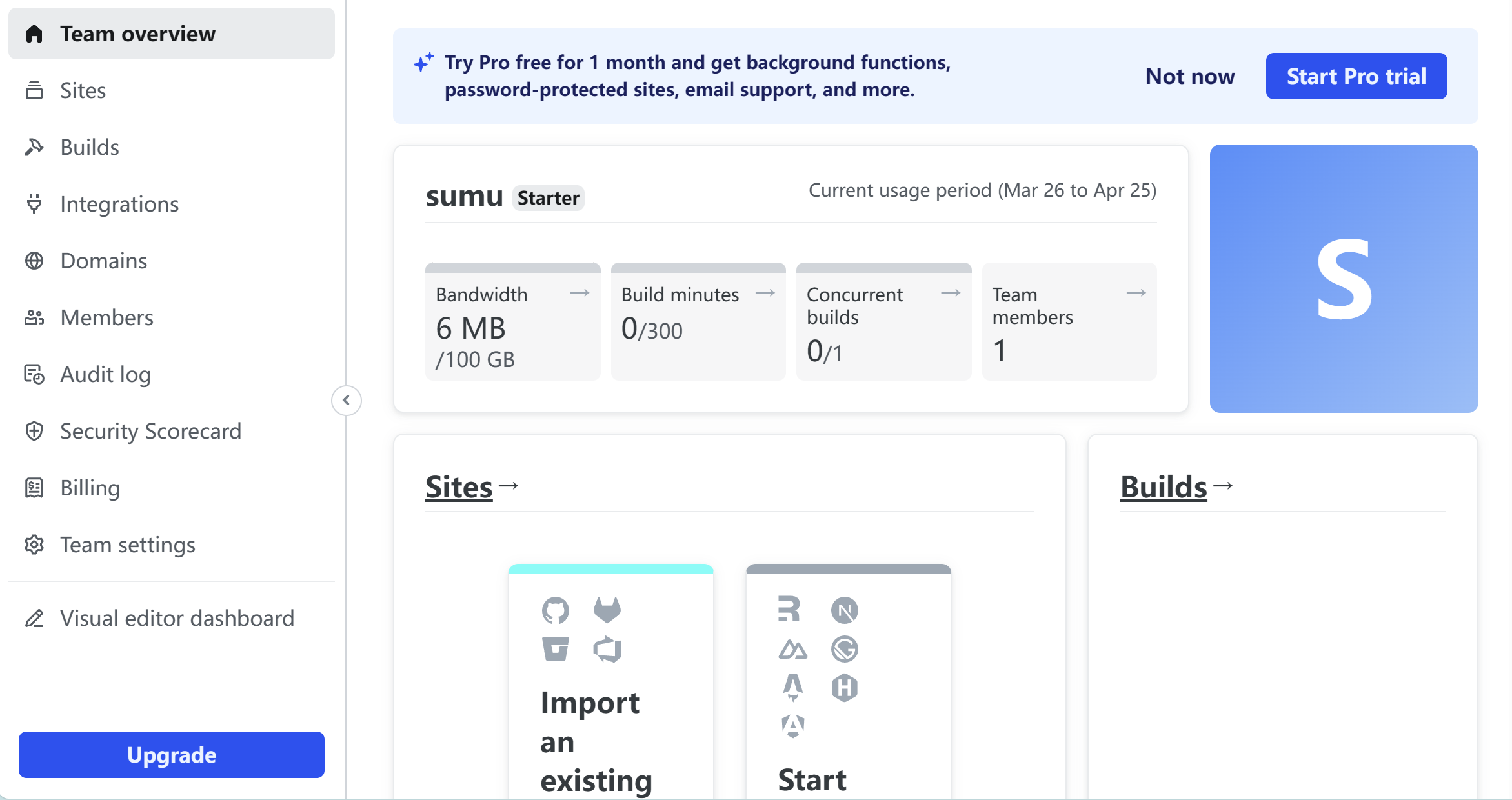
由于我已经注册过了,这里后面没法演示,注册过程很简单的。注册完成后,重新登录的话可以看到如下界面:

2. 添加网站
2.1 选择导入工程的平台
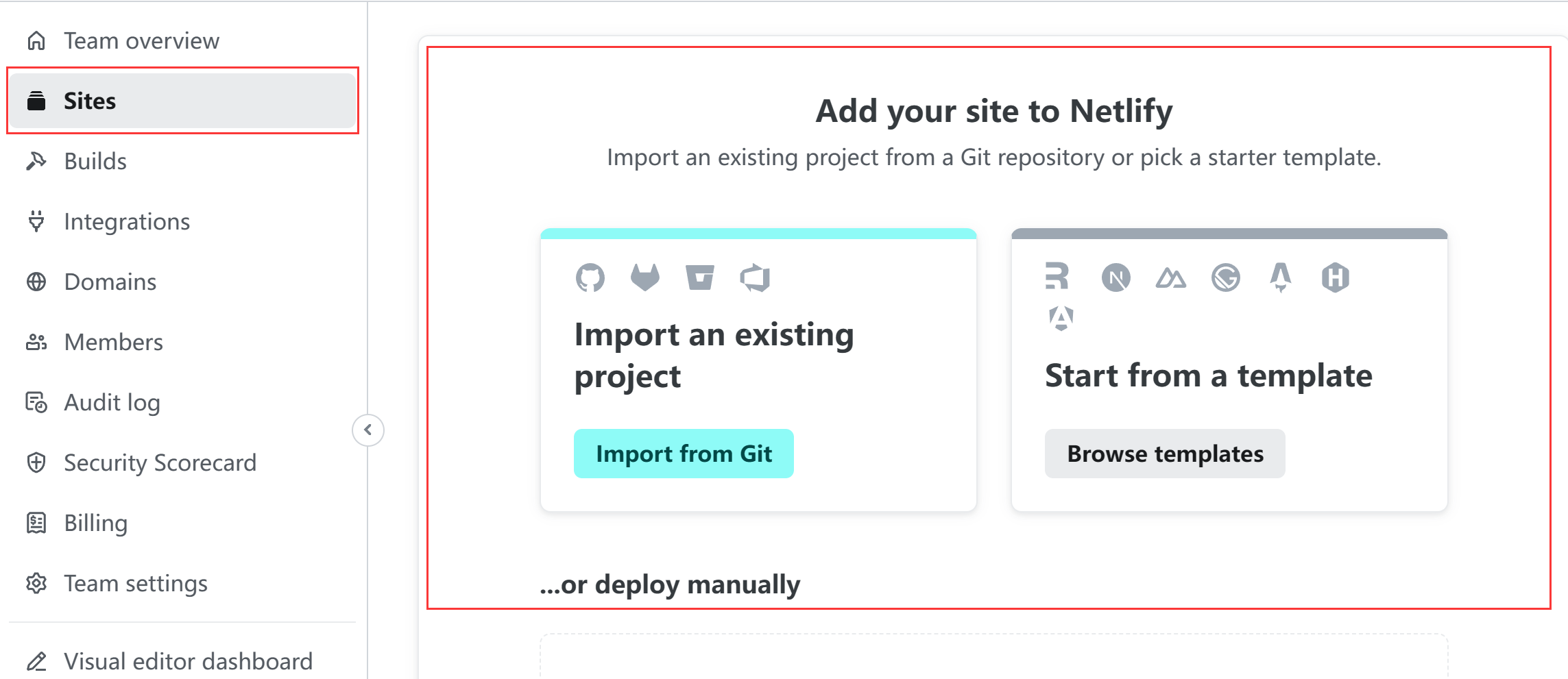
我们登录后,点击左侧的【site】,会看到如下界面:

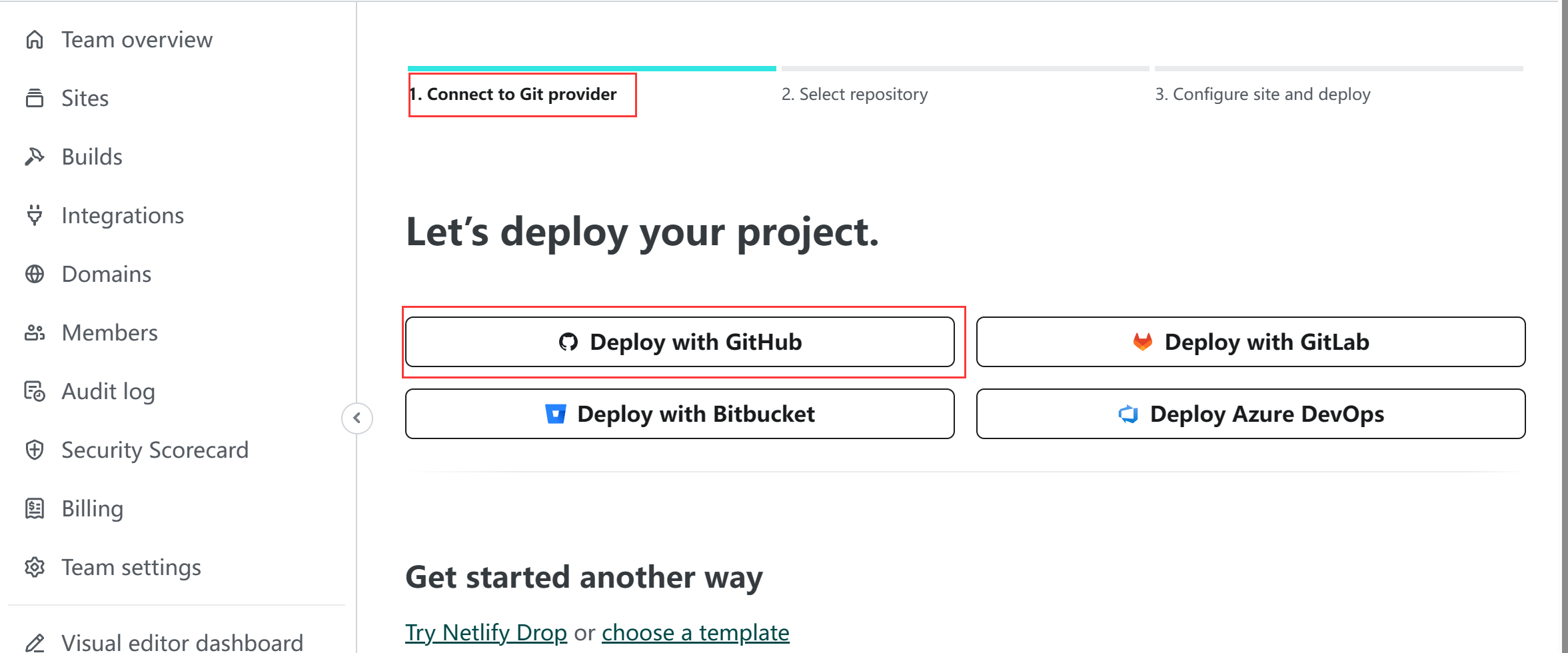
我们选择【Import from Git】然后就会开始部署的流程了,首先是选择Git的提供者,这里选择【Deploy with GitHub】:

2.2 选择要部署的仓库
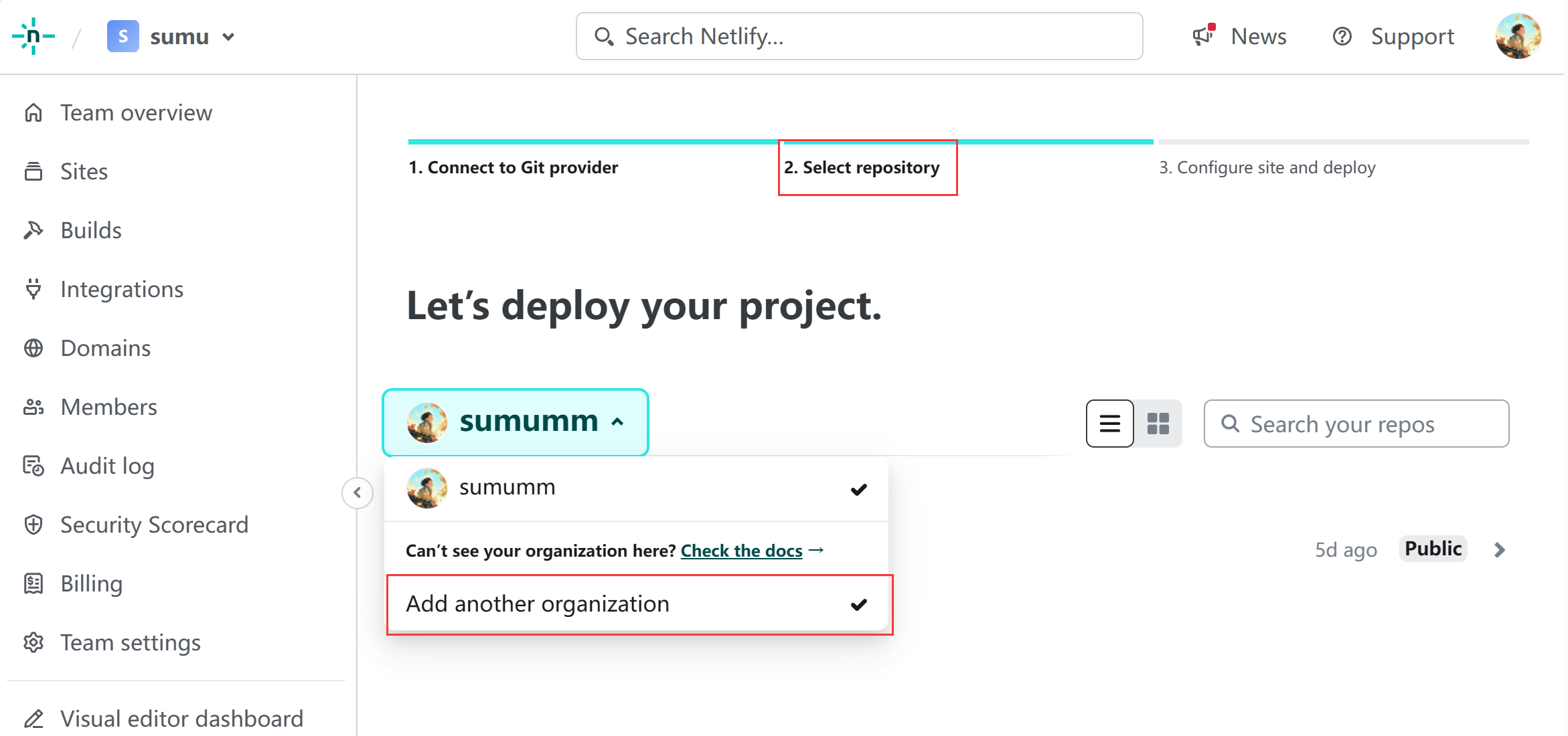
然后进入第二步,选择仓库,这里由于我之前添加过,所以直接出现了我的名字,我们可以选择这个【Add another organization】来重新验证我们的GitHub账号,以添加要部署的仓库(或者就是拉到最下面,有一个Can’t see your repo here? Configure the Netlify app on GitHub.点击这里可以配置):

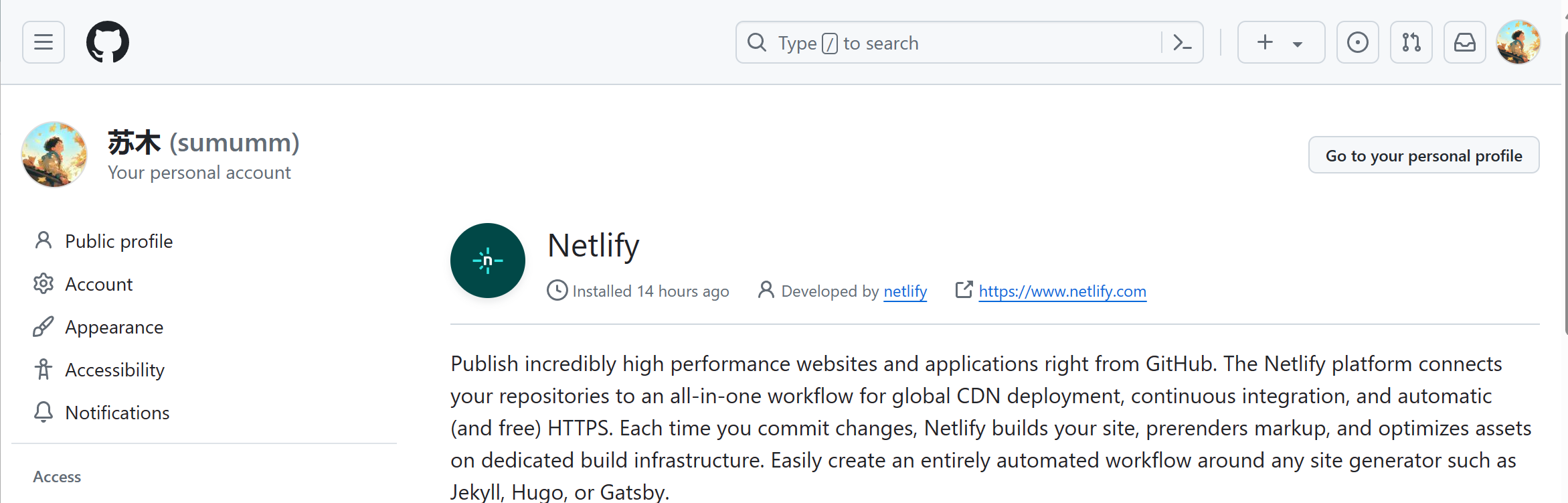
我们验证之后会来到这样一个页面:

我们翻到最下面,会看到这个【Repository access】,我们选择下面的【Only select repositories】,然后选中我们Github Pages的部署仓库:

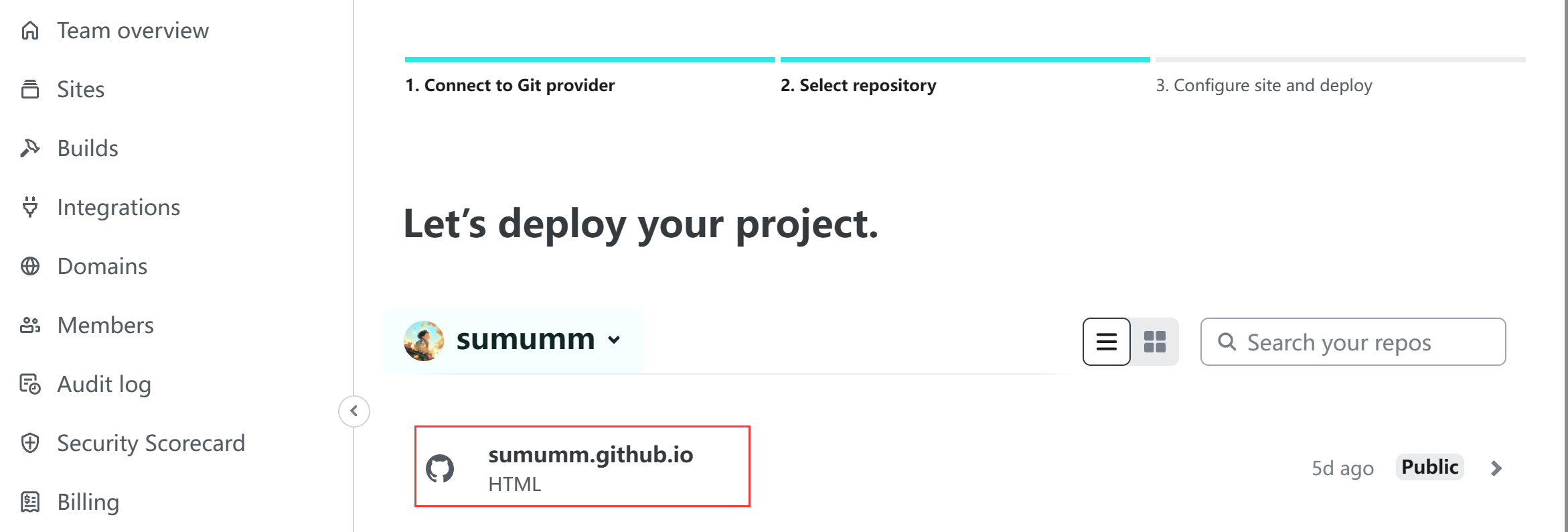
点击保存后就可以在之前的页面中看到这个仓库啦:

然后我们点击这个仓库,后面就进入部署相关配置啦。
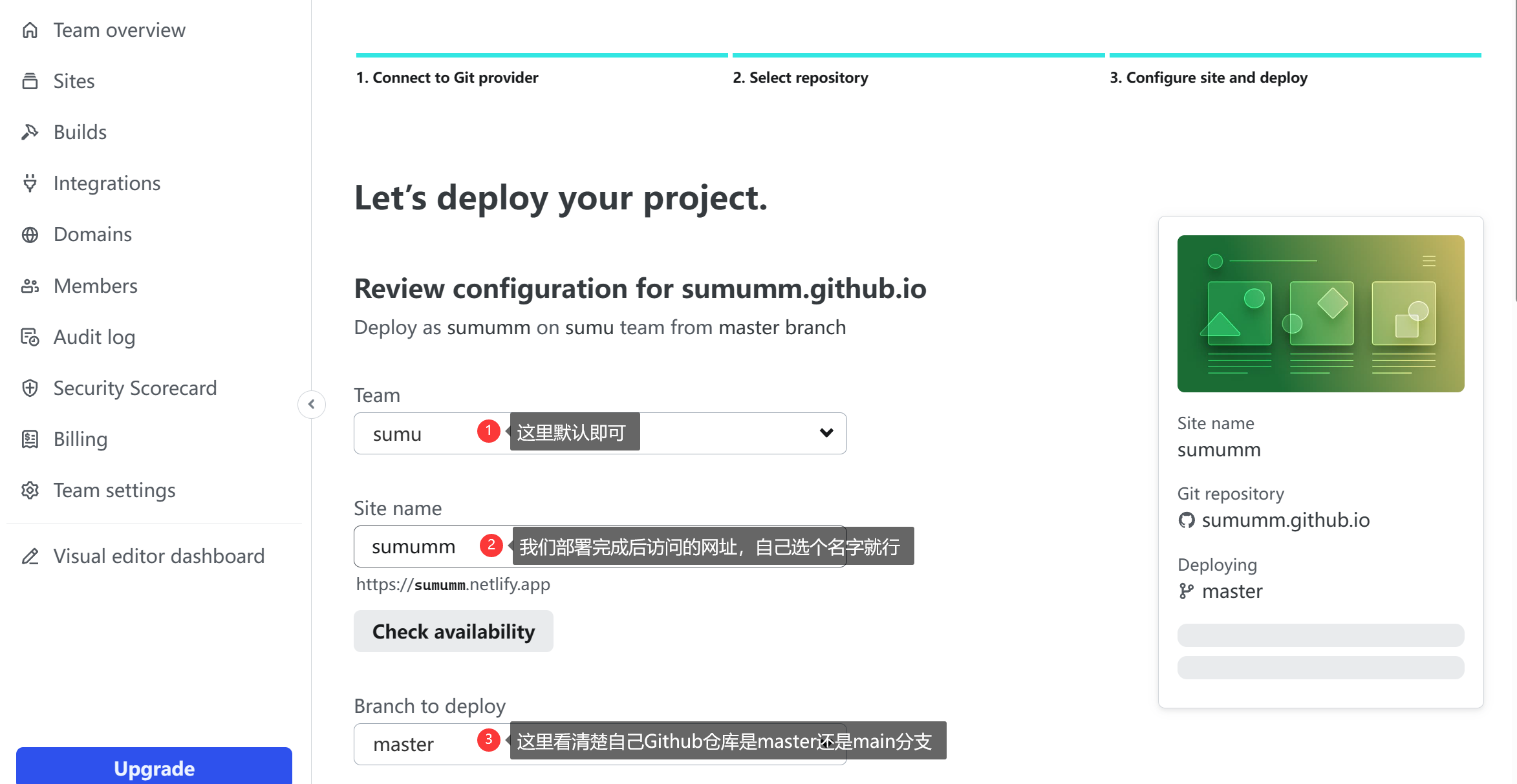
2.3 部署配置
我们进入站点部署配置界面:

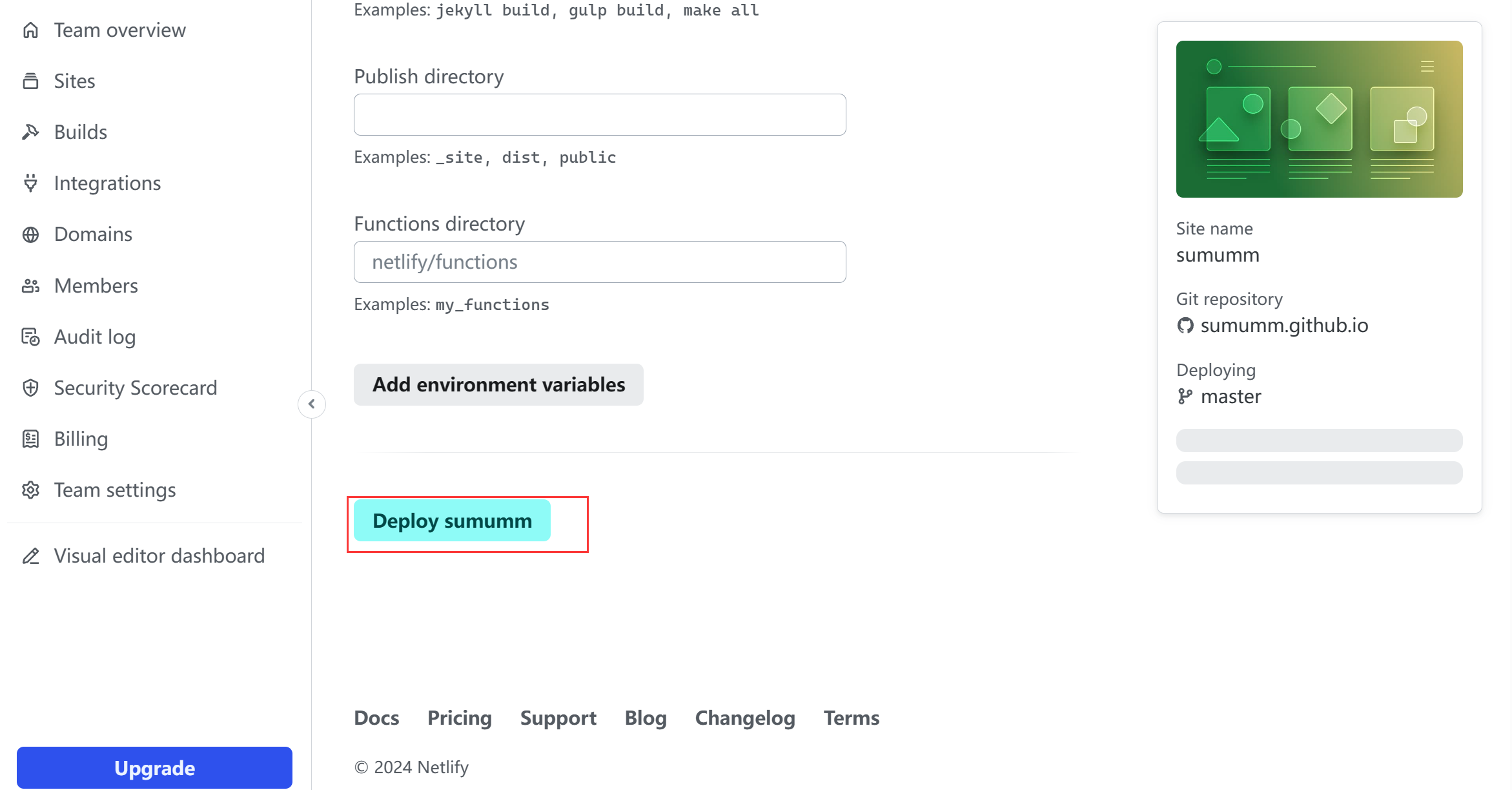
2.4 开始部署
我们上一步完成后,直接拉到最底部:

点击这里的【Deploy sumumm】即可:

部署成功的话好像会有这么一个提示:

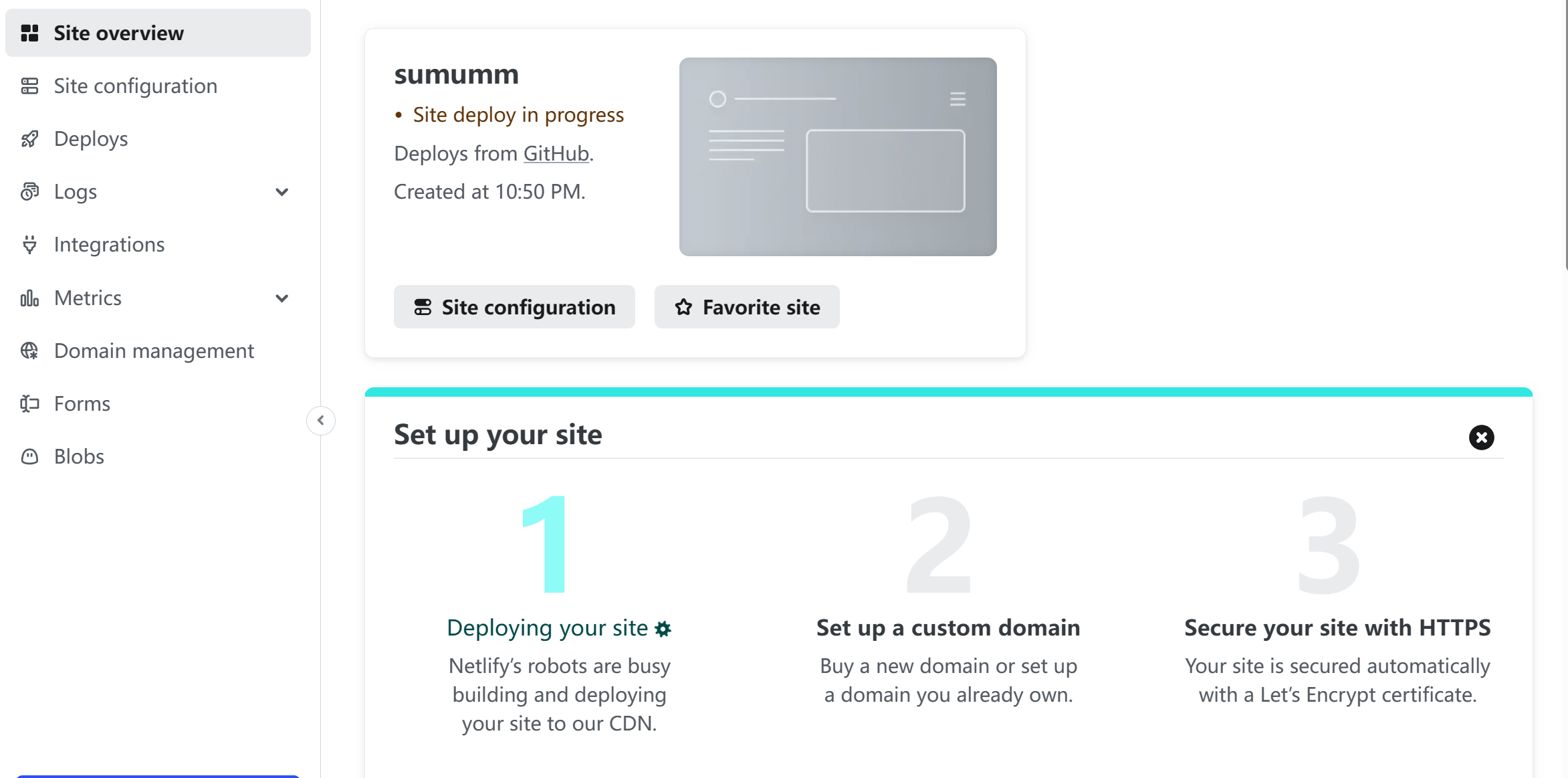
3. 查看部署情况
我们第一次部署成功的时候会提示部署成功,会有查看站点部署情况的链接,要是不小心点掉了,我们可以从这里找:

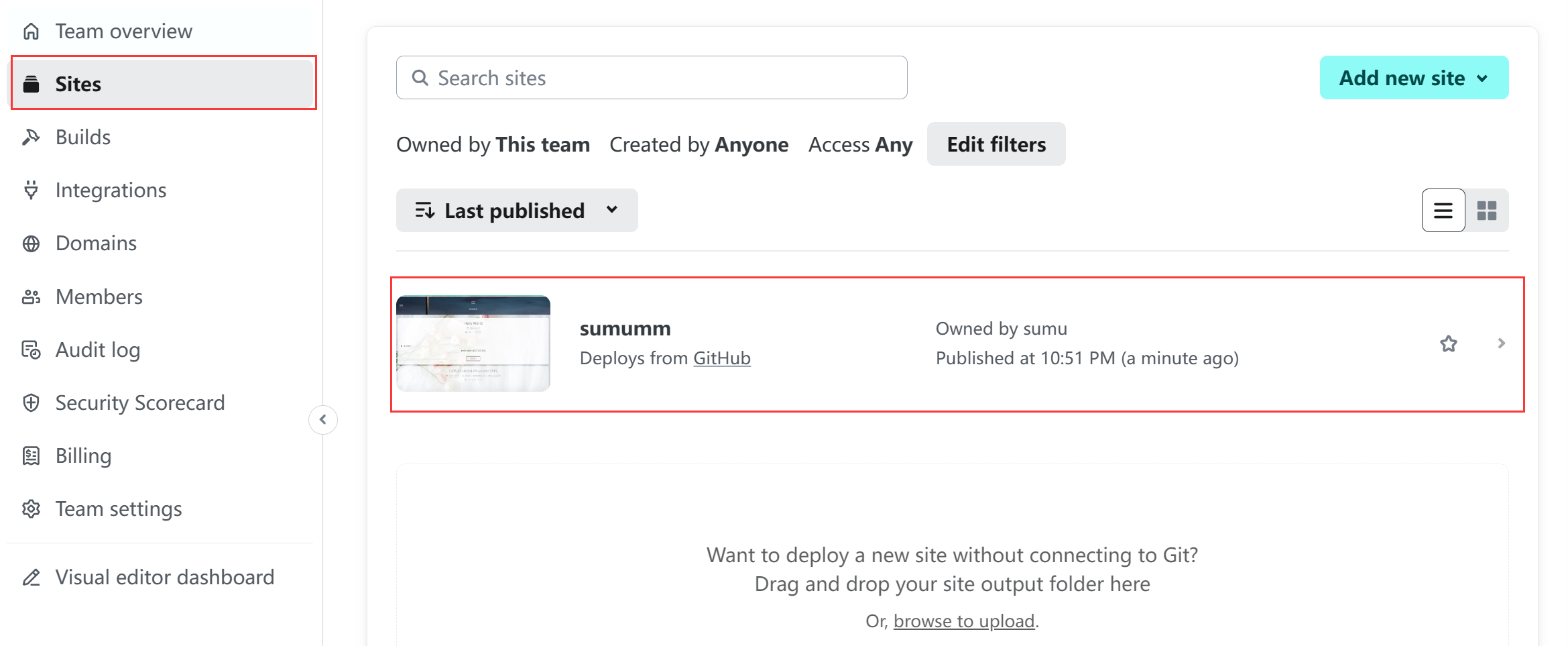
点击登录后的主页面中的【Sites】,然后点击下面刚才部署的仓库,会来到这个页面:

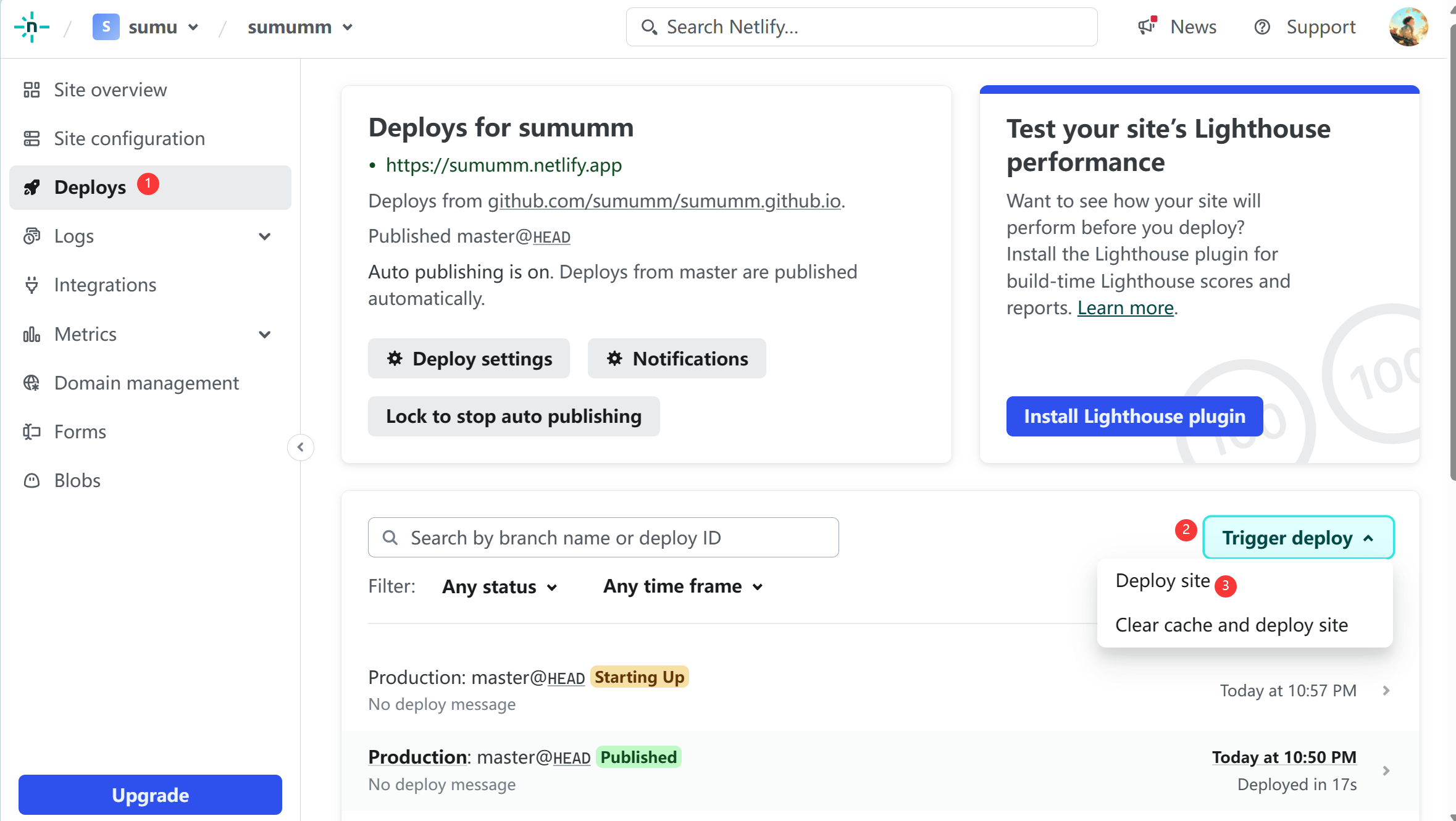
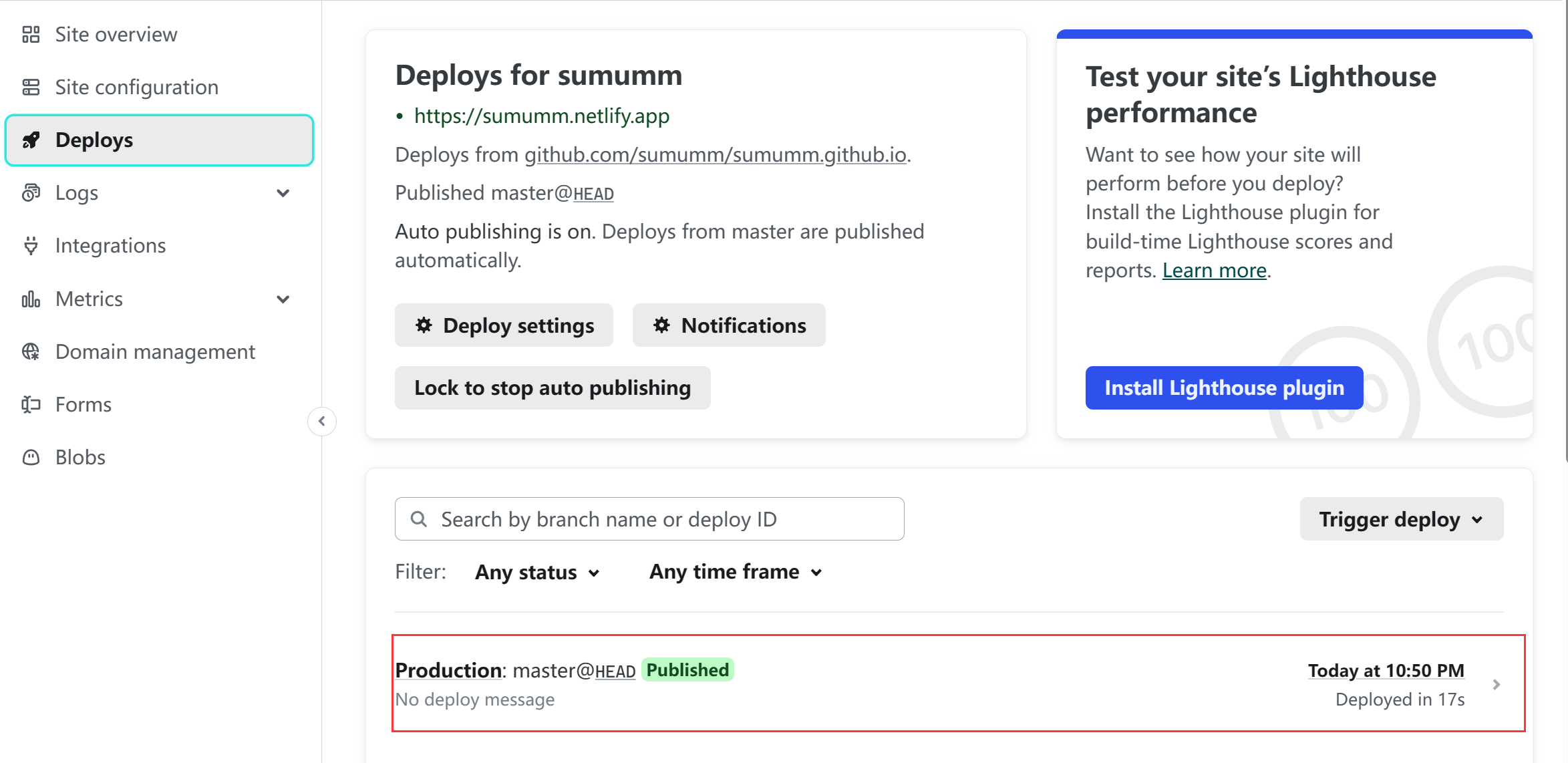
我们点击左侧的【Deploys】,就会看到部署的工作流了:

这里就会有部署的日志:

4. 访问页面
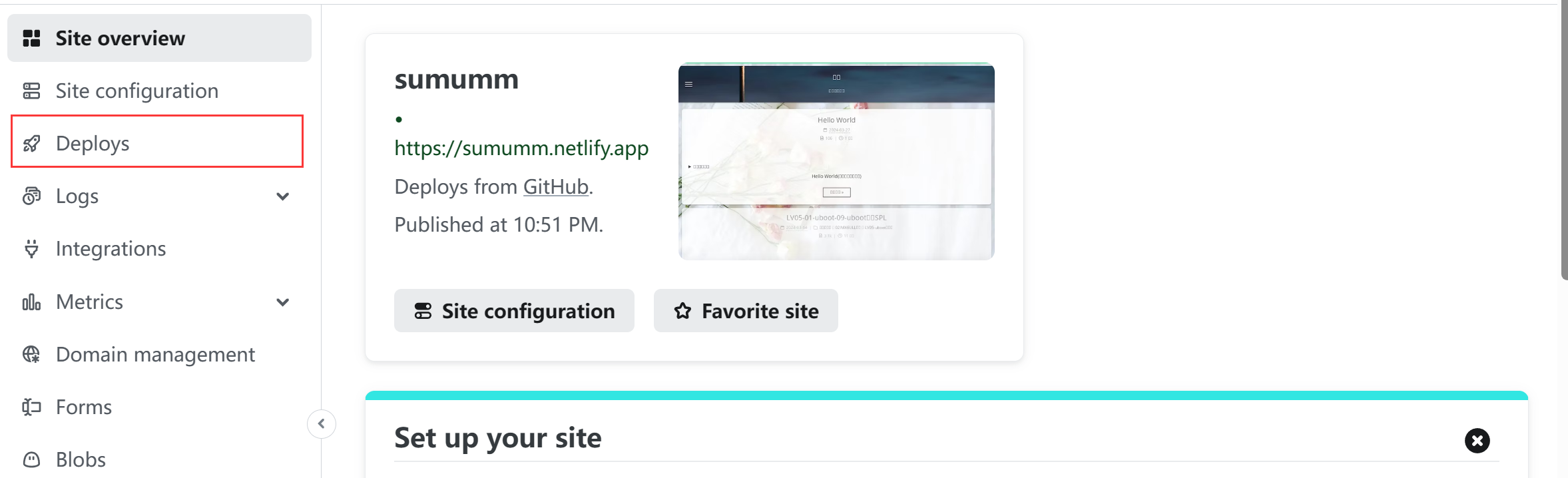
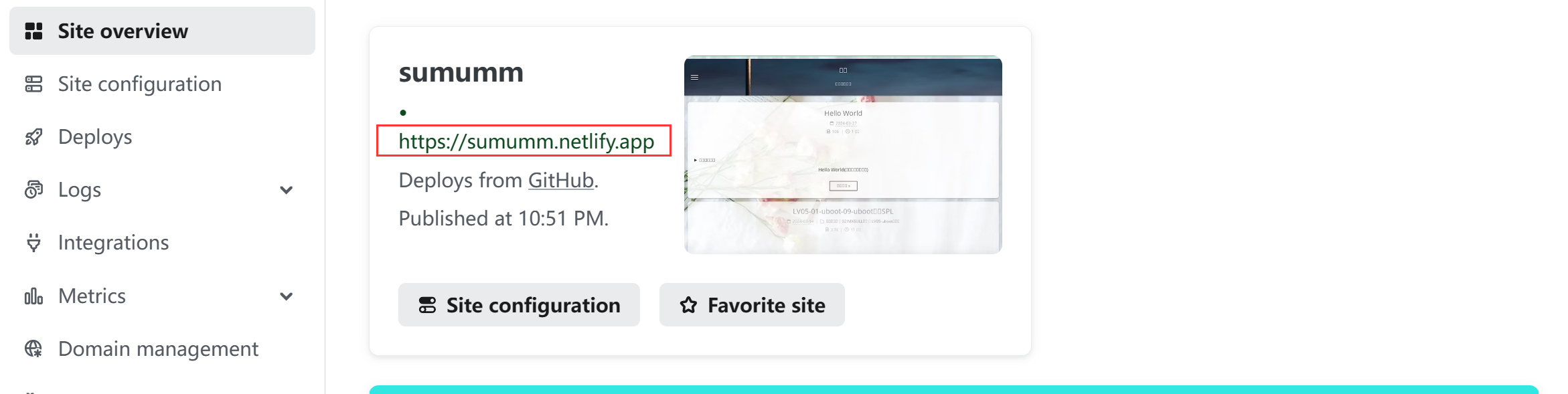
还记得我们前面配置站点的时候有填过访问链接名字的,要是忘记了也没什么,我们找到【Site overview】,这里就是我们可以访问的页面地址啦:

三、更新部署
当我们要更新页面怎么办?这个不用关心,这个会自动检测Github对应仓库的分支变化,要是我们有新的推送,这里就会自动进行部署,要是没有进行自动部署,或者我们想要手动部署的话,可以找到站点主页面【Deploys】→【Trigger deploy】→【Deploy site】,这样就可以手动进行一次部署: