LV01-图像-02-色彩基础-01-基础知识
本文主要是色彩基础——基础知识的相关笔记,若笔记中有错误或者不合适的地方,欢迎批评指正😃。
点击查看使用工具及版本
| PC端开发环境 | Windows | Windows11 |
| Ubuntu | Ubuntu20.04.6的64位版本 | |
| VMware® Workstation 17 Pro | 17.0.0 build-20800274 | |
| 终端软件 | MobaXterm(Professional Edition v23.0 Build 5042 (license)) | |
| Win32DiskImager | Win32DiskImager v1.0 | |
| Linux开发板环境 | Linux开发板 | 正点原子 i.MX6ULL Linux 阿尔法开发板 |
| uboot | NXP官方提供的uboot,NXP提供的版本为uboot-imx-rel_imx_4.1.15_2.1.0_ga(使用的uboot版本为U-Boot 2016.03) | |
| linux内核 | linux-4.15(NXP官方提供) |
点击查看本文参考资料
- 通用
| 参考资料 | 相关链接 |
| --- | --- |
点击查看相关文件下载
| --- | --- |
一、颜色相关的一些概念
1. 什么是颜色?
颜色是通过眼、脑和我们的生活经验所产生的对光的视觉感受,我们肉眼所见到的光线,是由波长范围很窄的电磁波产生的,不同波长的电磁波表现为不同的颜色,对色彩的辨认是肉眼受到电磁波辐射能刺激后所引起的视觉神经感觉。
2. 可见光
可见光(英语:visible light)是人类可看见的电磁波,其波长范围一般是落在360 - 400 nm ~ 760 - 830nm,这段电磁波谱又称为可见光谱(visible spectrum),其频率范围在830 - 750THz ~ 395 - 360THz 。这个范围因人而异,部分人群甚至可以看到310nm的紫外光或是1100nm的近红外光。
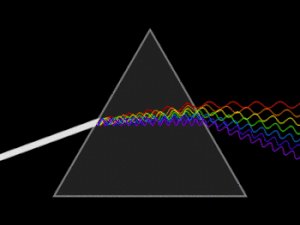
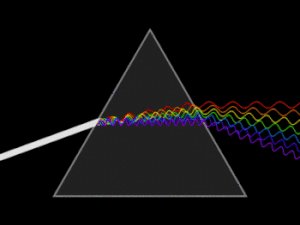
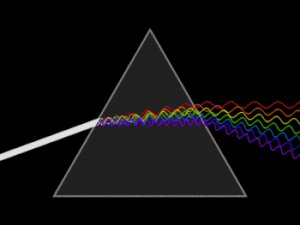
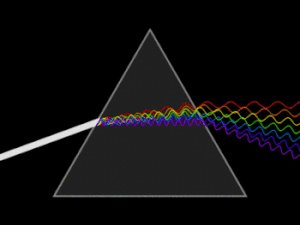
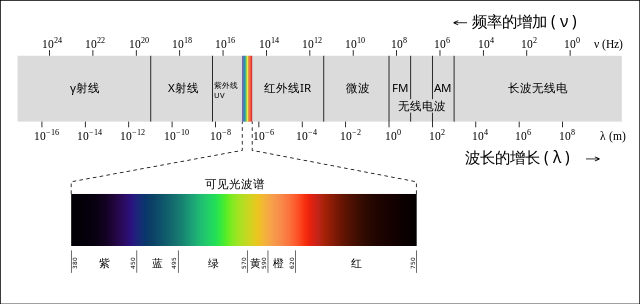
13世纪,罗杰·培根提出彩虹形成的过程与光线透过玻璃或水晶的情况类似。17世纪,牛顿发现棱镜可以分解和重组白光,并将这发现写在《光学》著作上。如下图所示,为白光通过棱镜看到的色谱。

看到了一个色散的动图

早期对光谱的2种解说来自于艾萨克·牛顿的光学和歌德的色彩学。牛顿首先在1671年在他的光学试验的说明中使用了光谱这个字(在拉丁文中代表外观、显象)。牛顿观察到一束阳光以一个角度射入玻璃棱镜,部分会被反射,部分则穿透玻璃,并呈现出不同的色带。牛顿假定阳光是由不同颜色的小粒子组成,而这些不同颜色在穿透物质时,前进速度不同。而红光的速度快于紫光,而导致了在穿过棱镜后红光的偏折(折射)较紫光为小,产生各色的光谱。
牛顿把光谱分成7种颜色(英语:ROYGBIV):红、橙、黄、绿、蓝、靛、紫。他依古希腊哲学家的想法,选这7种颜色,并和音符、太阳系已知的7颗行星、和一周7天做连结。然而人眼对于靛色频率的敏感度其实是相对较差的,加之一些辨色能力正常的人都表示他们无法区分靛色和蓝色、紫色。正因此之故,一些专家如艾萨克·阿西莫夫等都曾建议靛色不应被视为颜色,它只是蓝和紫的浓淡不同的区间而已。有证据表明,牛顿当年提出的蓝色、靛色与现代定义不同,当年的蓝色是青色,而靛色是蓝色。
18世纪,歌德在他的色彩学(英语:Theory of Colours)提到了光谱,歌德使用光谱代表残影(英语:Afterimage)。哥德声称连续光谱是个复合现象,而牛顿则认为仅限可见光光谱是个单独现象,哥德观察到了更广泛的部分,他发现到了没有光谱的区间,如红黄边界和青蓝边界是白的,原来在边界区会有色光重叠的现象。19世纪,因为红外光与紫外光的发现,可见光谱概念更加明确。1802年,杨格第一次测量不同颜色可见光的波长。
下图是可见光电磁波谱的波长组成部分,我们能感受到的可见光的光谱范围只占电磁波的一小部分。

3. 光谱色

| 颜色 | 频率 (THz) | 波长 (nm) | 能量 (eV) |
|---|---|---|---|
| 紫色 | 666–789 | 380–450 | 2.76–3.26 |
| 蓝色 | 631–666 | 450–475 | 2.61–2.76 |
| 青色 | 606–631 | 475–495 | 2.50–2.61 |
| 绿色 | 526–606 | 495–570 | 2.18–2.50 |
| 黄色 | 508–526 | 570–590 | 2.10–2.18 |
| 橙色 | 484–508 | 590–620 | 2.00–2.10 |
| 红色 | 400–484 | 620–750 | 1.65–2.00 |
4. 原色及三原色
没找到定义,不过,还待是维基百科啊:
原色:可叠加产生其他颜色的颜色
原色(primary color)是不能透过其他颜色的混合调配而得出的“基本色”;将不同比例的原色混合,可生成色域内其他任何颜色。
以数学的向量空间来解释色彩系统,则原色在空间内可作为一组基底向量,并且能组合出一个“色彩空间”。由于人类肉眼有三种不同颜色的感光体,因此所见的色彩空间通常可以由三种基本色所表达,这三种颜色被称为“三原色”。一般来说叠加型的三原色是红色、绿色、蓝色(又称三基色,用于电视机、投影仪等显示设备;而消减型的三原色是品红色、黄色、青色(用于书本、杂志等的印刷)。
“原色”并非是一种物理概念,而是一种生物学的概念,是基于人的肉眼对于光线的生理作用。人的眼睛内有几种辨别颜色的锥状细胞,分别对黄绿色、绿色和蓝紫色(564、534和420纳米波长)的光最敏感。人类以及其他具有这三种感光受体的生物称为“三色感光体生物”。虽然眼球中的椎状细胞并非对红、绿、蓝三色的感受度最强,但是由肉眼的椎状细胞所能感受的光的频宽很大,红、绿、蓝也能够独立刺激这三种颜色的受光体,因此这三色被视为原色。
5. 色域和色度图
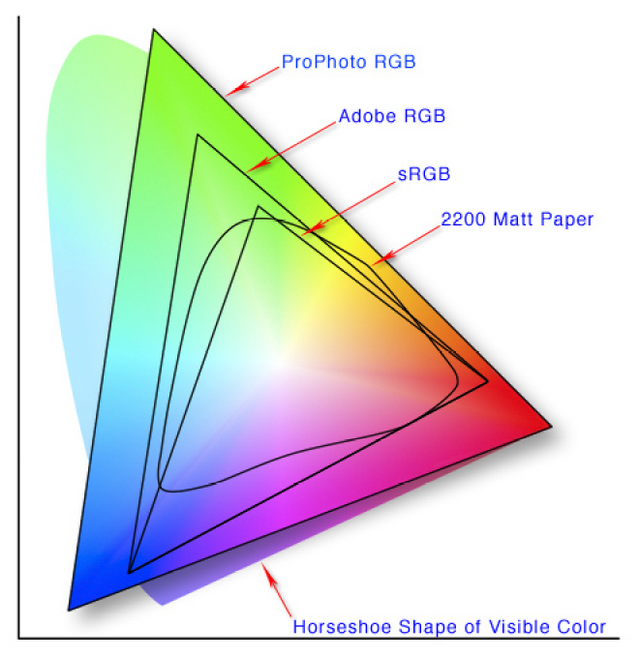
数码相机照片里面有个”色彩空间”的概念。所谓色彩空间,就是图片或显示器所能表现色彩的集合。人眼可以分辨出上亿种颜色,这些颜色构成了一个空间,也就是最大的色彩空间。显示器利用三原色原理,尽可能多的还原出人眼所能看到的色彩,但不一定能做到还原所有色彩,并且不同的显示器,还原色彩的能力也不尽相同,有的色彩范围更大,有的则较小,这样就产生了”色域”的概念来描述显示器或照片对色彩范围覆盖的能力。
我们在购买显示器的时候,会有许多参数,其中就包括色域一项。厂家一般会用”xx% sRGB”或”xx% NTSC”来定量描述色域大小,这里的”xx%”就是指显示器色彩覆盖范围和某一标准色域(如sRGB)的比值。但是这些数字不能反映色彩具体的覆盖范围,为了更直观地展示色域,我们学习介绍色度图的概念。
说实话,我不搞图像方面的东西,这些东西还是想了解一下,看到了一位大佬的文章,就拿过来几个笔记:计算机图像处理入门基础知识——色域,色度图,色彩空间和色彩管理-CSDN博客
5.1 色度图
色度图,是CIE(国际照明委员会)为了直观展示色彩的关系,制定的一种描述色域范围的图像。其中,以1931年制定的CIE 1931最为广泛使用。

图中上半部分黑色曲线上的点为单色光,即单一频率的光(电磁波)的颜色,也就是彩虹的颜色。下半部分从蓝色到红色之间的连线将彩虹两端连接到一起,构成一个封闭区域。整个图像因形状类似马蹄,又被称为”马蹄图”。该图像有如下几个特点和性质:
①图像所围成的区域覆盖了人眼所能分辨的所有颜色。
②图像上每一个点唯一对应一个颜色,自然界中的每一个颜色都唯一对应图像上一个点。
③图像上半部分黑色曲线上的点上的颜色可以由单频光(如激光、LED光等)得到。其他位置的点必须由两种或两种以上单频光加和得到。
④图像中间区域的曲线为黑体辐射颜色和温度关系的曲线(任何温度的物体都有辐射一定频率范围电磁波的能力,当温度足够高时,辐射出电磁波的频率分布也会足够高,变成可见光,从而有了颜色),这些电磁波均为复合光,这条曲线被称为”普朗克轨迹”。颜色变化大致为红→橙→黄→白→蓝(不经过绿色区域)。曲线上的温度又称”色温”,单位为开尔文(K),它与摄氏度(℃)之间的关系的是T(K)=t(℃)+273.15
⑤图像中央位置白色的部分称为白点,该点在颜色校正中十分重要,因为白点决定了三原色的配比和白平衡。白点因显示设备的不同而不同,但不会偏离图像的中间位置。白点所在位置数值称为该光源的色温。一般的显示器色温值为6500K,因为自然光,或者白纸的色温一般都在6500K左右。如果色温值偏离6500K,则白色会有色彩倾向。色温低于6500K时,白色会偏黄,称为”暖白”,高于6500K时,白色则会偏蓝,称为”冷白”。总而言之,色温越低越暖,色温越高越冷。比如现在手机常见的”护眼模式”的原理,就是将白点往黄色方向偏移,降低屏幕的色温,使得屏幕中对眼睛伤害更大的高频蓝光减少,变为更为柔和的米黄色,达到保护眼睛的效果(但不是每个人都喜欢这种黄黄的暖屏的)。
⑥在图像中任意选三个点,就得到了三原色,三个点围成一个三角形,就形成了一个色域。这三个点可以任意选取,但是为了追求更大的色域,通常将这三个点位置选在右下角,上方和左下角,而这三个区域对应的颜色为红色,绿色和蓝色,所以三原色一般为RGB。但是RGB的位置也不是唯一的一个点,而是一个范围,所以RGB也有不同的偏向。如蓝色(B)的选取位置,有的靠上,而有的靠下,如果B的位置靠上,那么蓝原色就是正蓝色,如果B的位置靠下,那么蓝原色就是偏紫的蓝色。
⑦CIE 1931色度图有一个很重要的性质,就是颜色合成的线性性质。两个颜色加和后的颜色,必然位于这两个颜色所在的两点连线上,所以三原色能够合成的颜色范围,必然位于三原色三个点围成的三角形内部及三边上。
⑧若两个颜色对应的点与白点共线,且位于白点一侧,则这两个颜色的色相相同,只有纯度的区别。颜色离白点越近,饱和度(纯度)越低,离白点越远,饱和度(纯度)越高(即越鲜艳)。
⑨若两个颜色按照一定比例合成后能得到白色,那么这两个颜色称为”互补色”,更准确地说,是”光学互补色”,以便和美术互补色区分开来。根据性质⑦,互补色对应的两个点一定与白点共线,且这两点分居白点两侧。
⑩由于某一间色(三原色中任意两个颜色按最大值混合得到的颜色)与没有参与该间色的那一个原色合成后,三个颜色的值均会达到最大值,即形成了白色。因此这个间色和剩下的那个原色为光学互补色(根据性质⑨)。因此三间色,实际上也是三原色的光学互补色,简称三补色。根据性质⑨,三间色(三补色)一定位于三原色与白点连线的延长线与三角形某一边的交点上。如果我们知道了三原色和白点的坐标,就可以利用解析几何知识推算出三间色的坐标。
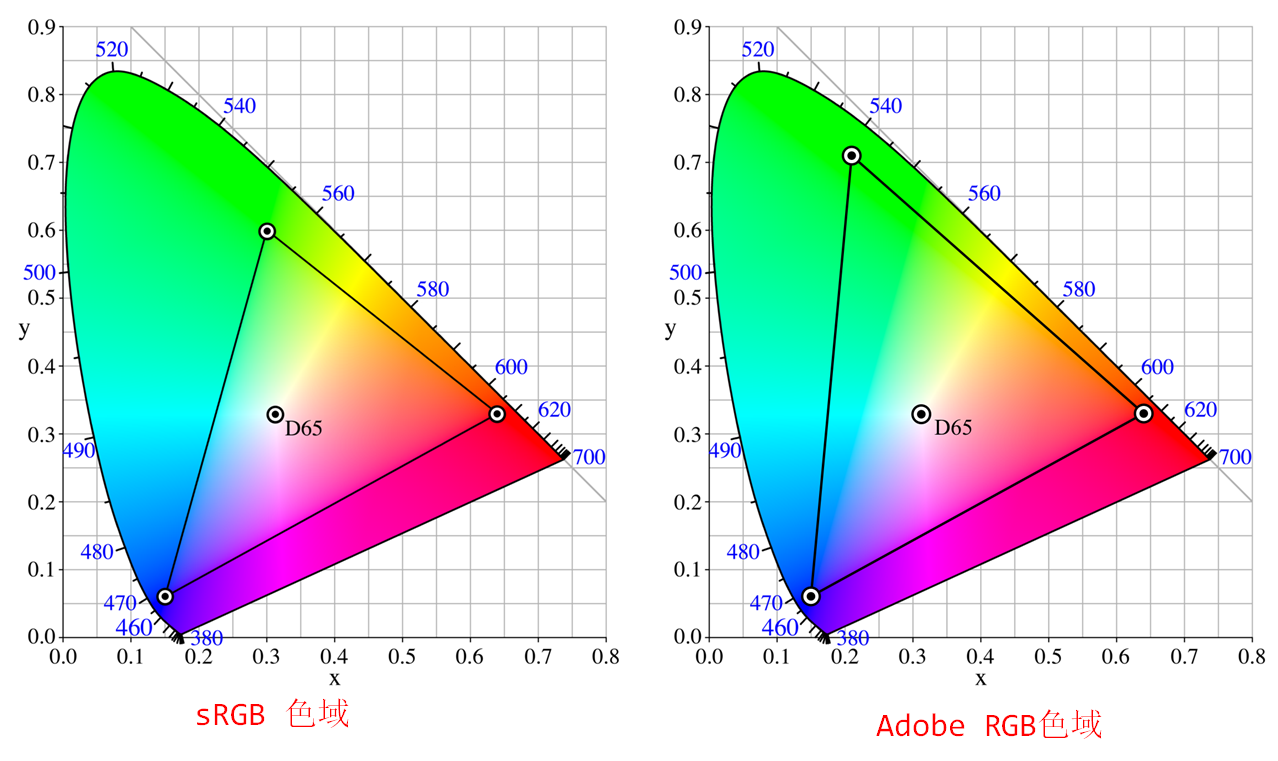
⑪三原色和白点选取的不同,构成了各种不同的色彩空间和色域,它们有的有自己的名字,其中比较有代表性的是sRGB和Adobe RGB,而目前计算机、手机、平板等设备上最常用的色域就是sRGB色域,它是HP与微软于1996年开发的面向显示器、打印机、Web等的一种色彩空间。Adobe RGB则主要用于专业图像处理,它是Adobe于1998年开发的一种色彩空间,其色域比sRGB大。两者的主要区别在于绿原色的选取位置不同,Adobe RGB的绿原色比sRGB的更偏向左上角。
5.2 色域、色彩空间和色彩模式区分
我们其实会经常看到这些概念:色彩空间、色彩模式、色域,这都是什么啊,有啥关系?
色彩模式:实际上就是色彩的表现方式,比如RGB、CMYK、Lab、HSB等。RGB是光的加和,CMYK是颜料对光的吸收,Lab是人眼对颜色的感知维度,L为明度值,a为绿→红互补色对偏向值,b为蓝→黄互补色对偏向值,HSB则是心理学对颜色的感知,从色相(H),饱和度(S),明度(B)三个维度来描述一个颜色。
色彩空间,就是上面说的sRGB,Adobe RGB等,就是一个设备所能表现的所有颜色的集合。一个设备所能合成出的所有颜色必然位于该色彩空间内,用数学语言表示,就是c∈S,其中c为任一颜色,S为某一色彩空间。
在维基百科上是这样介绍的:色域,是对一种颜色进行编码的方法,也指一个技术系统能够产生的颜色的总合。 在计算机图形处理中,色域是颜色的某个完全的子集。颜色子集最常见的应用是用来精确地代表一种给定的情况。例如一个给定的色彩空间或是某个输出装置的呈色范围。其实色域就是,就是色彩空间这个集合的范围,不同的色彩空间有着不同的色域。比如刚才说的Adobe RGB的色域比sRGB的大,而sRGB的色域又全部包含在Adobe RGB中,那么用数学语言描述,sRGB这个色彩空间就是Adobe RGB的(真)子集,即S(sRGB)⊆(⊊)S(Adobe RGB)。

所以说简单点,色彩空间就相当于数学上的集合,只不过这个集合是定义在颜色域上的一种集合。有意义的最大的色彩空间就是CIE 1931色彩空间,即CIE 1931色度图围成的最大区域,因为它包含了人眼能看到的所有颜色,该区域外的颜色均为无意义的颜色。所以CIE 1931色彩空间,可以理解为色彩域的全集,数学上用U表示,所有色彩空间均为它的子集,即S⊆U。目前的所有基于三原色的色彩空间(三角形)均无法达到覆盖人眼可以看得到所有颜色(曲边形)的效果。
为什么sRGB里的#FF00FF不是”品红”而是紫色,而Adobe RGB的才是真正的品红?
因为我们大多数人的显示器用的都是sRGB色彩空间,所以#FF00FF显示的都是这种效果(有些人的显示器可能调了色温,或者开了护眼模式,也可能有色差,导致与预期效果不一致,所以下面所说的结论都是在显示器显示效果满足标准sRGB效果的基础上得到的),而如果使用的是Adobe RGB显示器,则不会出现这种问题。下面我们用图来了解一下为什么会造成这种问题。

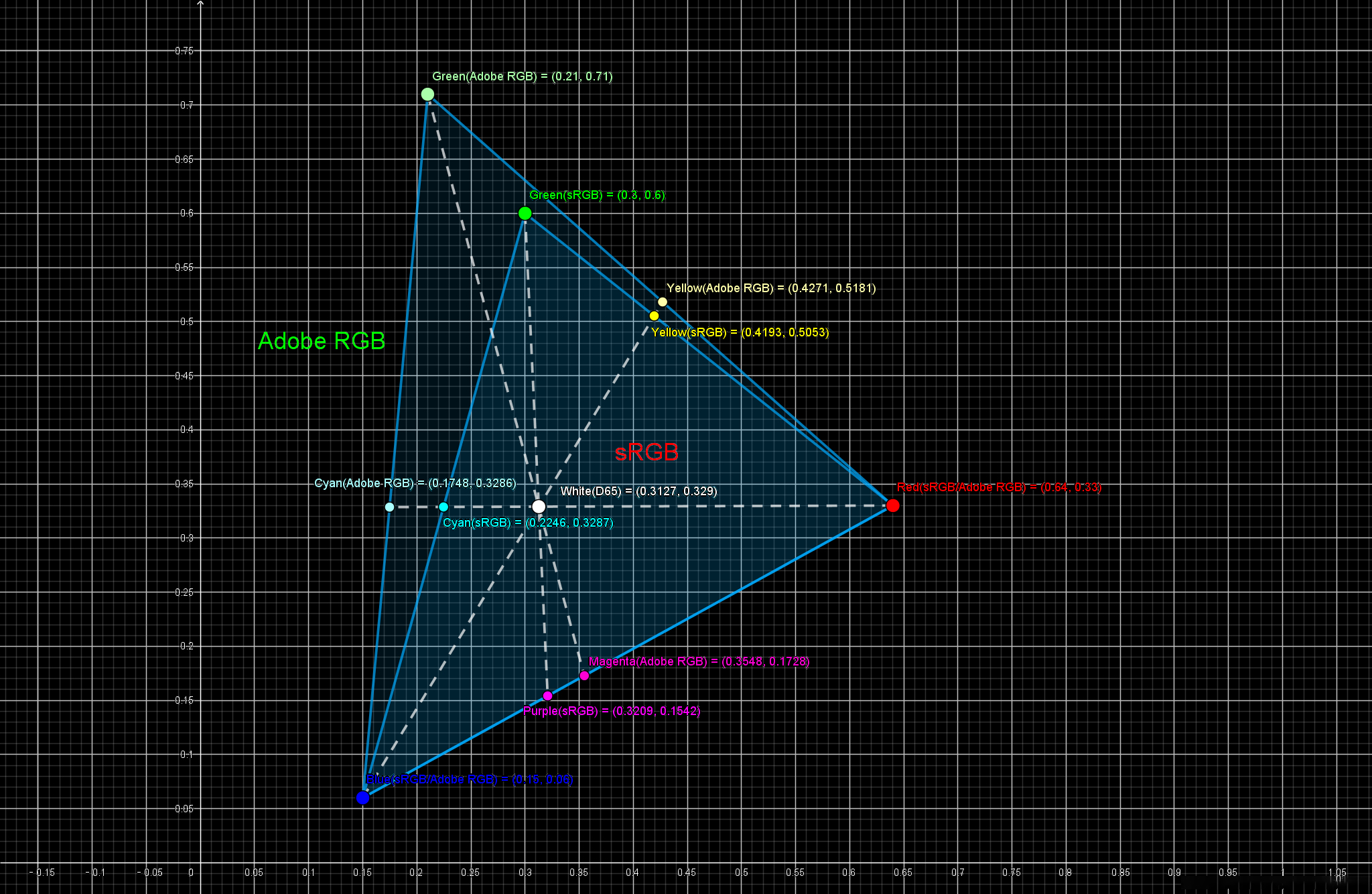
这个是sRGB和Adobe RGB三原色和三间色坐标图。从图中我们可以看出,sRGB和Adobe RGB的三原色除了绿色外坐标都相同,而Adobe RGB的绿原色在sRGB绿原色的左上角,更偏向于蓝色。两者的白点坐标完全相同,均为D65(6500K)白点。前面我说过,间色位置的求法,是将某个三原色与白点相连并延长,与三角形某一边的交于一点(图中虚线),这样便可以得到三个点,这三个点的坐标就是三间色的坐标(性质⑩)。由于sRGB与Adobe RGB的红原色和蓝原色坐标相同,所以红色和蓝色对应的间色(补色),即青色和黄色,与白点是共线的,即sRGB与Adobe RGB的青色和黄色色相分别相同,只是纯度的区别。Adobe RGB的青色和黄色比sRGB的离白点都更远,因此它们的饱和度也更高(性质⑧)。此外,Adobe RGB的绿原色离白点更远,因此也更加鲜艳。所以Adobe RGB所表现的颜色,尤其是从黄色到青色之间的区域,是比sRGB要更加鲜艳的,所以用Adobe RGB拍摄照片,可以还原出更加鲜艳,更加真实的色彩,而使用通常所用的sRGB照相则会丢失这些细节信息。
而由于sRGB与Adobe RGB的绿原色坐标不同且与白点不共线,所以导致其对应的间色坐标不同且与白点不共线,色相也不同。Adobe RGB绿色对应的间色更偏右上角,即更偏向于红色。而sRGB对应的间色偏向于蓝色,在观感上并不像CMYK里的品红,而是更像紫色。Adobe RGB中绿色的间色由于比紫色更偏红,所以色相上是偏紫的红色,即品红色,更接近于CMYK里的品红颜料。
而如果在不加说明的情况下,Web里的一个颜色代码,默认指的是sRGB色彩空间(因为Web上绝大多数图像都是用sRGB进行传输的),因此#FF00FF这个代码(sRGB)指的就应该是紫色而不是品红,除非强调色彩空间是Adobe RGB。CMYK中的品红颜料,吸收的是类似于Adobe RGB的绿原色,而不是sRGB里的,因此呈现出玫红色,这一点仍然是遵循补色原理的。
总之,根据色彩空间的不同,不仅原色的位置会不同,间色也会有所差异,在绿原色的选取不同时,其对应间色可以从紫色到品红范围之间变化,要根据绿原色的坐标来确定其对应间色到底是紫色还是品红。
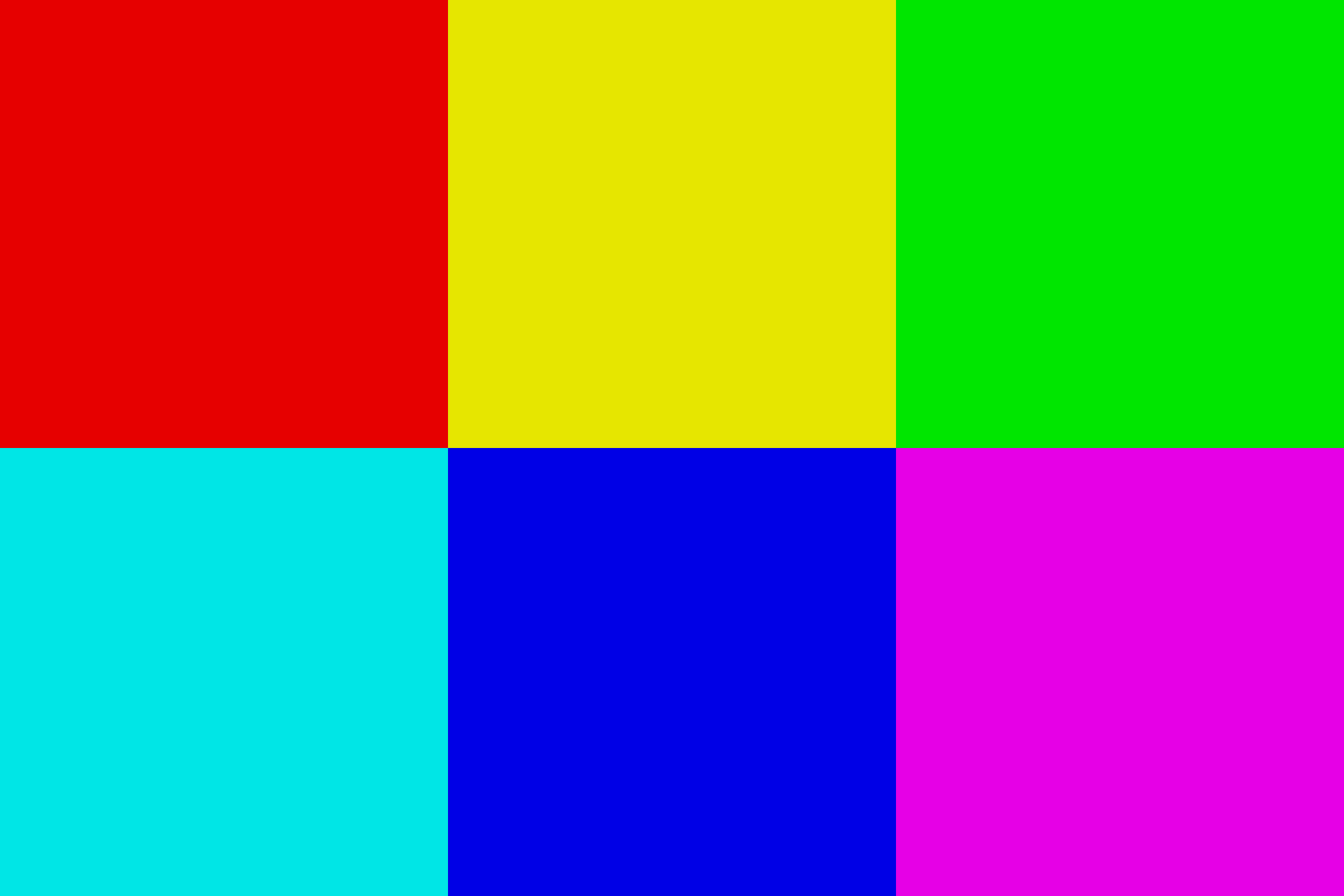
下面两幅图是sRGB与Adobe RGB的三原色和三间色的对比图(从左到右,从上到下的颜色顺序是红色、黄色、绿色、青色、蓝色、紫色(品红色))。为了避免溢色,我将三原色和三间色的明度调整为90%。第二幅Adobe RGB图是将Adobe RGB颜色经过色彩空间转换后得到的sRGB色值做成的图,其色彩空间已经转换为了sRGB,因此不用担心色彩管理的问题。有关色彩空间转换和色彩管理的内容,将会后面再学习。由于sRGB无法准确显示Adobe RGB的色彩,所以第二幅图显示的色彩只是模拟出的色彩,并非真正的Adobe RGB显示器显示出的效果。
说明:看下面的图时候最好关闭护眼模式或其他和显示色温相关的属性
- sRGB的三原色和三间色

- Adobe RGB的三原色和三间色

通过上图,可以看出,Adobe RGB的黄色、绿色、青色比sRGB更鲜艳,Adobe RGB的右下角色块就是品红色(紫红色),sRGB的右下角色块则是紫色,而不是品红色,与Adobe RGB的有显著区别。
- sRGB和Adobe RGB三原色和三间色坐标表
| 颜色 | 色坐标(sRGB) | 色坐标(Adobe RGB) |
|---|---|---|
| 白色 | (0.3127,0.3290) | (0.3127,0.3290) |
| 红色 | (0.6400,0.3300) | (0.6400,0.3300) |
| 黄色 | (0.4193,0.5053) | (0.4271,0.5181) |
| 绿色 | (0.3000,0.6000) | (0.2100,0.7100) |
| 青色 | (0.2246,0.3287) | (0.1748,0.3286) |
| 蓝色 | (0.1500,0.0600) | (0.1500,0.0600) |
| 紫色(品红) | (0.3209,0.1542) | (0.3548,0.1728) |
5.3 色彩空间与模型
这部分都是参考维基百科:色彩空间 - Wikiwand
5.3.1 基本概念
色彩空间(英语:Color space)是对色彩的组织方式。借助色彩空间和针对物理设备的测试,可以得到色彩的固定模拟和数字表示。色彩空间可以只通过任意挑选一些颜色来定义,比如像彩通系统就只是把一组特定的颜色作为样本,然后给每个颜色定义名字和代码;也可以是基于严谨的数学定义,比如 Adobe RGB、sRGB。不同的色彩空间如下:

色彩模型(英语:Color model)是一种抽象数学模型,通过一组数字来描述颜色(例如RGB使用三元组、CMYK使用四元组)。如果一个色彩模型与绝对色彩空间没有映射关系,那么它多少都是与特定应用要求几乎没有关系的任意色彩系统。
如果在色彩模型和一个特定的参照色彩空间之间建立特定的映射函数,那么就会在这个参照色彩空间中出现有限的“覆盖区”(英语:footprint),称作色域。色彩空间由色彩模型和色域共同定义。例如Adobe RGB和sRGB都基于RGB颜色模型,但它们是两个不同绝对色彩空间。
定义色彩空间时,通常使用 CIELAB 或者 CIEXYZ 色彩空间作为参考标准。这两个色彩空间在设计时便要求包含普通人眼可见的所有颜色。
由于“色彩空间”有着固定的色彩模型和映射函数组合,非正式场合下,这一词汇也被用来指代色彩模型。尽管固定的色彩空间有固定的色彩模型相对应,这样的用法严格意义上是错误的。
5.3.2 色彩空间的表示
5.3.2.1 原色相混的比例表示
- RGB采用加法混色法,因为它是描述各种“光”通过何种比例来产生颜色。光线从暗黑开始不断叠加 产生颜色。RGB描述的是红绿蓝三色光的数值。RGBA是在RGB上增加阿尔法通道实现透明效果。基于RGB模式的普通色彩空间有sRGB,Adobe RGB和Adobe Wide Gamut RGB。
- CMYK印刷过程中使用减法混色法,因为它描述的是需要使用何种油墨,通过光的反射显示出颜色。它是在一种白色介质(画板,页面等)上使用油墨来体现图像。CMYK描述的是青、品红、黄和黑四种油墨的数值。根据不同的油墨,介质,和印刷特性,存在多种CMYK色彩空间。(可以通过色点扩张或者转换各种油墨数值从而得到不同的外观)
5.3.2.2 不同的概念表示
- HSV(色相:Hue、饱和度:Saturation、明度:Value),也称HSB(B指Brightness)是艺术家们常用的,因为与加法减法混色的术语相比,使用色相、饱和度等概念描述色彩更自然直观。HSV是RGB色彩空间的一种变形,它的内容与色彩尺度与其出处——RGB色彩空间有密切联系。
- HSL(色相:Hue、饱和度:Saturation、亮度:Lightness/Luminance),也称HLS或HSI(I指Intensity)与HSV非常相似,仅用亮度(Lightness)替代了明度(Brightness)。二者区别在于,一种纯色的明度等于白色的明度,而纯色的亮度等于中度灰的亮度。
5.3..2.3 电视常用色彩空间
一旦决定采用何种色彩模式,只要是用电脑工作,就必须先声明定义色彩空间编码问题。
5.3.2.4 商用色彩空间
- 孟塞尔颜色系统
- 色票
- 美国的PMS色票(Pantone Matching System®)
- 瑞典的NCS色票(Natural Color System®)
- 德国的RAL色票(Reichsausschuß für Lieferbedingungen)
- 日本的DIC色票(大日本油墨化工)
5.3.2.5 特殊用途的色彩空间
- RG Chromaticity是用于计算机视觉的色彩空间,它可以显示光线的颜色,如红、黄、绿等,但是不能显示它的亮度如暗与亮。
5.4 色彩管理
5.4.1 色彩管理的意义
由于不同种类的色彩空间的存在,色彩空间之间的相互交流也就成了一个很重要的问题。比如我们用某个单反相机拍摄了一张照片,使用的是Adobe RGB色彩空间,但是电脑显示器却是sRGB空间的,那么如何显示出这张Adobe RGB空间的照片就成了一个很重要的问题。最简单粗暴的方式,就是将原图片中所有颜色原封不动地输入给显示器,给显示器展示。但是这样就会出现一个问题,由于原图的某个颜色是用Adobe RGB记录的,而给sRGB显示器输入了这个颜色值,显示器展示的会是sRGB的这种色值对应的颜色,而这两种颜色实际上是不同的,导致实际展示出来的颜色并非原图所想展示出来的颜色。
比如有一张Adobe RGB照片里,某一像素的颜色为绿色(0,170,0),这个值输入进sRGB显示器后,输出的颜色虽然还是绿色,但是由于sRGB同等数值的绿色不如Adobe RGB的鲜艳,导致显示出来的图片效果也不如原来拍摄的鲜艳。但是如果我们进行色彩管理的工作后,程序就会将Adobe RGB的某种颜色尽可能地转换为sRGB中对应的最接近的颜色,那么图片显示的色差就会大大减小。刚才的Adobe RGB里的(0,170,0),可能在sRGB中,就需要(0,204,0)才能达到等价的效果,而这两个色值之间的转化工作,正是需要色彩管理来做的事情。
色彩管理,就是对不同色彩空间颜色之间的转化工作。一个程序在处理图片时,需要指定一个色彩空间,这个色彩空间一般默认为sRGB,但是如果安装了某些广色域的显示器驱动的话,那么就可能会被修改为显示器对应的色彩空间,以保证显示图片的准确性,这个色彩空间,又称程序的工作空间。而程序在打开某一张图片时,会加载图片的信息,大多数图片都会有色彩空间的文件头信息,当应用程序读取了这个文件头信息后,就会读取原图的像素信息,并将这些像素颜色转换为工作空间对应的颜色,并输出到系统中,图片所保存的色彩空间,实际上就是输入色彩空间。
这一步转换完成后,软件会将图像显示操作用系统函数实现,系统再将软件提供的工作空间的颜色转换为显示器(硬件)对应色彩空间的颜色,输入进显示器中,显示器最后将这个颜色展示出来,完成了一张图片的显示工作。
所以,一张图片在打开的时候,实际上经过了两步色彩空间的转换,才能最终显示出来。其中第二步一般交给系统和驱动完成,是从软件到硬件层面的转换,而我们在程序中所做的色彩管理,实际上就是对第一步的操作,即软件层面的转换。
当然,有的图片可能没有进行色彩管理,文件信息中没有保存色彩空间的类型,这种图片程序打开时会省略第一步,直接将原图片的颜色值输入软件工作空间中,并进行第二步转换。所以这种情况下,如果工作空间与原图想使用的色彩空间不一致,会直接影响第2步转换的准确性,造成色差。因此,在作图软件中制作图片时,最好指定色彩空间,一般选择默认值sRGB即可,但不可选择”不做色彩管理”选项。
综上所述,色彩管理是图像文件,软件设置所共同需要做的事情,两个环节缺一不可,否则都会造成转换结果的混乱。
由于日常生活中绝大多数图片,如Web上传输的图片,手机拍摄的照片,Photoshop设计的简单图片,各种壁纸等,多数均使用sRGB色彩空间,且大多数人电脑和手机显示屏使用的色彩空间均是sRGB,所以在一般用途中,如Web传输,为了保证色彩的准确性,尽可能地传输sRGB的图片,这样可以避免在没有完善色彩管理的设备、系统和软件(如某些旧版浏览器)上仍然能够正确地展示出图片的色彩来。只有用于某些专业用途上,如需要使用广色域的设计领域,才有足够的必要传输Adobe RGB等色彩空间的图片。
5.4.2 色彩管理实现
记原图色彩空间为$S_0$,程序所使用的工作空间为$S$,显示器的色彩空间为$S_{monitor}$,从$A$色彩空间转换到$B$色彩空间(输入色彩空间为$A$,输出色彩空间为$B$)的函数记作$f(A,B)$,转换过程记作$A\rightarrow B$。我们接下来就来了解一下从$S_0$到$S$转换过程$S_0\rightarrow S$中所需的工作。
色彩空间的具体程序实现,需要用到配置文件的概念。配置文件,是色彩空间的描述文件。原图片和软件工作的色彩空间,由配置文件(icc文件)描述,所以原图片中的色彩空间的存储,本质上是植入了一个ICC配置文件,而软件的工作空间,则需要通过加载一个icc文件来实现。
以最常见的Photoshop软件为例,Photoshop里有一套完整的色彩管理系统和算法,色彩管理的操作只需要提供配置文件的信息即可,具体转化则是一系列的数学运算(转换函数$f$),由软件内部的算法完成。
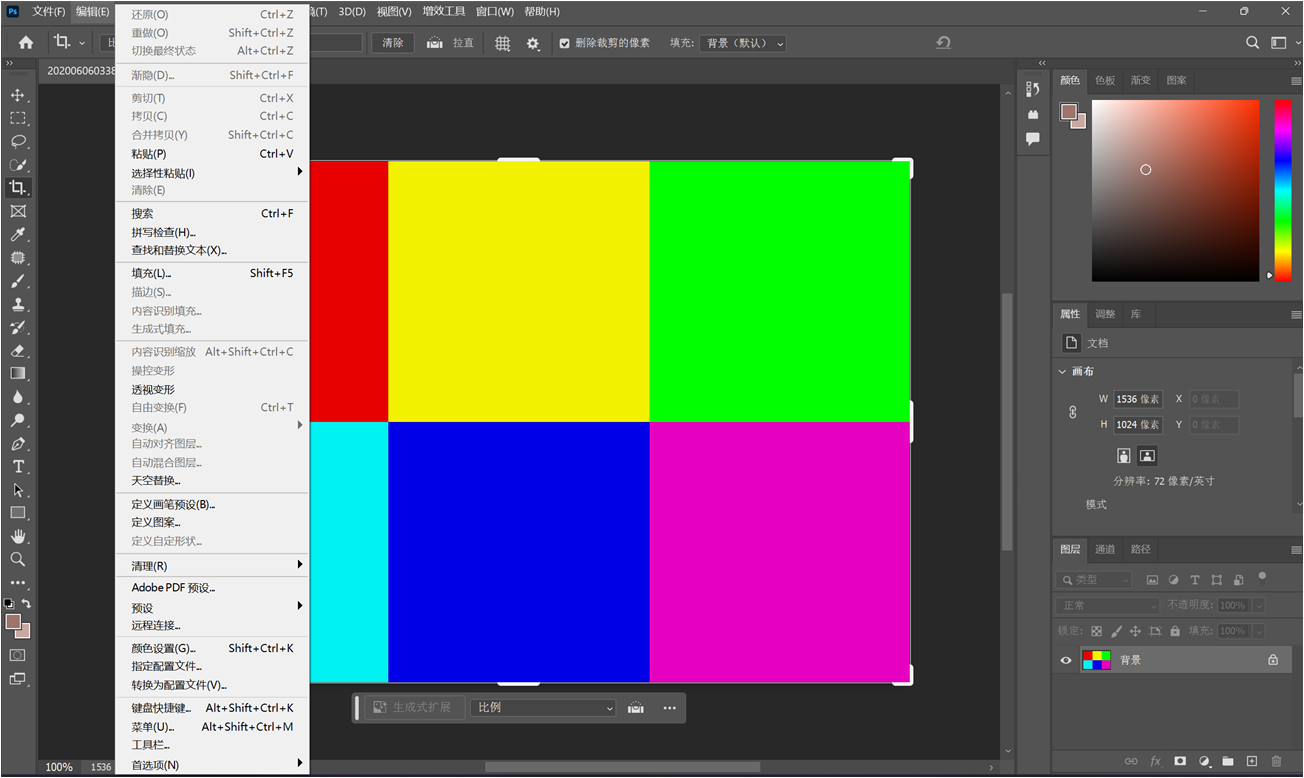
- 首先打开编辑菜单栏:

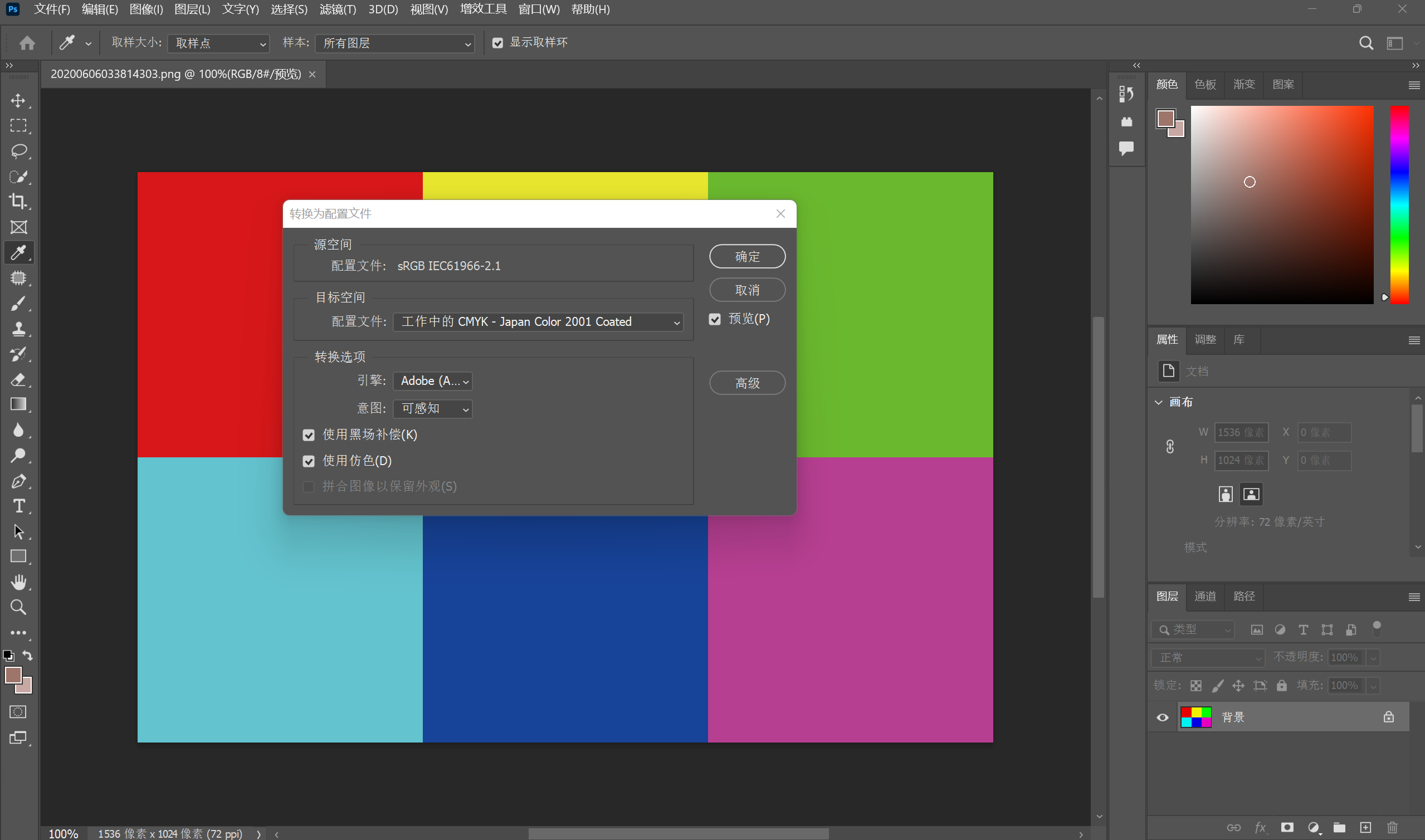
- 然后在Photoshop”编辑”菜单中有”指定配置文件”和”转换为配置文件”选项,如下图:

其中”指定配置文件”的作用是给图片指定一个色彩空间,更新文件头的色彩空间信息,但不改变其像素数据,而”转换为配置文件”的作用是将图片像素数据由原始色彩空间转换为新色彩空间的等价颜色,同时更新图片文件头的色彩空间信息。
显然,前者是我们在设置图片的色彩空间的正确信息时会用到的,修改的只是文件头信息。而后者则是转换图像颜色到另一色彩空间中最接近的颜色,使之在该空间不偏色,既修改了文件头信息,同时也修改了像素信息。
5.4.3 色彩管理实例
如下图是一张彩虹图片,原图片是在Adobe RGB色彩空间下制作的,在Adobe RGB显示器上展示效果如下。(下图已将颜色转换为sRGB,便于Web浏览的准确性)

在PhotoShop中选择”指定配置文件”选项,将其文件头信息改为sRGB,目的是为了模拟在没有进行色彩管理的,显示器为sRGB的计算机上显示该图片的效果。

然后就会得到下面的样子:

可以看出,原图的颜色发生了变化,似乎不如原来那么鲜艳了。虽然我并没有修改图片的像素信息,但是修改文件头信息意味着告诉Photoshop”这是一张sRGB的图片”,Photoshop就会将原图的像素信息理解成sRGB颜色值传入显示器。而实际上同等颜色值的sRGB空间颜色不如Adobe RGB鲜艳,所以看起来的效果就是颜色饱和度降低了。
这就说明,一张在照相机上使用Adobe RGB拍摄的照片,如果没有好的色彩管理,那么它在普通sRGB设备上展现出来的效果就会逊色很多,达不到最初使用Adobe RGB,追求更丰富色彩的初衷。
如果情况刚好相反,那么会不会产生相反的效果呢?下面有组壁纸图片,其色彩空间均为sRGB,我们来看一下它在sRGB显示器和Adobe RGB显示器上的显示效果对比:


这两幅图是**Windows 10自带的壁纸(上-sRGB 下-Adobe RGB)**,对比后,可以发现图片中,下面的那幅图(Adobe RGB)都比上面的那幅图(sRGB)的要饱和一些。原图是sRGB的图片,在一台没有进行色彩管理的Adobe RGB显示器的计算机上显示,那么原本不太饱和的sRGB颜色就会变得非常饱和,也就是所谓的”过饱和”现象。这种现象经常在广色域显示器上发生,当系统的色彩管理方面很差时,这种显示器打开绝大多数图片(sRGB)时都会出现这种问题,导致显示很多图片都会太过鲜艳,看起来很不舒服。
综上所述,色彩管理在不同色彩空间之间的交流过程中起到了非常重要的作用。通俗地说,没有色彩管理的后果就是,如果我们用单反拍了一张Adobe RGB的风景照片,却在sRGB显示器上显示,那么色彩就不如拍照时那么鲜艳,显示效果就会欠佳;而如果我们在一个Adobe RGB的广色域显示器上显示sRGB的图片,如网上的图片和大多数壁纸,那么显示效果就会过于鲜艳,而夸大了原始图片的色彩。
总之,对于普通用户,在绝大多数场合,为了兼容性保证,保险起见,不到万不得已的情况下,请只使用sRGB进行图像处理。只有在专业摄影和专业图像处理的情况下,才有必要选择Adobe RGB等色彩空间。但是,作为程序员,在设计软件的时候,还是需要对色彩管理的知识有着完整而系统的掌握,才能使开发出来的软件在色彩管理方面更强大,对色彩空间的兼容性更加良好。
6. 色彩深度
还是看维基百科吧:色彩深度,简称色深。在计算机图形学领域表示在位图或者视频帧缓冲区中儲存每一像素的颜色所用的位数,常用单位为位/像素(bpp)。色彩深度越高,可用的颜色就越多。
二、三原色
原色以不同比例混合时,会产生其他颜色。在不同的色彩空间系统中,有不同的原色组合。可以分为“叠加型”和“消减型”两种系统。所以三原色就可以分为印刷的三原色和光的三原色两种。
1. 印刷的三原色
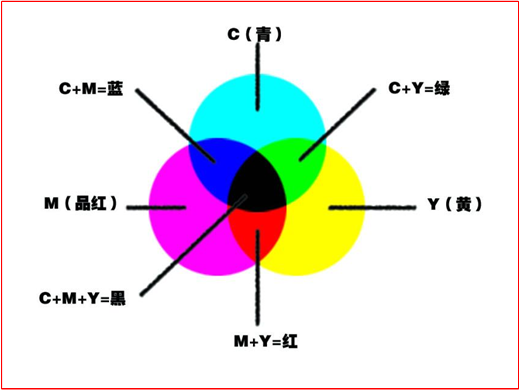
印刷的三原色: 青(Cyan)、品红(Magenta)、黄(Yellow) (CMYK)
消减型原色又称为减色原色。一般来说以反射光源或颜料著色时所使用的色彩是属于“消减型”的原色系统,此系统中包含了青色(Cyan)、紫色或品红色(Magenta)、黄色(Yellow)三种原色[4],是另一套“三原色”系统。在传统的颜料著色技术上,通常红、黄、蓝会被视为原色颜料,这种系统较受艺术家的欢迎[5]。(现代的美术书已不采用这种说法,而采用消减型的三原色。)当这三种原色混合时可以产生其他颜色,例如黄色与青色混合可以产生绿色,黄色与品红色混合可以产生红色,品红色与青色混合可以产生蓝色。当这三种原色以等比例叠加在一起时,会变成灰色;若将此三原色的饱和度均调至最大并且等量混合时,理论上会呈现黑色,但实际上由于颜料的原因呈现的是浊褐色。
正因如此,在印刷技术上,人们采用了第四种“原色”——黑色,以弥补三原色之不足。这套原色系统常被称为“CMYK色彩空间”,亦即由青(C)品红(M)黄(Y)以及黑(K)所组合出的色彩系统。

印刷色是光照射在印刷物上, 然后折射到人眼的光的合成,所以印刷色会比光学暗淡,因为印刷色是经过印刷物过滤过光合成的,自然会比较相对暗淡。
1 | C(100) + M(100) + Y(100) = 黑色(100,100,100) |
可见黑色就是青色、品与黄色之和,但是这三种颜色混成的黑色不够纯,所以印刷学就引进了K(Black)黑色,因为B已经被Blue占用,所以黑色就只好用引文字母黑色的最后一个字母K,所以:
1 | C(100) + M(100) + Y(100) + K(100) 等价于 C(0) + M(0) + Y(0) + K(100) = 黑色 |
2. 光的三原色
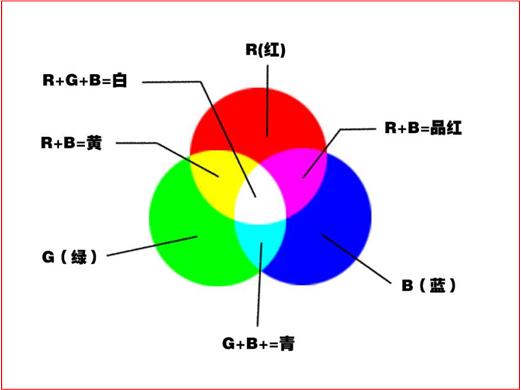
光的三原色: 红(Red)、绿(Green)、蓝(Blue) (RGB)。
一般来说以光源投射时所使用的色彩是属于“叠加型”的原色系统,此系统中包含了红、绿、蓝三种原色,亦称为“三原色”。使用这三种原色可以产生其他颜色,例如红色与绿色混合可以产生黄色或橙色,绿色与蓝色混合可以产生青色(Cyan),蓝色与红色混合可以产生紫色或品红色(Magenta)。当这三种原色以等比例叠加在一起时,会变成灰色;若将此三原色的强度均调至最大并且等量重叠时,则会呈现白色。
这套原色系统常被称为“RGB色彩空间”,亦即由红(R)绿(G)蓝(B)所组合出的色彩系统。

光学三原色如何得到黑色? 配色如下:
1 | R(0) + G(0) + B(0) + A(255) = C(0) + M(0) + Y(0) + K(100) = 黑色 |
三、颜色的数字化
选定三原色,并且对三原色进行量化,那就可以将人的颜色知觉量化为数字信号了。三色加法模型中,如果某一种颜色(C),和另外一种三色混合色,给人的感觉相同时,这三种颜色的份量就称为该颜色(C)的三色刺激值。对于如何选定三原色、如何量化、如何确定刺激值等问题,国际上有一套标准——CIE标准色度学系统。
CIE(国际照明委员会)是位于欧洲的一个国际学术研究机构,1931年,CIE(Commission International Eclairage)在会议上根据之前的实验成果提出了一个标准——CIE1931-RGB标准色度系统(CIE 1931色彩空间 - Wikiwand)。
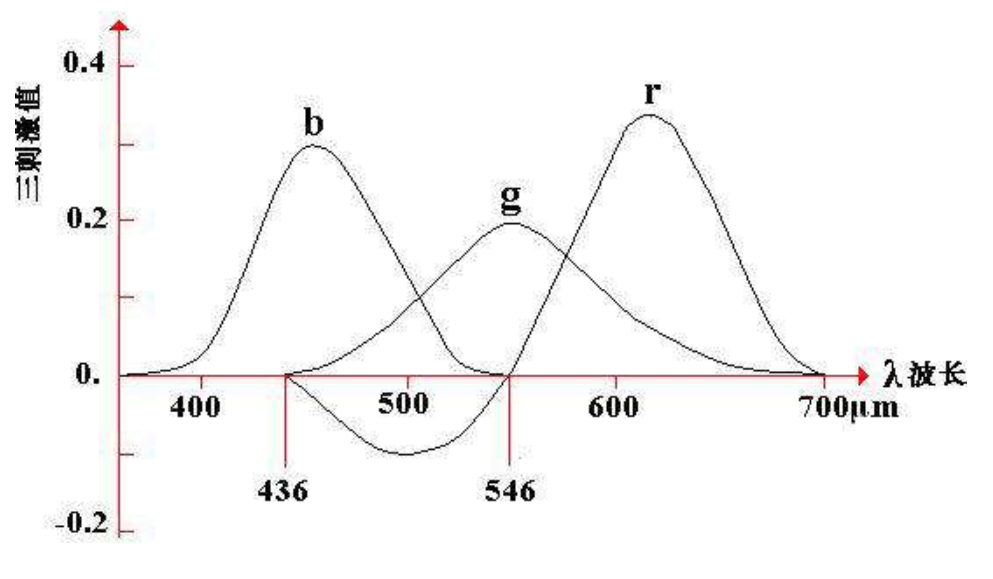
CIE1931-RGB系统选择了700nm(R) 546.1nm(G) 435.8nm(B) 三种波长的单色光作为三原色。之所以选这三种颜色是因为比较容易精确地产生出来(汞弧光谱滤波产生,色度稳定准确)。

从上图可以看到,三个颜色的刺激值R、G、B如何构成某一种颜色:例如580nm左右(红绿线交叉点)的黄色光,可以用1:1(经过亮度换算)的红绿两种原色混合来模拟。
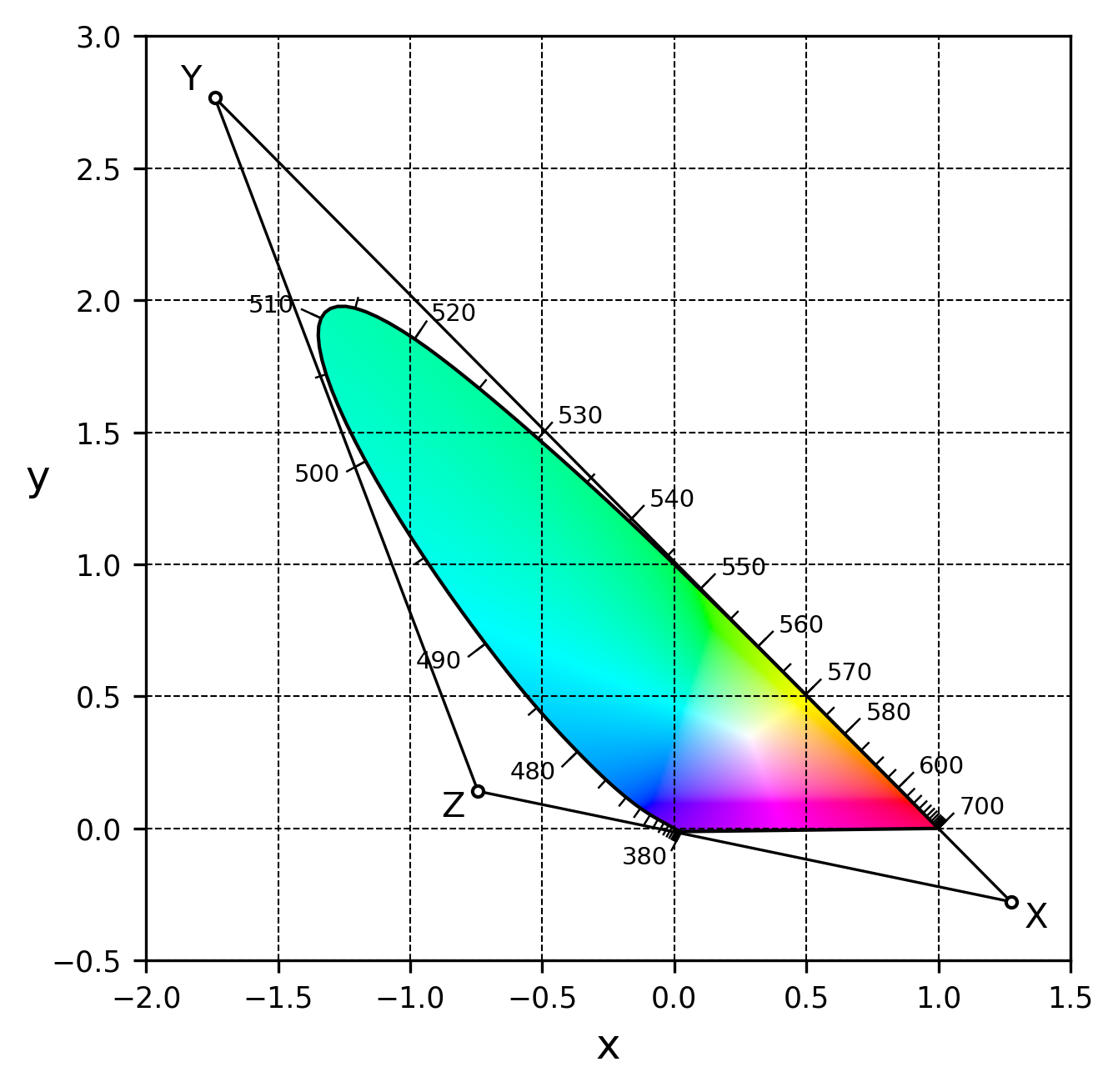
如果要根据三个刺激值R、G、B来表现可视颜色,绘制的可视图形需要是三维的。为了能在二维平面上表现颜色空间,这里需要做一些转换。颜色的概念可以分为两部分:亮度(光的振幅,即明暗程度)、色度(光的波长组合,即具体某种颜色)。我们将光的亮度(Y)变量分离出来,之后用比例来表示三色刺激值:这样就能得出r+g+b=1。由此可见,色度坐标r、g、b中只有两个变量是独立的。这样我们就把刺激值R、G、B转换成r、g、Y(亮度)三个值,把r、g两个值绘制到二维空间得到的图就是色域图。这里有一篇参考文章,写了怎么用gpython画一个色域图:搞颜色系列:绘制 CIE 1931 色度图 - 炸鸡人博客 (zhajiman.github.io)

上图中,马蹄形曲线就表示单色的光谱(即光谱轨迹)。例如540nm的单色光,可以看到由r=0、g=1、b=(1-r-g)=0三个原色的分量组成。再例如380-540nm波段的单色光,由于颜色匹配实验结果中红色存在负值的原因,该段色域落在了r轴的负区间内。自然界中,人眼可分辨的颜色,都落在光谱曲线包围的范围内。
CIE1931-RGB标准是根据实验结果制定的,出现的负值在计算和转换时非常不便。CIE假定人对色彩的感知是线性的,因此对上面的r-g色域图进行了线性变换,将可见光色域变换到正数区域内。CIE在CIE1931-RGB色域中选择了一个三角形,该三角形覆盖了所有可见色域,之后将该三角形进行如下的线性变换,将可见色域变换到(0,0)(0,1)(1,0)的正数区域内。即假想出三原色X、Y、Z,它们不存在于自然界中,但更方便计算。

该色度图所示意的颜色包含了一般人可见的所有颜色,即人类视觉的色域。色域的马蹄形弧线边界对应自然界中的单色光。色域下方直线的边界只能由多种单色光混合成。
在该图中任意选定两点,两点间直线上的颜色可由这两点的颜色混合成。给定三个点,三点构成的三角形内颜色可由这三个点颜色混合成。给定三个真实光源,混合得出的色域只能是三角形(例如液晶显示器的评测结果),绝对不可能完全覆盖人类视觉色域。
这就是CIE1931-XYZ标准色度学系统。该系统是国际上色度计算、颜色测量和颜色表征的统一标准,是几乎所有测色仪器的设计与制造依据。
四、常见的颜色模型
前面已经了解过颜色模型的概念了,就是描述用一组数值来描述颜色的数学模型。经常在网上看到的有RGB、CMY/CMYK、HSI、HSV、HSB、YUV、Lab等,接下来就来大概了解一下吧。
1. RGB模型
RGB(Red, Green, Blue)颜色空间最常用的用途就是显示器系统,彩色阴极射线管,彩色光栅图形的显示器 都使用R、G、B数值来驱动R、G、B 电子枪发射电子,并分别激发荧光屏上的R、G、B三种颜色的荧光粉 发出不同亮度的光线,并通过相加混合产生各种颜色;扫描仪也是通过吸收原稿经反射或透射而发送来 的光线中的R、G、B成分,并用它来表示原稿的颜色。
RGB色彩空间称为与设备相关的色彩空间,因为不同 的扫描仪扫描同一幅图像,会得到不同色彩的图像数据;不同型号的显示器显示同一幅图像,也会有不同 的色彩显示结果。显示器和扫描仪使用的RGB空间与CIE 1931 RGB真实三原色表色系统空间是不同的,后者是与设备无关的颜色空间。btw:Photoshop的色彩选取器(Color Picker)。可以显示HSB、RGB、LAB和CMYK 色彩空间的每一种颜色的色彩值。
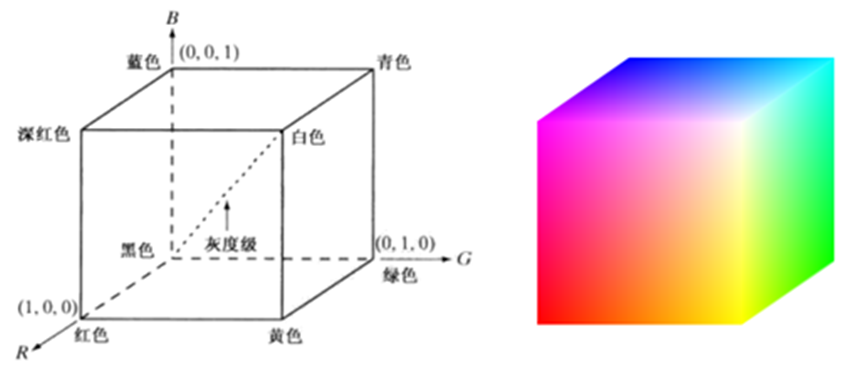
RGB模型表示的图像由3个分量图像组成,每种原色一幅分量图像。当送入RGB监视器时,这3幅图像在屏幕上混合生成一幅合成的彩色图像。考虑一幅RGB图像,其中每一幅图红绿蓝图像都是一幅8比特图像。在这种情况下,可以说每个RGB彩色像素有24比特的深度。在24比特RGB图像中,颜色总数是。下图为分别为RGB彩色立方体示意图 和 对应的RGB24比特彩色立方体。

2. CMY/CMYK 模型
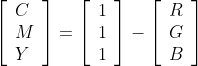
大多数在纸上沉积彩色颜料的设备,如彩色打印机和复印机,要求输入**CMY(Cyan, Magenta,Yellow)**数据或在内部进行RGB到CMY的转换。这一转换是使用下面的式子进行的:

注意:上式中RGB三个值需要做归一化处理。
上式表明涂有青色颜料的表面所反射的光中不包含红色(C-1-R)。类似的,纯深红色不反射绿色,纯黄色不反射蓝色。其实,RGB值可以很容易通过1减去CMY值得到。在实际图像处理中,这种彩色模型主要用于产生硬拷贝输出,依次从CMY到RGB的反向操作通常没有实际意义。在实际应用中,黑色可以直接获取,不需要从三原色合成,并且合成的黑色也不纯。所以为了生成真正的黑色,加入了黑色——CMYK模型。毕竟黑白打印较多,直接使用黑色原料不仅成本少,而且颜色比较纯。
CMYK(Cyan, Magenta,Yellow, blacK)颜色空间应用于印刷工业,印刷业通过青(C)、品(M)、黄(Y)三原色油墨的不同 网点面积率的叠印来表现丰富多彩的颜色和阶调,这便是三原色的CMY颜色空间。实际印刷中,一般采用青 (C)、品(M)、黄(Y)、黑(BK)四色印刷,在印刷的中间调至暗调增加黑版。当红绿蓝三原色被混合时,会产生 白色,但是当混合蓝绿色、紫红色和黄色三原色时会产生黑色。既然实际用的墨水并不会产生纯正的颜色, 黑色是包括在分开的颜色,而这模型称之为CMYK。CMYK颜色空间是和设备或者是印刷过程相关的,则工艺方法、 油墨的特性、纸张的特性等,不同的条件有不同的印刷结果。所以CMYK颜色空间称为与设备有关的表色空间。 而且,CMYK具有多值性,也就是说对同一种具有相同绝对色度的颜色,在相同的印刷过程前提下,可以用分种 CMYK数字组合来表示和印刷出来。这种特性给颜色管理带来了很多麻烦,同样也给控制带来了很多的灵活性。 在印刷过程中,必然要经过一个分色的过程,所谓分色就是将计算机中使 用的RGB颜色转换成印刷使用的CMYK 颜色。在转换过程中存在着两个复杂的问题,其一是这两个颜色空间在表现颜色的范围上不完全一样,RGB的 色域较大而CMYK则较小,因此就要进行色域压缩;其二是这两个颜色都是和具体的设备相关的,颜色本身没有 绝对性。因此就需要通过一个与设备无关的颜色空间来进行转换,即可以通过以上介绍的XYZ或LAB色空间来 进行转换。
3. HSI/HSL模型
RGB系统与人眼强烈感知红绿蓝三原色的事实能很好地匹配。但RGB模型和CMY/CMYK模型不能很好地适应实际上人解释的颜色。所以又引出HSI模型。
HSI (Hue, Saturation, Intensity )模型是从人的视觉系统出发,用色调(Hue,也被成为色相)、色饱和度(Saturation)和亮度 (Intensity)来描述色彩。HSL:色相H(Hue) ,饱和度S(Saturation),亮度L(Lightness)。它俩好像只是叫法不同。
色调是描述纯色(纯黄色、纯橙色或纯红色)的颜色属性。饱和度是一种纯色被白光稀释的程度的度量。亮度是一个主观描述子,体现无色的强度概念。HSI模型开发基于彩色描述的图像处理算法的理想工具,这种描述对人来说是自然且直观的,毕竟人才是这些算法的开发者和使用中者,怎么舒服怎么来。
HSI色彩空间可以用一个圆锥空间模型来描述,如下图所示。色彩空间的圆锥模型相当复杂,但确能把色调、亮度和色饱和度的变化情形表现得很清楚。在HSI色彩空间可以大大简化图像分析 和处理的工作量。HSI色彩空间和RGB色彩空间只是同一物理量的不同表示法,因而它们之间存在着转换关系。

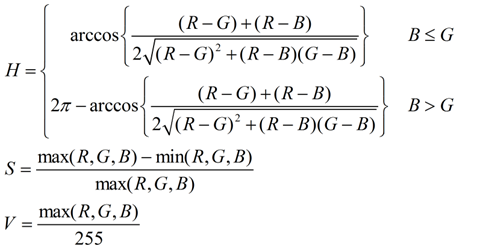
RGB转换位HSI的公式如下:

4. HSB/HSV色彩模型
4.1 HSB
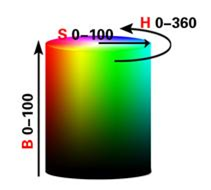
HSB就是色相H(Hue) ,饱和度S(Saturation),明度B(Brightness)。该模型的基础是对立色理论,对立色理论源于人们对对立色调(红和绿、黄和蓝)的观察事实(对立色调的颜色叠加,它们会相互抵消)。HSB模型是普及型设计软件中常见的色彩模式,其中H代表色相;S代表饱和度;B代表亮度。HSB模型的如下图所示:

色调H(Hue):在0 ~ 360°的标准色环上,按照角度值标识。比如红是0°、橙色是30°等。
饱和度S( Saturation ):是指颜色的强度或纯度。饱和度表示色相中彩色成分所占的比例,用从0%(灰色)~100%(完全饱和)的百分比来度量。在色立面上饱和度是从左向右逐渐增加的,左边线为0%,右边线为100%。
亮度B( Brightness ):是颜色的明暗程度,通常是从0(黑) ~ 100%(白)的百分比来度量的,在色立面中从上至下逐渐递减,上边线为100%,下边线为0% 。
4.2 HSV
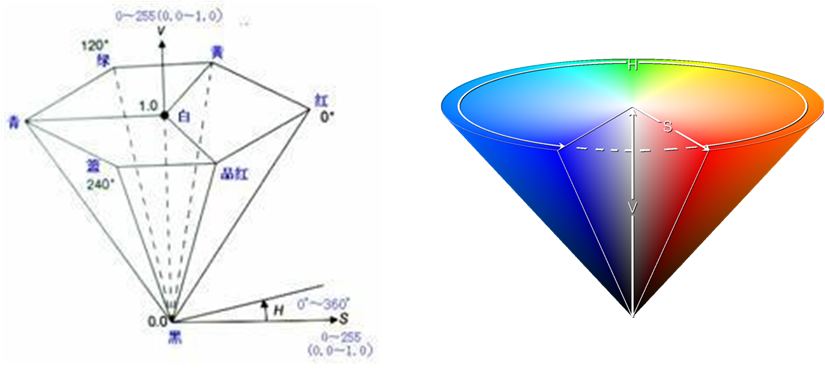
HSV(Hue, Saturation, Value)模型其实也是,色相饱和度和明度,感觉只是叫法不一样,HSV模型比HSI模型更与人类对颜色的感知接近。H代表色调,S代表饱和度,V代表明度值。HSV模型的坐标系统可以是圆柱坐标系统,但一般用六棱锥来表示,如下图所示,与HSI模型比较相似。可以通过比较HSI、HSV与RGB空间的转换公式,来比较HSI与HSV的区别。

RGB转换到HSV的公式为:

5. Lab模型
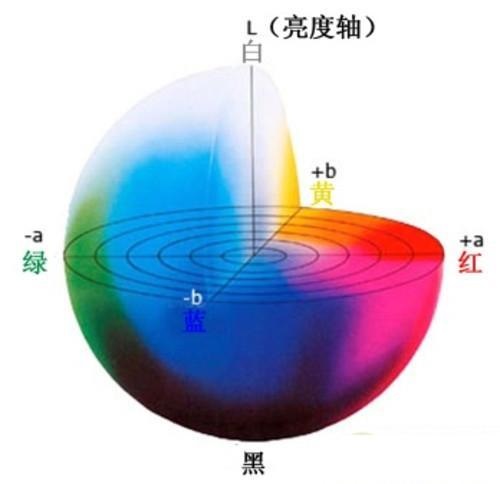
同RGB颜色空间相比,Lab(Commission International EclairageLab)是一种不常用的色彩空间。它是在1931年国际照明委员会(Commission International Eclairage, CIE)制定的颜色度量国际标准的基础上建立起来的。1976年,经修改后被正式命名为CIELab。它是一种设备无关的颜色系统,也是一种基于生理特征的颜色系统。这也就意味着,它是用数字化的方法来描述人的视觉感应。Lab颜色空间中的L分量用于表示像素的亮度,取值范围是[0,100],表示从纯黑到纯白;a表示从红色到绿色的范围,取值范围是[127,-128];b表示从黄色到蓝色的范围,取值范围是[127,-128]。下图所示为Lab颜色空间的图示:

Lab颜色空间比计算机显示器、打印机甚至比人类视觉的色域都要大,表示为 Lab 的位图比 RGB 或 CMYK 位图获得同样的精度要求更多的每像素数据。虽然我们在生活中使用RGB颜色空间更多一些,但也并非Lab颜色空间真的一无所有。例如,在 Adobe Photoshop图像处理软件中,TIFF格式文件中,PDF文档中,都可以见到Lab颜色空间的身影。而在计算机视觉中,尤其是颜色识别相关的算法设计中,rgb,hsv,lab颜色空间混用更是常用的方法。
6. YUV 模型
YUV,是一种颜色编码方法。常使用在各个视频处理组件中。 YUV在对照片或视频编码时,考虑到人类的感知能力,允许降低色度的带宽。YUV是编译true-color颜色空间(color space)的种类,Y’UV, YUV, YCbCr,YPbPr等专有名词都可以称为YUV,彼此有重叠。“Y”表示明亮度(Luminance、Luma),“U”和“V”则是色度、浓度(Chrominance、Chroma)。
在现代彩色电视系统中,通常采用三管彩色摄像机或彩色CCD(点耦合器件)摄像机,它把摄得的彩色图像 信号,经分色、分别放大校正得到RGB,再经过矩阵变换电路得到亮度信号Y和两个色差信号R-Y、B-Y, 最后发送端将亮度和色差三个信号分别进行编码,用同一信道发送出去。这就是我们常用的YUV色彩空间。 采用YUV色彩空间的重要性是它的亮度信号Y和色度信号U、V是分离的。如果只有Y信号分量而没有U、V分量, 那么这样表示的图就是黑白灰度图。彩色电视采用YUV空间正是为了用亮度信号Y解决彩色电视机与黑白电视机 的兼容问题,使黑白电视机也能接收彩色信号。根据美国国家电视制式委员会,NTSC制式的标准,当白光的 亮度用Y来表示时,它和红、绿、蓝三色光的关系可用如下式的方程描述:Y=0.3R+0.59G+0.11B 这就是常用 的亮度公式。色差U、V是由B-Y、R-Y按不同比例压缩而成的。如果要由YUV空间转化成RGB空间,只要进行 相反的逆运算即可。与YUV色彩空间类似的还有Lab色彩空间,它也是用亮度和色差来描述色彩分量,其中L为 亮度、a和b分别为各色差分量。
$$
\begin{bmatrix} Y \newline U \newline V \end{bmatrix}=
\begin{bmatrix}0.299&0.587&0.114 \newline -0.169 & -0.331 & 0.5 \newline 0.5 & -0.419 & -0.081\end{bmatrix}\begin{bmatrix}R \newline G \newline B \end{bmatrix}+\begin{bmatrix}0 \newline 128 \newline 128\end{bmatrix}
$$
$$
\begin{bmatrix}R \newline G \newline B\end{bmatrix}=
\begin{bmatrix}1&-0.00093&1.401687 \newline 1&-0.3437&-0.71417 \newline 1&1.77216&0.00099\end{bmatrix}
\begin{bmatrix}Y \newline U-128 \newline V-128\end{bmatrix}
$$