LV01-01-VScode简介与安装.md
本文主要是VS Code简介与安装相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| PC端开发环境 | Windows | Windows11 |
| Ubuntu | Ubuntu20.04.6的64位版本(一开始使用的是16.04版本,后来进行了升级) | |
| VMware® Workstation 17 Pro | 17.0.0 build-20800274 | |
| 终端软件 | MobaXterm(Professional Edition v23.0 Build 5042 (license)) | |
| Win32DiskImager | Win32DiskImager v1.0 | |
| Linux开发板环境 | Linux开发板 | 正点原子 i.MX6ULL Linux 阿尔法开发板 |
| uboot | NXP官方提供的uboot,NXP提供的版本为uboot-imx-rel_imx_4.1.15_2.1.0_ga(使用的uboot版本为U-Boot 2016.03) | |
| linux内核 | linux-4.15(NXP官方提供) |
点击查看本文参考资料
| 参考资料 | 相关链接 |
| VS Code官网 | Visual Studio Code - Code Editing. Redefined |
| VS Code历史版本 | Visual Studio Code (历史版本下载) |
| VS Code官方文档 | Getting Started |
| 工作区相关说明 | Workspaces in Visual Studio Code |
一、VS Code简介
1. 简介
VS Code,全称是Visual Studio Code,但因为全称太长,微软旗下另一款产品visual studio又经常被简称为VS,所以这款与vs有一定渊源的代码编辑器就被简称为VSCode。它是一个免费的、开源的跨平台编辑器。之所以强调“编辑器”,可能是因为 VS Code 并无意成为一个全尺寸的集成开发环境,也就是IDE。
它支持几乎所有主流的程序语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。
IDE 更为关注开箱即用的编程体验、对代码往往有很好的智能理解,同时侧重于工程项目,为代码调试、测试、工作流等都有图形化界面的支持,因此相对笨重,Java程序员常用的Eclipse定位就是IDE;而编辑器则相对更轻量,侧重于文件或者文件夹,语言和工作流的支持更丰富和自由,VS Code 把自己定位在编辑器这个方向上,但又不完全局限于此。
2. 发展历史
2011 年底,微软从 IBM 请来了 Erich Gamma。Erich Gamma 是《设计模式》一书的作者之一,曾和肯特·贝克(Kent Beck) 一起发明了 JUnit,并且在 IBM 领导 Java 开发工具的开发工作。微软把他请过来,就是希望能够打造一款在线的开发工具,让开发者们能够在浏览器里获得 IDE 般的开发体验,这也就是之后为人所知的 Monaco Editor。
Erich Gamma 见证了 Eclipse 从崛起到逐渐臃肿,再逐渐式微的整个历程,他深刻认识到 Eclipse 成功的一部分原因是极度的可定制化特性,任何功能在Eclipse中都可以用插件来实现;但是由于 Eclipse 的插件跟核心代码运行在同一个进程内,随着插件的增多,核心功能经常会被插件拖累,也就更加让人觉得笨重。因此,在打造 Monaco Editor 时,开发团队非常注重核心功能的性能,尽可能地保持轻量,而对资源和性能消耗较大的功能,则运行在其他的进程之中。
2015 年,Erich Gamma 带领团队把 Monaco Editor 移植到桌面平台上,也就是Visual Studio Code,即 VS Code。VS Code 继承了 Monaco Editor 的设计原则,其核心是做一个高性能的轻量级编辑器;个性化的功能,则交给插件系统来完成。这一点可以说是师承 Eclipse,但同时又吸取了 Eclipse 的教训,把插件系统运行在主进程之外,高度可定制但同时又是可控的。
与此同时,VS Code 也有自己的使命,那就是让开发者在编辑器里拥有 IDE 那样的开发体验,比如对源代码有智能的理解、图形化的调试工具、版本管理等等。不难发现,VS Code 希望在编辑器和 IDE 之间找到一个平衡。在这样的设计思路下,打开编辑器,不需要创建任何的项目工程文件就可以开始使用,并高效便捷地操作文本;同时在编程语言插件的支持下能够得到语法检查、智能提示;还可以借助丰富的插件 API 拓展 VS Code 以满足自己的需求。
3. 一个开源开放的平台
VS Code是一个开源的,开放的平台,为什么这么说呢?
第一,VS Code 的源代码以 MIT 协议开源。这不仅意味着我们能够免费获取到 VS Code 的核心代码,更意味着社区能够基于 VS Code 的代码,开发自己的产品。业界现在比较知名的基于 VS Code 的项目有 SourceGraph、StackBlitz、CodeSandbox 等,这些产品可以提供非常接近VS Code 的开发体验,而VS Code 也经常从它们身上吸取技术和产品层面的宝贵经验。
第二,开发过程和反馈渠道的开放。 VS Code 源代码托管在 GitHub 上,同时使用 GitHub 管理项目的开发计划和测试,每个用户都可以在 GitHub 上了解到 VS Code 的开发进度。与此同时,GitHub 也是 VS Code 唯一的反馈渠道,开发团队根据反馈的影响程度进行统筹安排。作为用户,你可以近乎实时地跟开发团队进行交流,了解产品的发展情况。
第三,接口的开放。VS Code 自带了 TypeScript 和 Node.js 的支持,用户下载 VS Code 后,立刻就能够在书写 JavaScript 和 TypeScript 时获得智能提示,而且无需任何配置即可立即调试 Node.js代码。VS Code 核心团队有 Node.js 高手,TypeScript 也是微软官方出品的,VS Code 能把对这两个语言的支持做好,似乎并不是什么值得惊讶的事情。
但是 VS Code 团队不可能精通所有语言,对于他们不熟悉的语言,VS Code 该怎么支持呢?最好的办法莫过于把专业的事情交给专业的人来做。为此,VS Code 为编程语言工作者提供了统一的 API ,即Language Server Protocol 和 Code Debugging Protocol,每种语言都能够通过实现两个 API 在 VS Code 上得到类似 IDE 的开发和调试体验。而且 VS Code 也并没有因为 TypeScript 是微软嫡出就给开小灶,而是对大家都一视同仁,TypeScript 能够得到的支持,其他语言一个也不落下。比如 Rust 的语言支持,就是由 Rust 官方团队开发和维护的,他们可以说是这个世界上最懂怎么给 Rust 做语法支持的一群人了。
在这样的平台上,编辑器开发者、编程语言工作者和社区,各自做自己最擅长的事情,把份内事做到极致。同时,从开发到测试,再到用户反馈都是公开透明的,每个人都能参与其中,把产品往自己希望的方向推进。VS Code 的技术实践和成果,最后也以开源的形式回馈给社区,让大家都能够借助 VS Code 去打造自己的产品,一起成功。
4. 官网与资料
VS Code官网在这里:Visual Studio Code - Code Editing. Redefined
VS Code官方参考文档:Documentation for Visual Studio Code
VS Code软件下载:Download Visual Studio Code - Mac, Linux, Windows
二、VS Code安装
1. 安装说明
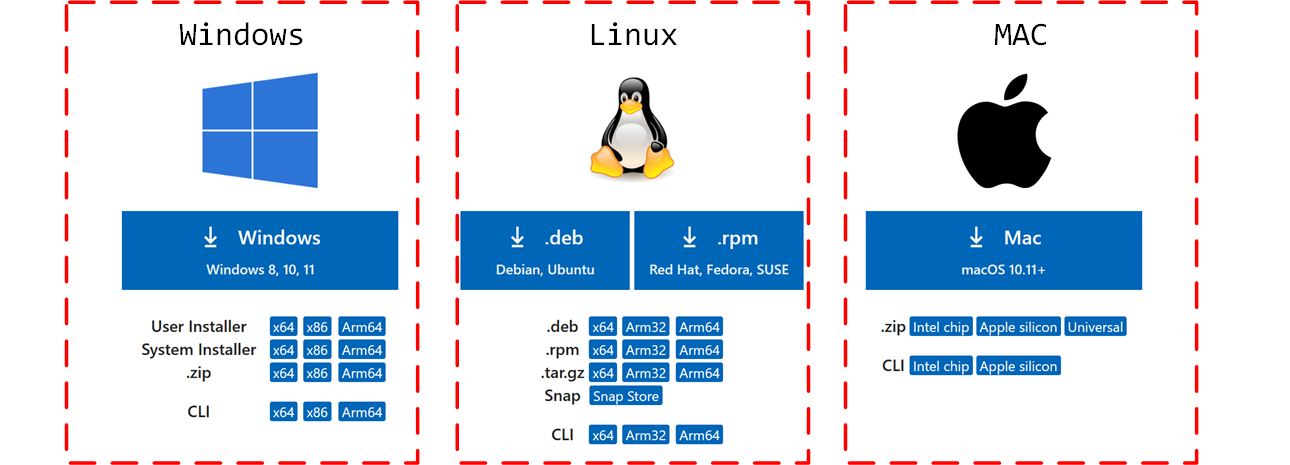
首先我们可以看一下官网的下载页面:Download Visual Studio Code - Mac, Linux, Windows

VScode 支持 Windows 、 Linux 和 Mac 平台,Mac的就不说了,在 Windows 和 Linux 中,发现都有好多种安装包,我没有去仔细研究过,只说我用到的几个吧。
在Windows操作系统中,System Installer版本的就是个安装包,双击就会进入安装流程。User Installer其实也是一个安装包,不过它跟System版本的有什么区别的话,没有深入研究,表面上看应该是权限可能会有区别吧,后边踩坑了再补充吧。下边的 .zip 是一个压缩包,它是免安装版本的,解压之后就可以直接启动VS Code。
在Linux操作系统中, .deb 版本的也就相当于安装包,我们可以通过相关安装来安装deb文件。.tar.gz 版本的也是一个免安装版本,解压之后就可以启动使用了,至于其他的,就没有仔细研究过了。
2. 在Windows中安装
我们下载好System Installer安装包,要选64位的,下载(Download Visual Studio Code - Mac, Linux, Windows)好后我们会得到这样一个可执行文件:

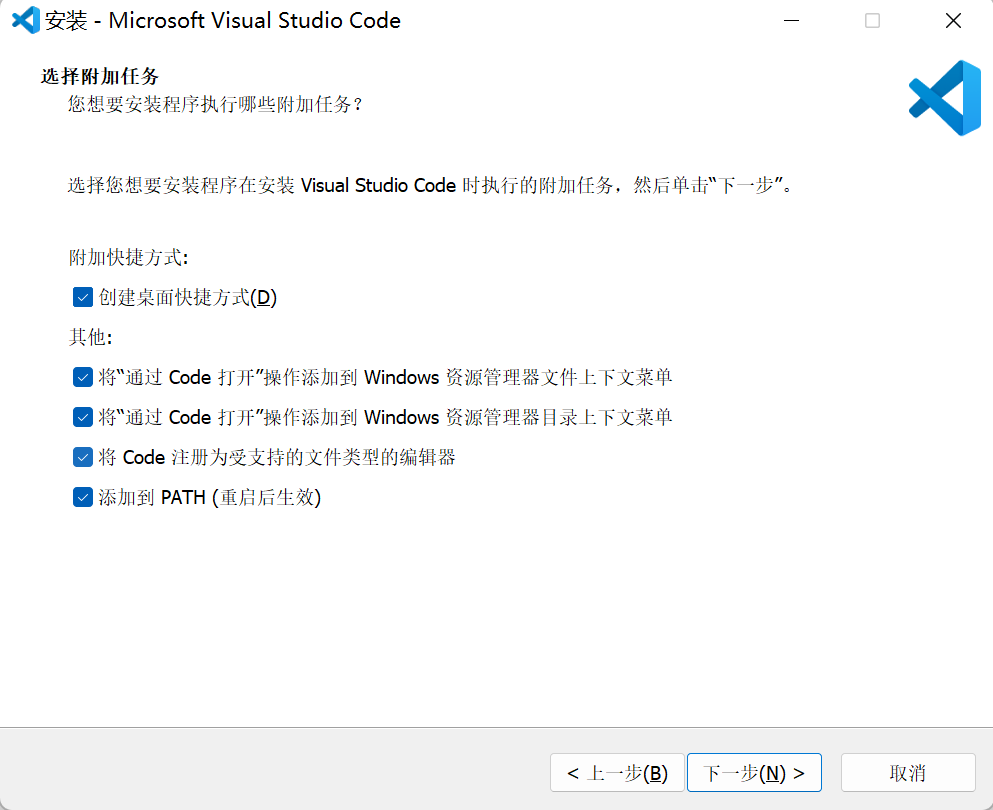
然后我们直接双击安装就可以了,这个软件安装还是很简单的,一路下一步就好了,注意下边的这个地方都勾选吧,一般没什么问题。

3. 在Linux中安装
这里以在Ubuntu中安装为例,说明如何安装VS Code。
3.1 deb格式
我们下载.deb格式的64位版本,因为我使用的就是64位的Ubuntu,下载(Download Visual Studio Code - Mac, Linux, Windows)完成后,我们会得到这样一个文件:

我们把这个文件拷贝到Ubuntu中,当然,要是直接在Ubuntu中下载的话就不需要啦。然后我们进入这个deb包所在的目录,通过以下命令安装和卸载VS Code:
1 | 安装 VS Code |
3.2 tar.gz格式
3.2.1 下载与解压
接下来看一下免安装版本的安装吧,主要是看一下怎么运行,我们下载(Download Visual Studio Code - Mac, Linux, Windows)好后会得到这样一个压缩包:

- (1)创建相关目录
1 | cd ~ |
- (2)解压压缩包
1 | tar -zxvf code-stable-x64-1686734446.tar.gz |
- (3)运行VS Code
由于这个直接免安装,所以我们解压完后就可以直接使用啦,我们可以通过以下命令运行VS Code:
1 | cd ~/2software/VSCode-linux-x64/ |
【注意】这里运行该软件必须要在 code 文件所在目录,或者要加上 code 的绝对路径(也可以是相对路径)。
3.2.2 在任意位置启动VSCode
上边我们只能在解压的目录中启动VS Code,那我想要在任意目录位置都能启动VS Code怎么办?有两种方式,一种是将VS Code可执行文件所在目录添加到环境变量中,另一种就是在现有的环境变量目录中创建一个软链接,我们采取第二种方式:
(1)查看目前的环境变量路径有哪些
1 | echo $PATH |

在打印结果中任选一个位置(这里选择 /usr/local/bin/ )进行下一步。
(2)创建软链接
1 | sudo ln -s ~/2software/VSCode-linux-x64/code /usr/local/bin/code |
这样,不管在哪个目录下,只要在终端输入 code 即可启动 VS Code 。
3.3 创建VS Code快捷方式
主要还是针对免安装版本的,感觉在终端启动还是不够方便,要是能跟Windows下一样,创建一个桌面快捷方式,这样不就很方便了吗。
3.3.1 开始菜单
首先我们在开始菜单创建快捷方式, Ubuntu 的开始菜单其实就是显示所有应用程序的那个页面。
- (1)在 /usr/share/applications/ 创建 VScode.desktop 文件
1 | sudo vim /usr/share/applications/VScode.desktop |
- (2)添加快捷方式信息
1 | [Desktop Entry] |
【注意】 Name 、 Exec 、 Icon 三个参数分别问快捷方式的名称、可执行文件路径、和快捷方式图标。

3.3.2 桌面
有时候我们可能还是点击桌面图标更加习惯些,我们也可以将上边的快捷方式添加到桌面去。
- (1)拷贝快捷方式文件
1 | cp /usr/share/applications/VScode.desktop ~/桌面 |
- (2)允许软件运行
我们添加完快捷方式后,会发现,图标是这个样子的:

我们是无法运行的,所以我们需要允许软件运行,我们选中图标,然后右键选择允许运行即可。
三、常用插件与配置
这一部分其实没什么太大必要,是以前写的笔记,还是写在这里吧,凑个字数,哈哈哈,可能已经不适用于新版本的VS Code了,仅供参考吧。
1. 常用插件
| 插件名称 | 插件用途 |
| Bracket Pair Colorizer | 多彩括号,不同层级的代码块的括号展现不同颜色(后来好像内置到VScode了)。 |
| Material Icon Theme | 文件导航窗格不同文件图标样式。 |
| background-cover | 设置VScode背景图片(需要对VScode有可执行权限,我一般都是直接chmod 777)。 |
| LinkerScript | GCC汇编链接文件语法高亮插件(后缀 .lds)。 |
| One Dark Pro | VScode编辑器主题插件。 |
| Arm Assembly | ARM GNU汇编语法高亮插件。 |
| Setting Sync | VScode配置文件同步插件。(有时候内置的有点不好用,这个时候就可以通过这个插件来实现同步,只是这个插件要跟Github一起使用) |
| Remnote-SSH | 远程连接服务器的SSH工具 |
2. settings.json
1 | { |